Step 1: Go to Online Store > Themes > Customize.
Step 2: In the Theme Editor, under Header, find the Header section
Step 3: Click Add block, then tap on the Contact menu.
Step 4: (Important step) Give the main menu a title:
Enter the menu title in the Menu Item field on the right panel.
⚠️ You must enter this field for your menu to appear on site.

Step 5: On the new appeared panel, you can customize the look of the contact menu:
📌 To attach a link for the main menu:
Click to choose or enter a link in the Menu item link field.
(Optional) Check the box to open the link in the new tab.

📌 To change the order of information appeared on the Contact menu:
Under Sort order, there are 4 options to change the order of each information block:
- Map, Contact form, Contact information.
- Contact form, Contact information, Map
- Map, Contact information, Contact form
- Contact information, Contact form, Map
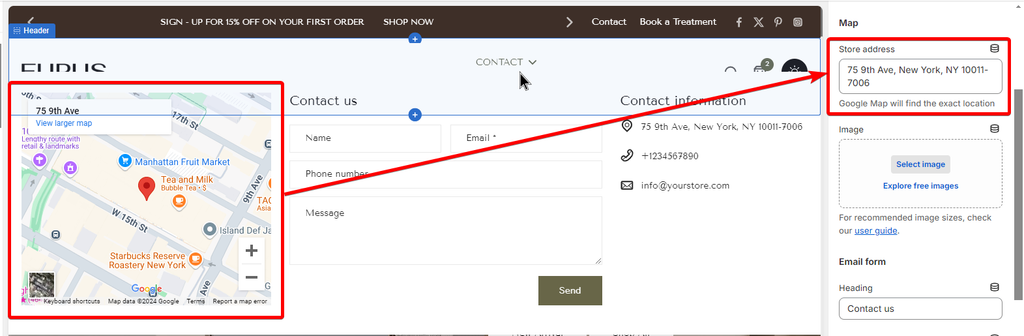
📌 To show a map on the menu:
Find the Store address (under the Map section), and enter the exact address of your store location.

📌 To show an image instead of the map on the menu:
Find the Image section (under the Map section), and click to select an image, this will replace the map position.
📌 To hide/ unhide contact information:
Under the Contact information section, tick the box that says “Show contact information”.
📌 To change contact information:
Under the Contact information section, you can change the information in these fields:
- Heading
- Subheading
- Phone number
- Email address
- Text
📌 To hide/ unhide social icons:
Under the Contact information section, check the box that says Enable social icons.
📌 To add a label on the menu:
In the Theme Editor, go to Header > Contact menu Block > Scroll down and find the Menu label section on the pop-up right panel. From here, you can:
- Enter the text you want to show on the label.
- Adjust the Label position to be Above or Aside the main menu text.
- Change the text & label color.
- Add an icon:
- Choose from the drop-down list
- Find an icon from Eurus’s icon library, copy and enter its name into Use another icon.
- enter the custom icon SVG code.
Leave everything blank to remove the label.

