1. What are product swatches? Types of swatches in Eurus.
a) Definition of Product Swatch:
Product swatches refer to the visual representations of different product variations that are displayed as clickable options for customers to select. These swatches allow customers to see the available options and make their selections directly from the product page, providing a more visual and interactive way to choose product variations before making a purchase.
b) Types of Product Swatches:
Eurus offers two types of product swatches: color and text.

2. How to add color swatch to collection/search page?
Here's the user guide for setting up color swatch and text swatch in the theme settings:
Step 1: Open the Theme Editor and navigate to the Theme Settings. Then, select the Product Swatches section.
Step 2: Click the checkbox "Enable on Product Cards" to display color swatches on product cards, providing a quick and intuitive way for customers to view options.
Setting for "Swatches types on product card" has 3 options: text/color/both. You can display swatches using both text labels and/or colored squares on the product cards.


Step 3: If the admin selects color swatch, you can enter values in the Color option name and Color swatch values fields. If using text swatch, you can enter corresponding values in the Text option name and Text option values fields.
Detailed setup instructions are clearly noted in the theme settings.

Note:
If the site has different languages, fill in the names of color/text options accordingly.
- Phrases of different languages are separated by a comma. The admin should enter the corresponding swatch values for each language present on the site when setting up the site with multiple languages.
(E.g. Color, Colour, Couleur)
(E.g. Size, Taille)
Step 4: Choose between 'Round', 'Square' and 'Natural' swatch styles to tailor the appearance to integrate with the overall theme of your online store.
After enabling the settings, color swatches will appear on the collection page, search page, and product card throughout the site.
Choose the swatch size from the following options: Small, Medium, Large. The default size is set to Small.
This setup is required to display them across the site.
Step 5: Adjust the default number of swatches displayed on product cards by using the setting: “Swatches shown by default”.
Choose a number between 0 and 12 to determine the number of swatches shown by default on the cards. The default setting is 4.
Selecting 0 will display all available swatches on the product cards, allowing customers to view all options directly. Each row can accommodate a maximum of 6 swatches. The swatches will automatically wrap to the next line if they exceed the card width.

Tips:
- Ensure to choose the correct swatch type for effective setup
- Text swatches will only appear on product cards in the collection page, search page. On the product page and product information sections, it already appears by default.
Conclusion: Eurus empowers users to enhance the visual appeal of their products, ensuring a dynamic and user-friendly shopping experience by leveraging the versatility of color and text swatches.
3. How to add images as color swatches?
Other than using color code as above, Eurus also offers you the ability to show images as color swatches.
- In Admin > Content > Files, upload the image file with a file name that matches the color name, replacing spaces with hyphens. For example, for the 'Gray' color variant, upload 'grey-color.jpg.'

- Open 'Products Swatches' in the theme settings and enter the corresponding color names together with their format in the 'Color Swatch Values' field. In this example, fill in "hot-pink.jpg". The swatch of that option on product cards and product information section should all show the uploaded image as color swatches.

4. How to add color swatch to product page?
After enabling the settings mentioned above, go to the Product page, then navigate to the Variant picker block within the Product information section, and click the “Enable color swatches” checkbox.
Note: In addition to enabling color swatches here, it's crucial to select the variant type as "Button" to display color swatches. The same applies to text swatches.


Product page when disabling Color swatches:

After enabling Color swatches:

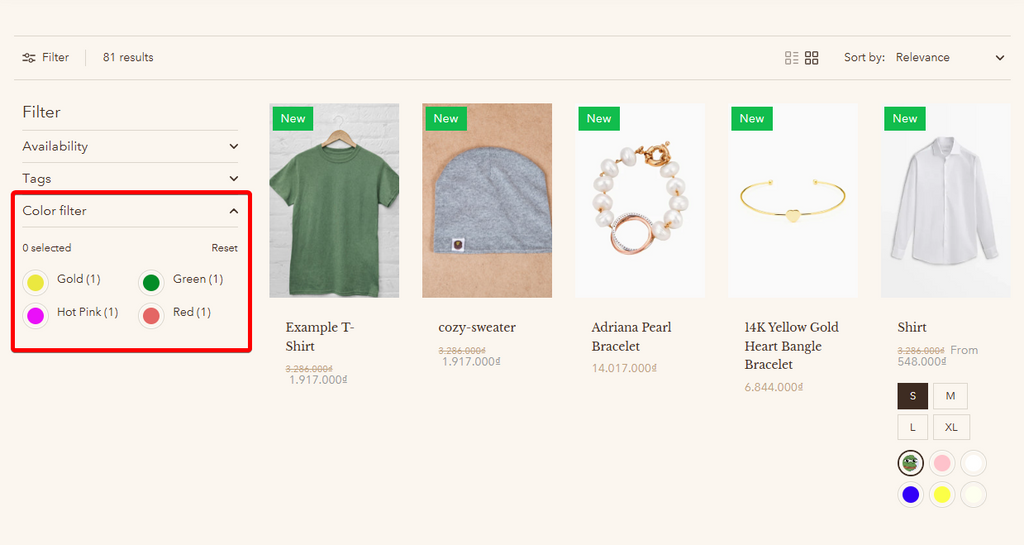
5. How to filter with color swatch in collection/search page?
Your customers can use color swatches to filter product searches.

By default, if the admin sets it up as mentioned above, they can add that option to the filter using a filter app. Navigating to the collection page, the filter will automatically display the swatch (text/color). If the admin wishes to adjust the size of the color swatch or create different patterns, they can utilize the metaobject by following these steps:
Step 1: Create a metaobject definition
- In the Shopify admin, go to Settings => Metafields and metaobjects => Metaobjects Definitions.
- Click on "Add definition" and create a metaobject with fields that meet the following conditions:
- At least 1 text field of type Single line text, Decimal, Integer, or True or False.
- At least 1 color field or 1 file field with images. The color field can be a list.
- Set a name and choose "One value" if you want one image swatch corresponding to one text value.
- Save this metaobject definition.
Step 2: Create a metafield definition that references the metaobject
- In Metafields and metaobjects => Metafield Definitions => Products, add a definition.
- Set a name, Namespace, and key. Select type as "Metaobject" and reference the metaobject created in Step 1.
- Choose "List of entries."
Step 3: Create entries for the metaobject
- In Admin => Content => Metaobjects, select the definition created in Step 1.
- Add entries, providing a name for each text entry and uploading the corresponding image for the "Select file" field.
- Save the entries.
Step 4: Set up the metaobject for each product
- Go to Admin => Products.
- For individual products, select the product, find the metafields section, and choose entries. Save the configuration.
- For bulk editing, select all products you want to set up. Add a column if not already present and choose the metafield created in Step 2.
Step 5: Add the metafield to the filter
- Find the filter such as Search and discovery or similar and customize filters.
- Add a filter, select the source as "Product Metafields," and choose the metafield created in Step 2.
- Provide a label for customers to see in your store's filters.
- Set up logic conditions (Or/And) as needed.
- Select values for customers to filter by.
- Save the filter configuration.
Step 6: Eurus theme also allows you to adjust the size of images/visual filters on the site. You can choose whether to display text alongside visual filters in the theme's filter section using the configuration options here.

6. How to use variant images as product swatches?
To use variant images as product swatches, follow these steps:
Step 1: Add Variant Images in Admin:
- Go to your Shopify admin panel and navigate to the product you want to edit.
- Ensure each variant of the product has an image assigned to it. This will be used as the swatch image.

Step 2: Enable Swatches in the Theme Editor:
- Open the Theme Editor and navigate to Product Swatches settings.
- Enable the option "Replace color options with variant images" to use variant images as swatches.


Enable the setting “Enable on product cards” to display variant images as swatches on product cards throughout your store.
Step 3: Enable Swatches in Specific Sections:
- For Product Information, Quick View, or Featured Product sections, navigate to these sections in the Theme Editor.
- Ensure the Swatches option is enabled in the Variant block to show variant images as swatches in these areas.

By following these steps, variant images will be displayed as swatches across your store, enhancing product visualization and making it easier for customers to see different variants.
