1. What is a promo code list?
A Promo Code List is a feature that displays a collection of promotional codes in an organized manner. This list allows customers to easily view and apply available promo codes in cart, enhancing the user experience and increasing the likelihood of conversion. This feature is unique to Eurus theme and can be a valuable tool in driving sales.

2. How to set up a promo code item?
Step 1: Create promo code in shopify admin
Follow the Shopify guide to create a discount code: Shopify Discount Types Guide.
Step 2: Add promo code block in theme
Add a New Block: Select "Add Block" and choose the promo code block option.
Step 3: Configure the promo code block
Setup icon:
- Choose a default icon in the list. You can add custom code to customize the style of the icons using the custom SVG code.
- If you want to customize the icon, Upload an image or select one from the available options.
Heading
- Enter the promo code heading.
- Add a heading link for more details or related content.
- Adjust the size of the heading (e.g. 100%). Select the heading tag for this section to enhance the SEO of the page.

Promo Code Details:
- Provide a brief description or promotional message.
- Enter the promo code (e.g., Flashsale45).
- Customize the label for the apply button.
-
Choose your preferred Button style: Primary, Secondary, or Text link.
- Set the label text for when the code is applied.
Promo Terms:
- Add a label for terms and conditions (e.g., "T&C").
- Link to a page with the terms and conditions.
- Provide a brief description of the promo terms.

Schedule Configuration:
Optionally set the start and end dates and times for the promo code: Specify the year, month, day, hour, and minute when the promo starts/ends.
You can also set the time zone to ensure that all promo codes display accurately according to your preferred time zone.
a) How to set up the expire date of the promo code item:
In Shopify Admin: Set the valid date range for the discount code in the Shopify admin under Discounts.
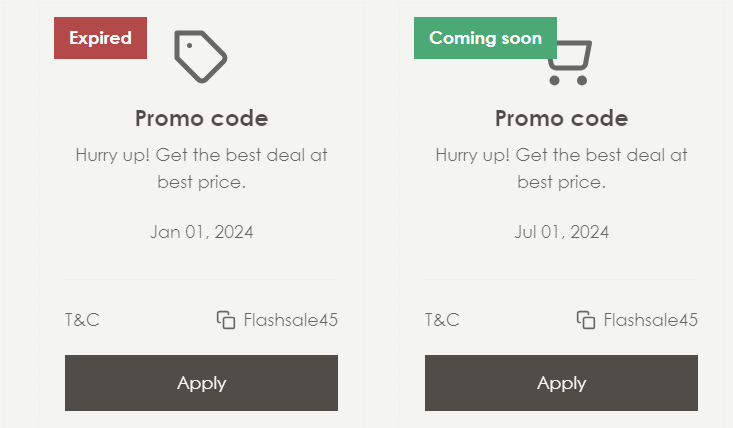
Theme Schedule: The promo code display will adjust based on the current date relative to the schedule:

- Current Date within Start and End Date: Promo code shows normally.
- Current Date Before Start Date: Promo code shows as "Coming Soon" and cannot be applied.
- Current Date After End Date: Promo code shows as "Expired" and cannot be applied.
b) How Customers Can Apply the Code
For promo codes that are not "Coming Soon" or "Expired", customers can:
- Manually copy the code and paste it into the discount code field in the cart.
Or
- Simply click the "Apply" button to automatically apply the code in the cart.

3. How to set up the list of code?
To set up a list of promo codes, the configuration settings are grouped into several categories to ensure a cohesive and user-friendly display.
Heading Configuration:
- Set the heading text and size to define the section's title.
- Choose the heading tag (e.g., H2) to determine the importance and styling of the heading.

Background and Borders:
- Choose secondary background options to enhance the visual appeal.
- Configure lines and borders to separate content and improve readability.
Layout and Alignment:
- Align column content to the left, center, or right based on your design preference.
- Adjust the desktop icon position either above or next to the text.
- Set the icon size for a consistent visual appearance.
Carousel and Layout Settings:
- Enable carousel on desktop for a dynamic display of promo codes.
- Enable swipe on mobile for easier navigation.
- Turn on "Enable next/previous arrow on mobile" to show the arrows so customers can click to see the next blocks instead of scrolling through them on mobile.
- Set the change bar interval to control the transition speed in the carousel.
- Define the number of columns and block spacing for both desktop and mobile layouts.
- Optionally make the section full width and add side padding.
Padding and Dividers:
- Adjust top and bottom padding for the section to ensure appropriate spacing.
- Optionally show a section divider for better visual separation.
Color Customization: Customize background, heading, text, line, border, icon, and button colors for both light and dark themes to match your site's design.
