1. How to Show Product Reviews on Your Store
A Product Reviews App allows customers to leave feedback and ratings on products they have purchased. These reviews are displayed on the product pages or shown as ratings on the product card, helping potential buyers make informed decisions by providing insights into the quality and overall satisfaction of the product from previous customers.
To integrate a product reviews app with your theme's native product rating system, follow these steps:
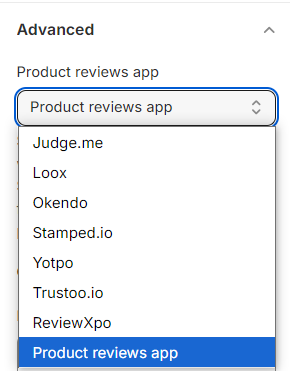
- Go to Theme Settings > Advanced section > Product Reviews App settings.
- Select one of the supported apps from the list:
- Judge.me
- Loox
- Okendo
- Stamped.io
- Yotpo
- Trustoo.io
- ReviewXpo
- If you want to use a different app, select the Product Reviews App option. Please note that some apps under this option may not be fully compatible with the theme. If you encounter any issues, please contact support for help.

2. How to Add Custom Code to the <head> Tag
Adding custom code to the <head> tag is a feature that allows admin to incorporate additional tracking codes or custom scripts that apply to the entire site. Here's how you can use this feature:
How to Add Custom Code:
- Navigate to your theme settings.
- Look for the section “Custom CSS” in the “Advanced” section group.
- Insert your custom code in the provided space.
- Placement: The custom code added here will be inserted at the end of the <head> tag in the HTML of your website.
Note: If you are not familiar with technical aspects or coding, and you need assistance with adding custom code, feel free to contact us. Click on this link to create a support ticket. Our team will be happy to help you.

3. How to Change Theme Styles Without Losing Data
Changing the preset in Theme Settings => Theme Styles will change the default configs in Theme Settings, potentially losing data that was set up before the switch.
To retain data in the Header and Footer, follow this logic: After changing the theme style, go back to the Theme Settings => Advanced => System => Selected Preset config to revert to the initial preset and preserve the originally configured data.
Example: Steps to change the theme style without losing data configured in the Header and Footer:
- Change the theme style from Breeze to Breath.

- In the selected preset config, choose the Breeze. This ensures that the settings in the Header and Footer are retained from the initial setup in Breeze.

4. How to Grab Customer Attention with Tab Messages
The Tab Attention feature helps bring customers back to your store when they switch to another browser tab. It changes the tab title with custom messages to catch their eye and encourage them to return.
How to Enable Tab Attention
- In Shopify Admin, go to Online Store > Themes > Customize.
- Open the Theme Settings and find Tab Attention.
- Turn on Enable Tab Attention.
- Enter two custom messages. These will alternate in the browser tab when customers leave your store’s tab.
- Set the Message Delay (how often the messages switch).
- Click Save to activate the feature.
This feature is a great way to re-engage visitors and boost conversions.

