1. Customer register
The customer registration page allows new users to create an account by filling out a form with their personal details. This form includes fields for first name, last name, email, and password, along with a "Create" button to submit the information.
Note: This page is only applicable for stores using classic customer accounts. For more details, please refer to the Shopify guide: Shopify Classic Customer Accounts.

You can configure the top and bottom padding for both desktop and mobile layouts by editing the padding values to ensure proper spacing and layout consistency.
2. Customer activate account
Customer activate account page appears when a customer accesses the site from an account confirmation email, requiring them to confirm their account. Please note the logic of this page: When a customer account is disabled, the admin sends an invitation email to the customer. The customer will follow the link in the email to access this page.
You can configure the top and bottom padding for both desktop and mobile layouts
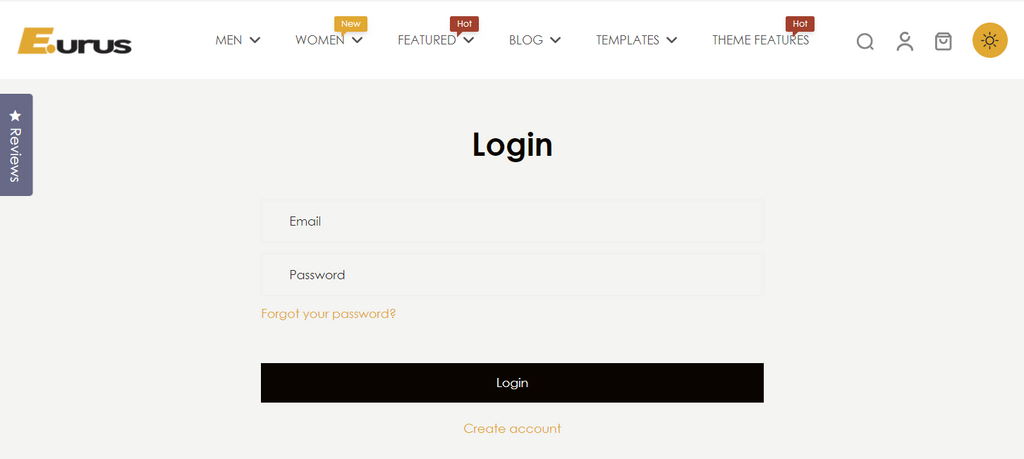
3. Customer login & Customer reset password
These pages allow customers to log into their account or reset their password if they've forgotten it. To access these pages in the theme editor, navigate to the "Customer login" and "Customer reset password" pages.
Customer Login Page:
- Customers can enter their email and password to log in.
- Provides an option to navigate to the password reset page if they have forgotten their password or wanted to change their current password.

Customer Reset Password Page:
- Customers can request a password reset by entering their email address.
- They will receive an email with instructions to reset their password.

You can adjust the top and bottom padding for both desktop and mobile layouts to ensure proper spacing and layout consistency.
4. Customer account
The Customer Account page is where customers can store and manage their personal information and view their order history. This feature provides a centralized location for customers to keep track of their past orders and manage their account details.
Key Features:
- Personal Information: Customers can view and update their personal details, such as name, email, and password.
- Order History: A table displaying the customer's order history, including details such as order number, date, status, and total amount.
By default, the order history table displays up to 20 orders per page. You can configure pagination style for navigating through the order history. This allows customers to easily browse through their past orders.

5. Customer order
The Customer Order page stores information about a customer's order history. From this page, customers can access detailed order information, reorder items, and manage their purchases efficiently.
Key Features:
- Order History: Displays a list of all past orders with basic information such as order number, date, status, and total amount.
- Reorder Option: Provides an easy way for customers to reorder items from their past orders with a single click.

You can adjust the padding settings for the Customer Order page to control the spacing around the content.
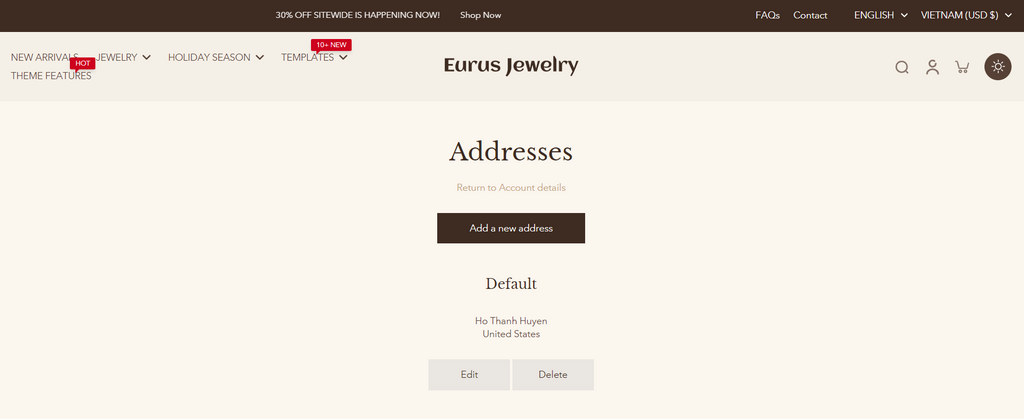
6. Customer addresses
The Customer Addresses page allows customers to manage their shipping and billing addresses within their account. This feature enhances the user experience by providing a centralized location for customers to update and manage their address information.
Key Features:
- Add New Address: Customers can add multiple addresses for shipping and billing purposes.
- Edit Address: Existing addresses can be updated to reflect new information.
- Delete Address: Customers can remove addresses they no longer use.
To access the Customer Addresses page, customers need to:
- Log into their account.
- Navigate to the "Account" section.
- Select "Addresses" from the account menu.