
1. Set up Navigation in Shopify Admin
- In Shopify admin, go to Content > Menus.
- Click on an existing menu or select Add menu to create a new one.
- Fill in the Name box to give your menu a name (This title won’t show up on site)
- To add a menu item, click Add menu item, enter its name, and assign a link (e.g., page, collection, product, or URL).
- To create a nested menu, click Add menu item again, then drag it under another item by holding the dot icon.
- Click Save.

|
Note:
|
If you need more detailed guidance, look back at the guide about How to organize menu items in Shopify admin.
2. Assign the menu
|
📌 Important step: Give the main menu a title: In Theme Editor, click on Header section > Product menu block > Enter the menu title in the Menu Item field on the right panel. ⚠️ You must enter this field for your menu to appear on site.  |
Step 1: Go to Online Store > Themes > Customize.
Step 2: In the Theme Editor, under Header, find the Header section
Step 3: Click Add block, then tap on the Product menu.
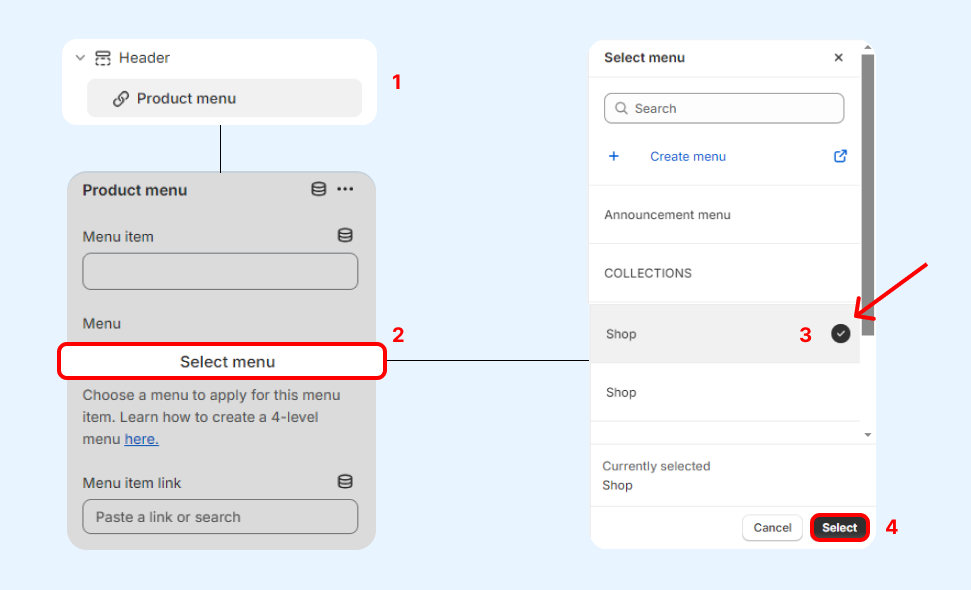
Step 4: On the newly appeared panel, click Select menu → Find and choose the menu you created → Tap Select.

|
Note: Now that you have changed your title, the name of the block will be changed to your new menu title.  |
3. Customize the look of the Product menu
📌 To attach a link for the main menu:
In Theme Editor > Header > Product menu block > Click to choose or enter a link in the Menu item link field.
(Optional) Check the box to open the link in the new tab.

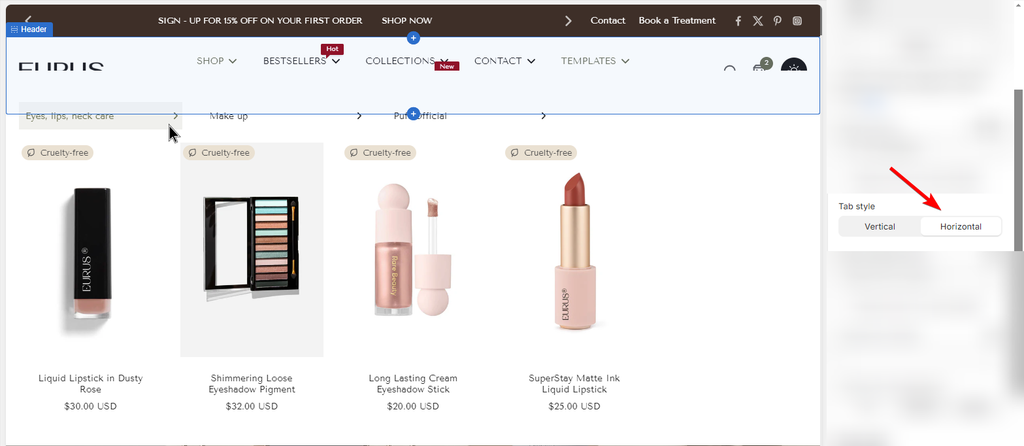
📌 To change the tab style for the product menu:
In Theme Editor > Header > Product menu block > Find the part that says Tab style, you will have 2 options to choose from:
- Vertical:

- Horizontal:

📌 To add a label on the menu:
✍️ For the first-level menu:
In the Theme Editor, go to Header > Product menu Block > Scroll down and find the Menu label section on the pop-up right panel. From here, you can:
- Enter the text you want to show on the label.
- Adjust the Label position to be Above or Aside the main menu text.
- Change the text & label color.
- Add an icon:
- Choose from the drop-down list
- Find an icon from Eurus’s icon library, copy and enter its name into Use another icon.
- enter the custom icon SVG code.
Leave everything blank to remove the label.

✍️ For the submenus:
If you want to add labels for the second and third levels of the product menu, follow this guide:

STEP 1: Open the settings
Under the Header, click on Product menu to open its settings panel, then scroll down to Submenu label settings group.
STEP 2: Choose submenus to label
At Labeled submenus, enter the dropdown submenu names (menu level) that you want to add labels to. Some rules to notice are:
- Submenu names MUST MATCH EXACTLY, including case and spacing.
- Enter one submenu name per line.
- Include translations for multilingual stores.
For example, if the submenu name is "Make up", you must enter Make up, exactly as it appears in your menu.
⚠️ Note: Don’t add extra space before or after, e.g., "Make up" (with a trailing space), as it won't work.
STEP 3: Enter label text
Enter the Submenu label you want to display on the submenu, for example, “Hot”.
STEP 4: Adjust label’s look
Choose colors for the label and label text. You can also tag an Icon to the label.
STEP 5: Click "Save".
📌 To add a See More button under the menu
In Theme Editor > Header > Product menu block > Under the Menu item link section, you can:
- Add a link for the “See more” button.
- Tick the box “Open the link in a new window” to activate this feature.
- Enter the “See more” button title to make it appear on the menu.
- Choose the alignment for the “See more” button.

📌 To add Quick access blocks to the menu:
✍️ Why would you need to use Quick access blocks?
Quick access blocks are ideal for menus with numerous items or when you want to highlight specific products or categories. These blocks display submenus as buttons, instantly capturing your customer's attention and guiding them to their desired destination.
✍️ How to add Quick access blocks to the menu?
In the Theme Editor, go to Header > Product menu Block > Scroll down and find the Quick access blocks section on the new right panel. From here, you need to:
Step 1:
Turn on the toggle that says “Enable quick access blocks”.
Step 2:
Customize the look of all the blocks: Change their positions on the desktop, corner radius, size of icon and font, colors of text, background, etc.

Step 3:
Scroll down to the Block 1 group to:
- (optional) Add an icon from the list or enter the SVG code.
- Enter the Block title.
- Assign a Block link for it.
Step 4:
(optional) Repeat the process of Step 3 for Block 2, Block 3, and Block 4 if you want to add more quick links.
Step 5:
Click Save when done.

📌 To adjust the edge of images:
In the Theme Editor, go to Header section. On the right panel, you will find the Theme Settings group > Edges option.
Choose from the following edge styles:
- Square: Select this for a clean, straight-edge appearance.
- Rounded corners: Select this for soft, rounded corners for the images.
⚠️ Note: This setting will affect the images in both the Product Menu and Tabbed Menu.
After making your selection, make sure to click Save to apply the changes.

