This guide will walk you through various functions and configs available within the Cart section (Minicart & cart page), which allows you to show discount breakdown (list of all discount codes applied), grand total, and more.
Open the Theme Editor and navigate to the Theme Settings. Then, select the Cart section.
1. How to show a mini cart as a popup?
Eurus theme provides two options for presenting the minicart: drawer and popup, with the default setting being the drawer style.
Popup type:

Drawer type:

- Additionally, if you wish to hide the "View Cart" button, simply tick the "Hide 'View Cart' button" option within the config settings. This prevents customers from accessing the cart page.
- For mobile, you can adjust the Cart drawer size on mobile with three options: Fullscreen, Medium, and Small.
Tips:
If the tracking data shows that many users go directly from the minicart to the checkout page, using this feature can eliminate one step, making the checkout process smoother and reducing cart abandonment rates.
2. How to open the cart page when clicking on the cart icon?
Normally, when clicking on the cart icon, the minicart will show up. If you want to open the cart page instead of a minicart, do this:
- In the Theme settings > Cart > Cart type
- In the Cart type config, choose Page
- Click “Save” when done.
3. How to show cart note/cart instructions in mini cart and cart page?
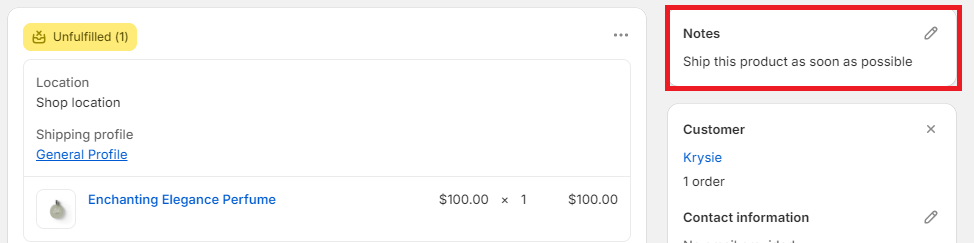
Cart note is a feature designed to allow customers to input additional notes during the ordering process. These notes are then stored within the order information in the backend, enabling the admin to review and act accordingly.
To activate this feature, simply tick the "Enable cart note" config.


In the backend:

4. How to show terms and condition checkbox in minicart/cart page?
"Terms and Conditions Checkbox" serves the same purpose as in any other online platform. It is used during the checkout process to ensure that customers actively acknowledge and agree to the terms and conditions, privacy policy, or any other legal agreements before they can proceed with a purchase.

To enable it in the Eurus theme, you just need to tick the "Enable terms and conditions checkbox" config. Additionally, you should add a page for the terms and conditions. Click the "Select page" button to choose the link that leads to your terms and conditions page.

Note: Due to Shopify's restrictions, customers won't be required to tick this checkbox when checking out with a dynamic payment button.
5. How to modify the "Continue shopping" link when the cart is empty?
Locate the "Continue shopping" option. You can select a link that directs users to products, collections, or any preferred page.

Conclusion:
By customizing minicart styles, enabling features like cart notes, and configuring the "Continue Shopping" link, you can tailor the cart and minicart section to match your brand and improve user convenience. These features not only help create an attractive cart interface but also streamline functionality to meet the specific needs of your e-commerce platform.
6. How to show the Payment method on Minicart & Cart page?
- In Theme Editor, click on Theme Settings (the Gear icon ⚙️ on the 2nd position on the left sidebar).
- Tick on the Enable payment icon box. The default payment icons from Shopify will be displayed.
- (Optional) You can customize your preferred payment icons by adding or replacing them with SVG code.
- Click Save when done.

7. How to show the saving amounts for the order on cart?
Showing savings on your cart page and mini cart can motivate customers to buy more by letting them know how much money they save. Here’s how:
In Theme Editor, go to Theme Settings (or the Gear icon) > Tap on Cart > Tick the box that says Show savings amount > Click Save.

8. How to hide the minicart/cart page?
Why You Might Want to Hide the Cart:
- For businesses selling wholesale or to other businesses, it may be preferable to have customers contact sales representatives directly rather than using an online cart.
- Some stores may want to display their products purely for informational purposes without allowing purchases directly through the site.
- When a store is preparing for a launch or running a preview, the cart can be hidden to build anticipation while displaying the product catalog.
In Theme settings => Cart => Catalog mode, tick this checkbox to hide the cart:

When Hide Cart is enabled:
- Mini cart icons will not be displayed on both desktop and mobile.
- Quick add options will be hidden.
- Add-to-cart button will not be shown on product pages, featured products, or quick view.
9. How to Enable Save & Share Cart?
The "Save & Share Cart" feature allows your customers to save their cart items and generate a unique link. By enabling this feature, you can enhance the shopping experience for your customers, making it easier for them to share their carts with friends and family.
✍️ To enable this feature:
Step 1: Navigate to your Shopify admin and open the Theme Editor.
Step 2: Click on "Theme Settings", or the gear icon on the left sidebar.
Step 3: Scroll down to the "Cart" section.
Step 4: Find and tick the checkbox labeled "Enable Save & Share Cart".
✍️ Once enabled:
- Customers can save & share their cart by clicking the “Share cart” text link.
- A unique link will be generated, which can be copied and shared.
- When someone accesses the link, they will see the saved cart items, ready to checkout.

10. How to Show the Countdown Timer on the Cart?
Add a cart countdown timer to create urgency and encourage faster purchases. This shows shoppers how long items’ information like quantity, and prices are reserved.

Step 1: Enable the Cart Timer
Go to Theme Settings > Cart > Find the Countdown timer section > Toggle Enable cart timer to activate the countdown.
Step 2: Customize the Countdown Message
- Default message: 🔥 Items in your cart are reserved for {timer}.
- Change the content inside the Message field for a custom message.
- Add {timer} to dynamically show the countdown.
Step 3: Set the duration
Adjust the Timer (minutes) setting to choose how long items stay reserved.
Step 4: Choose what happens when time expires
Select an action under Action after time expired:
- Repeat the countdown – The timer restarts automatically.
- Hide the message – The countdown disappears when time runs out & restarts when customers edit their cart (add/remove items)
- Clear the cart – Items are removed from the cart once the timer expires.
Step 5: Click “Save” when done.
11. How to disable the minicart display after adding to cart?
The "Show cart drawer/popup after adding product to cart" feature automatically displays the minicart (covering half the screen) when customers add an item to their cart. By default, this feature is on. However, you can disable it to show a simple pop-up notification instead.
|
When enabled (Default) |

|
|
When disabled |

|
✍️ To disable this feature:
Step 1: In the Theme Editor, go to Theme Settings (gear icon ⚙️) > Cart.
Step 2: Disable "Show cart drawer/popup after adding product to cart".
Step 3: Click "Save."
12. How to show Shipping insurance option in the cart?
The Shipping Insurance is an add-on option that allows customers to protect their order during shipping by paying an additional fee. It typically covers situations like:
- Lost packages
- Damaged items during transit
- Stolen deliveries
If you want to show Shipping insurance (extra fee included) as a choice in the cart, here’s how:
STEP 1:
Go to Theme settings > Cart > Scroll down to Shipping insurance (Extra fee) section.
STEP 2: Create a product as the Shipping insurance product.
- In Shopify admin, create a simple product (no variants) to act as the shipping insurance fee. This item will be added to the cart as protection against damage, loss, or theft.
For more information about how to create a product in Shopify, read this guide.
STEP 3: Toggle on Enable Shipping insurance (Extra fee) to activate the feature.
- (Optional) Toggle Shipping insurance added by default to make the shipping insurance option automatically chosen.
STEP 4: Once the Shipping insurance product is created, select it in the Product setting to show it in the cart.
Note: If you want to hide the Shipping insurance product from customer discovery while keeping it available for purchase, Shopify now supports the Unlisted product status.
To set up Unlisted product status, go to Shopify admin > Products > Choose the Shipping insurance product (created in STEP 2) > Change Status to Unlisted.
STEP 5: Customize Shipping insurance content
Go back to Theme Settings > Cart > Shipping insurance (Extra fee) section, and you can:
- Enter the Title and Description to explain the value of the insurance (for example: Protect your orders from damage, loss, or theft).
- (Optional) Toggle Show image and upload a Custom image to highlight the shipping insurance product visually.
STEP 5:
Click “Save” when done.
13. How to show recommended collections in the empty cart?
When no products are added to the cart, you can suggest to customers some collections to encourage product exploration and boost sales, like this:
Here’s how to set up:
STEP 1:
Go to Theme settings > Cart > Scroll down to Empty cart recommendations section.
STEP 2: Choose collections to suggest
- Under Collection list, select some collections you want to feature.
Note: You can select up to 50 collections, but we recommend limiting it to 3–4 to avoid overwhelming customers.
STEP 3: Add text content
- Write an engaging Text to encourage customers to explore collections.
STEP 4: (Optional) Choose button style
- Choose the collection Button style among Text link, Primary, Secondary.
STEP 5:
Click “Save” when done.
14. How to let customers choose their own delivery date?
Eurus theme supports Delivery date picker feature, allowing customers to self-pick a delivery date for the products.

To enable the feature:
STEP 1: Open the settings
Navigate to Theme settings > Cart
STEP 2: Set up the feature
- Toggle Enable delivery date picker to ON.
- To set how many delivery days are shown in the calendar for all products, enter a number in Slot visibility (e.g., 10).
-
To set delivery days for each product, create a metafield with:
- Key 'custom.slot_visibility'
- Type 'Text'.
👉 Learn more about creating metafields.

Then assign the Slot visibility value for each product in Shopify admin:

Note:
If the cart contains products with different Slot visibility values (from Theme settings and custom metafields), the larger value will be applied.
STEP 3: (Optional) Mark delivery date as required
Enable Make delivery date required if you want the date picker to be mandatory before checkout.
STEP 4: Click “Save” when done.
15. How to show products to cart upsell?
With Cart upsell feature, you have the ability to promote additional products or special offers directly within the shopping cart. This provides a valuable opportunity to showcase complementary items or exclusive promotions to encourage customers to add more to their cart.

Ways to show products to cart upsell:
a) Default setting:
By default, if no specific setup is configured by the admin, the theme will automatically showcase suggested products in the Cart Upsell section. This feature relies on Shopify's inherent "related products" rule, taking into account the customer's purchase history and product descriptions.
Please check out the Shopify guide for more information: Show related products on product pages
This seamless integration ensures that your Cart Upsell section presents products based on relevant data, enhancing the shopping experience for your customers.
b) Static Product Selection:
If you wish to emphasize particular products, such as bestsellers or featured items, you have the option to manually choose products within the theme settings. Follow these steps:
- Open the Theme settings then navigate to the Cart section.
- In the group config for Cart upsell, find the option to select products and choose the desired products.
- Products selected in this section will be set for all products in your cart.
Please note that if you are utilizing a product metafield to add upsell products (as explained in the next section), you should leave this field blank. This customization lets you create a personalized list of products to display prominently in the Cart upsell section.

c) Advanced Customization with Metafields:
For more advanced customization, enabling you to tailor the Cart Upsell section for each product, you can utilize metafields. Follow the guide below to add metafields:
- Navigate to your store backend and go to Settings > Metafields and metaobjects > Metafields > Choose Products to create metafields for your products.

- Fill in the following information:
- Name: Provide a name for the metafield. This name will be visible in the product detail page in the backend. We recommend using "Cart Upsell" as the name to avoid confusion.
- Namespace and Key: These are identifiers for the metafield in the database and will be used to display upsell products in the frontend. The key must be "cart.upsell" for the metafield to work.
- Description: This field is optional, and you can add text here to describe the purpose of the field.
- Select Type: Choose "Product" and then select "List of Products" to add multiple upsell products.

- After setting up the metafield, go to each product page in the backend. Scroll down to the bottom of the page and click on Metafield > Cart Upsell. Here, you can select a list of products to be the upsell products.


For instance, if you add products B, C, and D as upsell products for product A, whenever a customer adds product A to the cart, products B, C, and D will appear in the Cart Upsell section.
Note: The three methods follow a priority order, with the third method having the highest priority. If all three are set up in a particular theme version/ product, the third method (metafields) will override the previous ones.
This flexible approach empowers you to effortlessly manage and customize the Cart Upsell section based on your specific marketing and product promotion goals.
