This guide will show you how to customize the section layout of your online store using the Eurus Theme. The section layout determines how the content of each section is displayed on different devices, such as desktop and mobile. You can also adjust the width and the divider of each section to create a unique and engaging look for your store.
This section layout could be divided into Desktop Layout and Mobile Layout
1. Desktop Layout
The desktop layout controls how the section content is displayed on desktop devices, such as laptops and PCs.
2. Mobile Layout
The mobile layout controls how the section content is displayed on mobile devices, such as smartphones and tablets.
Basically, the mobile layout settings include the same options as the desktop layout settings.
For example: The Desktop layout and Mobile Layout at
- Header section


- Slideshow section:

Here’s how to configure it:
 Steps:
Steps:
- Go to Theme editor
- In the left sidebar, click on the section you want to modify (e.g., “Header,” “Slideshow,” “Collection list”, etc.).
- Adjust the Desktop Layout configuration
- Preview and Save
3. Make section full width
If you want to make a section full page width, you need to choose the Full page width option for the section width in both the desktop and mobile layout settings. This will make the section content span the entire width of the screen on both devices.
Some sections have the Make section full width setting displayed in both the Desktop and the Mobile tabs. This means that you can configure this setting separately for each device.
For example:
- Make section full width at Header section:

- At Featured collections section:

- At Promotion Banner section:


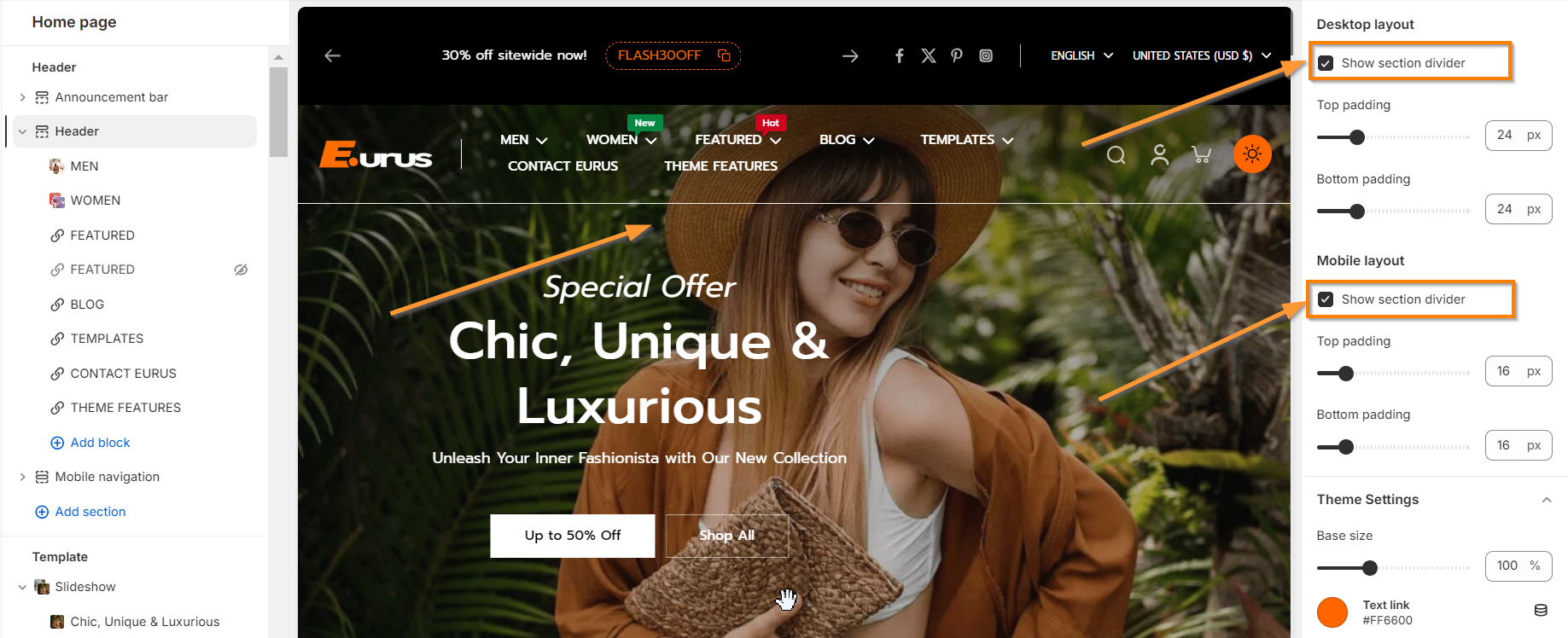
4. Show Section Divider
If you want to show a section divider, you need to enable the Show section divider checkbox in the theme editor. This will add a thin horizontal line above the section heading, separating it from the section above.
For example:
- Show section divider at Header section:


- At Logo list section:


5. Open link in new tab
The "Open this link in a new window" configuration allows you to specify whether links from buttons, banners, or other elements should open in a new browser window or tab instead of the current window.
This feature is useful for keeping users on your current page while providing additional information or resources from another source.

