1. What is the product comparison table?
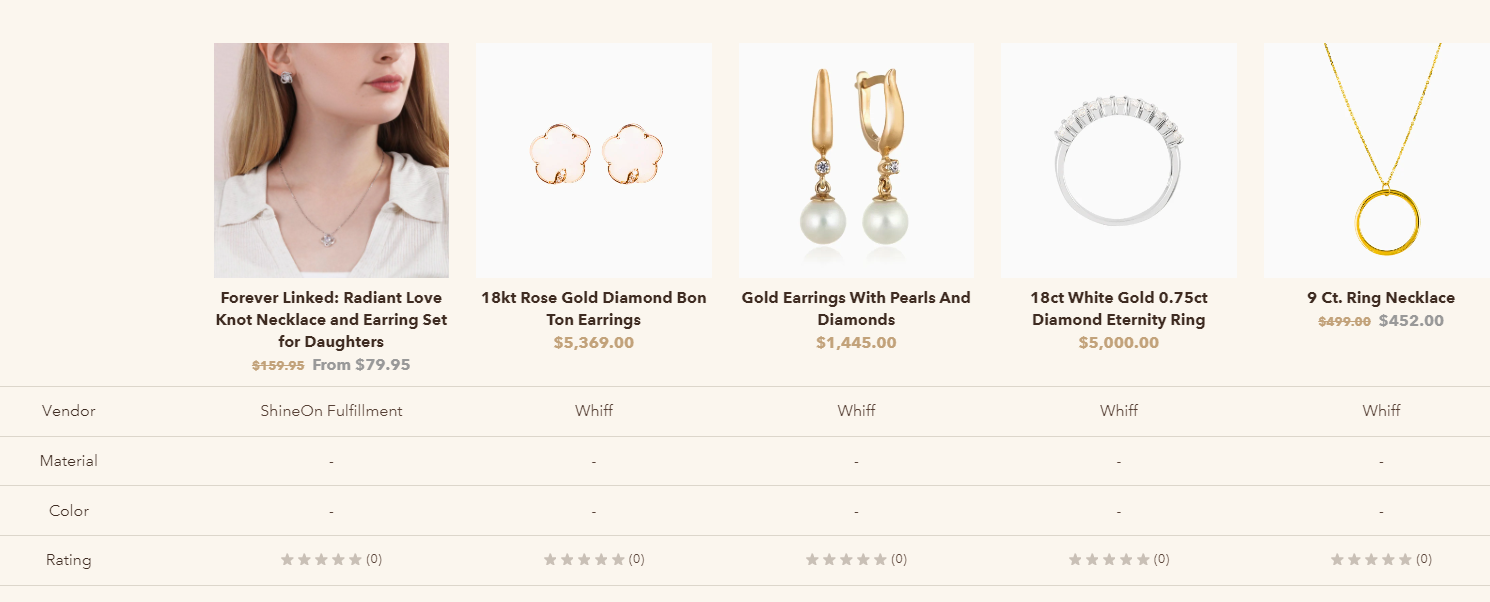
A product comparison table is a structured layout presenting a side-by-side comparison of multiple products. It typically includes various features, specifications, and attributes relevant to the products being compared, allowing customers to easily evaluate and make informed decisions based on their preferences and requirements. This table format provides a clear and concise overview of each product's strengths, weaknesses, and key characteristics, aiding customers in comparing different options and selecting the most suitable one for their needs.

2. How to set up the product comparison table?
a) General settings:
To set up the product comparison table, follow these steps:
Text:
- Specify the heading for the table.
- Adjust the size and alignment of the heading.
- Customize the "View more" button label and link if needed.

Table:
- Select up to five products to compare.
- Define the text to display for empty fields.
- Choose the product image ratio (e.g., square).

Colors & Layout:
- Customize the background, criteria, heading, text, and line/border colors for both light and dark themes.
- Configure the desktop and mobile layout settings, including full width, section divider visibility, and top/bottom padding.
b) Compare related products (on product page only)
To improve the shopping experience on product pages, admin can add a feature that automatically fills the comparison table with similar products based on similar category or purchase history. This uses Shopify's recommendation rule, which looks at customer behavior and product details to suggest relevant items.
This feature doesn't just make comparison easier, it also encourages customers to explore related products. This could lead to more cross-selling and overall customer satisfaction.

This is the main product, and the automatically generated product comparison table corresponds to it.


By configuring these settings, you can create a comprehensive and visually appealing product comparison table, allowing users to easily compare multiple products and make informed purchasing decisions. Adjust the content, colors, and layout to align with your brand's identity and design preferences.
3. How to add criteria to compare?
To add criteria to compare, add the needed blocks:
a) Use default product information to compare
Use the blocks available within the section. There's no limit to the number of blocks you can add:
- Include various blocks and showcase default product information for comparison. Customize settings within each block as needed.
- Add Product Summary block to show product image, name, price, and other relevant details.
- Use blocks Variant option to display variant options such as material, size, or color. Please make sure to enter the exact name of the product option. Enable color swatches if needed.

- Add Description/Buttons/Rating/Vendor name blocks to provide additional information or actions related to the product. Note that there are no customizable settings available for these blocks.

b) Use product metafields
Add a "Product metafield" block and enter the metafield key to access and display custom product information. Please refer to the documentation of Shopify here to create metafields.

Detailed guide to set up:
Step 1: Create metafields:
- In the Shopify admin, navigate to Settings => Metafields and metaobjects => Metafield Definitions => Products, and add a definition.
- Provide a name, Namespace, and key (optionally enter Description).
- Select a suitable type, such as text or number.
- Be noted to Choose "One value", and then save.

Step 2: Set up the metafields for each product
- Go to Admin => Products.
- For individual products, select the product, find the metafields section, and enter the values. Save the configuration.
- For bulk editing, select all products you want to set up. Add a column if not already present and choose the metafield created in the previous step.

Step 3: Add block Product Metafield
- Open the Theme editor, locate the Product comparison table section, and add a Product metafield block.
- Enter the metafield key to access and display custom product information within the comparison table.


If you need any support, feel free to contact us. Click on this link to create a support ticket. Our team will be happy to help you.
