1. What is the tab section?
The Tab Section feature allows you to organize and display information in a tabbed format, making it easy for customers to scan through different sections of content. This helps in presenting detailed product information in a structured and visually appealing manner.

2. How to show product description as a tab?
To show the product description as a tab instead of directly on the product template in your Shopify theme:
- Go to your Shopify Admin dashboard and navigate to Online Store > Themes. Click Customize next to your active theme.
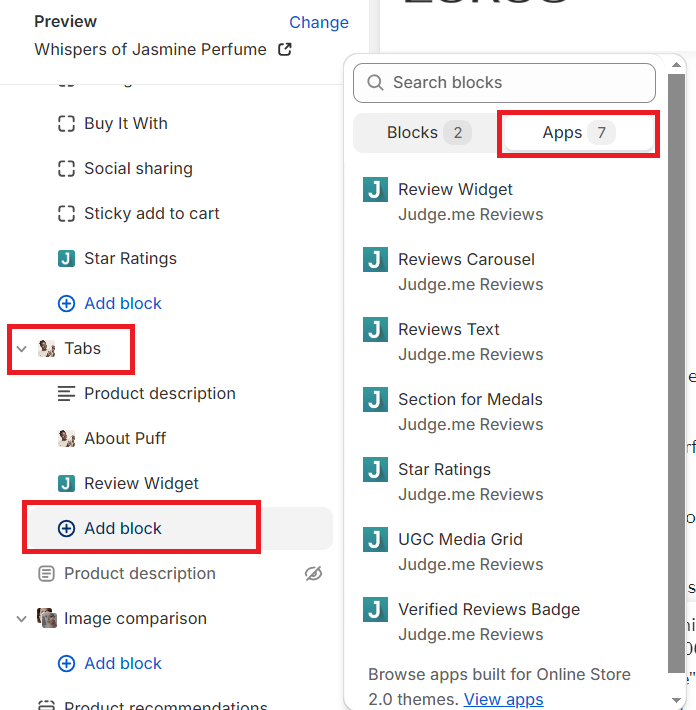
- Find the section for managing tabs: Tabs Section.
- Add a new tab and add blocks "Product Description".
- Configure the tab: For tab title, enter "Product Description" or similar title. Optionally, add any extra text or formatting as provided by your theme. This text appears at the bottom after the product description. Use the Default content height setting to control how much text is displayed at first. You can choose to show full content or just a small, medium, or large part. If the text is cut off, a "Read more" button appears to let people see the full text, and "See less" hides it again.
- Save your changes.
This feature applies only on the product page. This method allows you to organize and present the product description within a tab, keeping your product template clean and focused. If you show the description here, you can hide or remove the description from the product information section to avoid duplication.

3. How to show product reviews in a tab?
To show product reviews in a tab on your Shopify theme using a recommended review app, follow these steps:
- Navigate to Apps and choose a review app. Install and configure the review app according to its setup instructions.
- In the section, add a new block and choose the review app that you have already installed. The block displays product reviews of the app accordingly.
The Eurus theme is compatible with some Shopify-recommended review apps (please check item number 9 in the product information guide for more details: product-page/product-information)
This feature applies only on the product page.


4. How to show media and text in a tab?
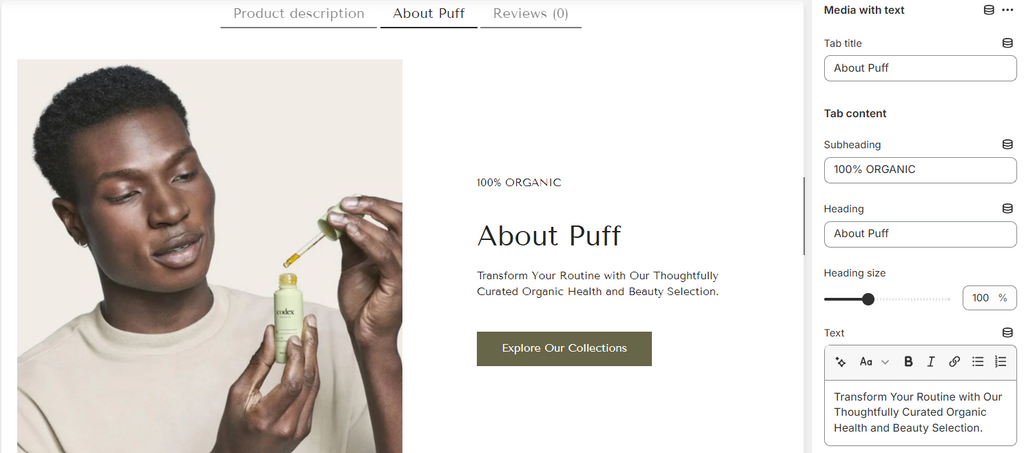
To display media and text in a tab, Choose Media with text block.
Enter content details:
- Enter the subheading.
- Specify the heading size.
- Describe your product or brand in the text field.
- Use the Default content height setting to control how much text is displayed at first. You can choose to show full content or just a small, medium, or large part. If the text is cut off, a "Read more" button appears to let people see the full text, and "See less" hides it again.
- Align text to the Left, Center, or Right for desktop display.
- Position text at the Top, Center, or Bottom for desktop display.
- Upload images or select a video for the tab media. Ensure images are of recommended sizes for optimal display.
- Upload a separate image optimized for mobile viewing.
- If using a video, paste the YouTube or Vimeo link in the Video URL field.
- Locate the “Show sound control” checkbox. Check the box to enable the sound control feature. By default, this checkbox is set to false. Once enabled, an icon will appear on the storefront, allowing customers to toggle sound on or off as needed.

- Provide alternative text for the video for accessibility purposes.
- Choose whether the video should start automatically (muted) with the Enable Video Autoplay option.
- Save your changes and preview the tab configuration.

This setup allows you to effectively showcase multimedia content alongside text within a tab on your Shopify product pages, enhancing engagement and information accessibility for your customers.
If you do not want to show an image and only want to display text, follow these steps to add a text block:
- Add a new block and select "Text".
- Enter the title for the tab.
- Choose the alignment for your text (Left, Center, Right).
- Enter a heading, such as "Talk about your products".
- Set the heading size (e.g., 100%).
- Describe your products, add specifications, provide additional information, and help customers learn more about your brand and products.

5. How to set up the section layout?
The layout customization includes:
- Align tabs horizontally on the Left, Center, or Right for desktop view.
- Choose between Dropdown or Horizontal tabs for mobile display.
- Customize desktop section layout.
- Expand the section to full width.
- Set top/bottom padding in pixels.
- Customize mobile section layout.
- Adjust visual styles for the section.

6. How to add content from a selected page?
Adding content from a selected page means importing or displaying text, images, or other information directly from a specific page to tab. This feature helps in maintaining consistency and efficiency by allowing you to reference or reuse content that already exists on one page.
To add content from a selected page:
- Go to each "Text" or “Media with text” block in the Tabs section.
- Locate "Content from Page" and select the desired page from the dropdown menu.
- Note that this will override any text you add manually in the section below.

