1. What is collage?
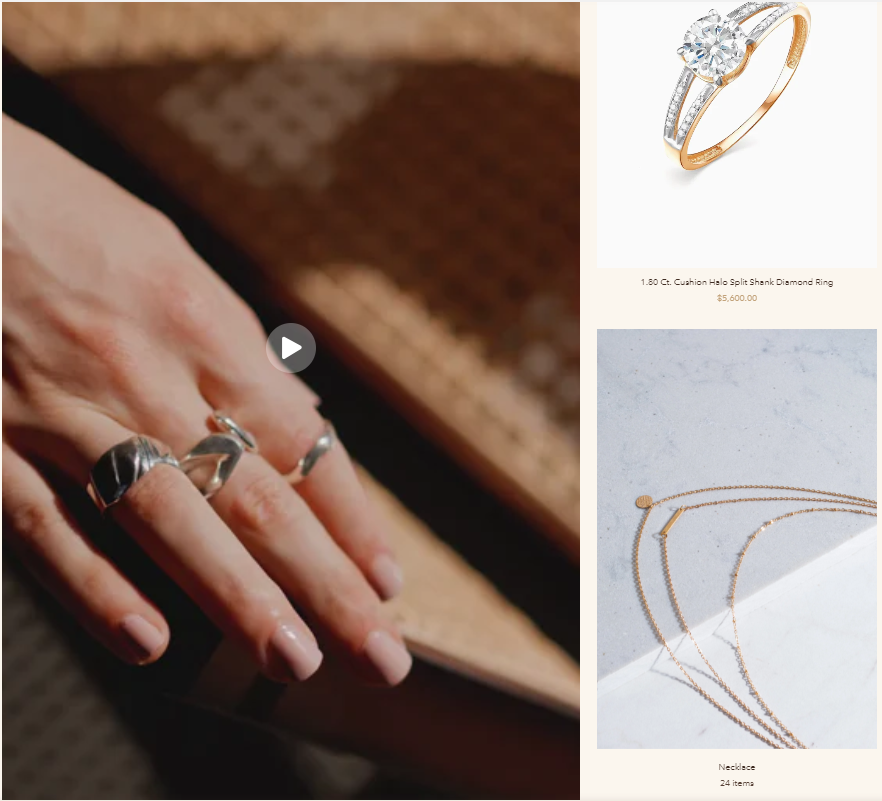
A collage is a collection of images, text, or other visual elements arranged in a creative and visually appealing layout. This section in our theme supports this type of display, allowing you to add various types of content blocks and arrange them in a flexible layout. With a collage section, you can showcase multiple elements in an artistic and engaging way, capturing the attention of your audience and conveying information effectively through visual storytelling.

2. How to set up the collage section?
To set up the collage section, please follow these simple steps:
a) General settings:
- Enter the title of the collage section.
- Adjust the size & choose the HTML tag for the heading.
- Set the alignment of the heading (Left/Center/Right).
- Add additional text below the main heading.
- Enter any supplementary information or description.
- Choose the background color for light or dark mode.
- Adjust the color for background, heading, and text.

b) Block settings:
Admin can add blocks to incorporate various types of content. The Eurus theme supports four types of blocks:
Image block:
- Select an image from your library or free resources.
- Enter the URL for the image link.
- Maintain the original aspect ratio of the image.
Video block:
- Choose a video from your store’s data.
- Paste the URL of a YouTube or Vimeo video.
- Locate the “Show sound control” checkbox. Check the box to enable the sound control feature. By default, this checkbox is set to false. Once enabled, an icon will appear on the storefront, allowing customers to toggle sound on or off as needed.

- Provide alternative text for the video.

Product block:
- Select a product from your store to display in the section.
- Set up Product Cards in the section setting: Set up to display the product vendor information & optionally include product ratings in the display.
- Change the size of the product cards by choosing Small, Medium, or Large inside "Desktop size".

Collection block:
- Choose a collection from your store to feature in the section.

3. How to modify the height and width of the section and each media block?
a) Section setting
- Adjust the number of columns displayed on desktop devices.
- Set the spacing between blocks within the section.


- Define the height of each row of media within the section.
- For mobile layout, the settings are similar to desktop layout, but the number of columns is limited to 1-2 columns.


b) Block setting
Configure the layout settings for each individual block within the section.
- Set the number of columns wide for the block.
- Specify the number of rows tall for the block.


