1. What is a collection list?
A collection list is a compilation of different collections, often displayed prominently on the homepage. Collection lists serve as a convenient way for users to explore a variety of product categories right from the homepage, streamlining the browsing experience and guiding them towards relevant products of interest.

2. How to set up the collection list?
To set up the collection list, follow these steps:
- Enter the heading of the collection list section.
- Adjust the size and alignment of the heading.
- Select the heading tag for this section to enhance the SEO of the page.

- Choose the style of collection image (Square, Rectangle, Landscape, Standard, Round, Natural).
- Optionally, show a "View all" button and a section divider.
- Determine whether the section should be full width.
- Choose the background color for light and dark modes.
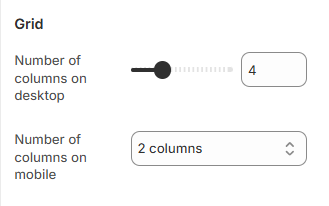
- Adjust the number of columns to display on desktop and mobile devices.

- Add spacing between blocks if desired.
- Enable carousel settings to display blocks in a slide type on desktop and mobile devices.

- Adjust the padding on the top and bottom of the section.
- Add collections to the list by configuring each collection block.
- For each block, Click the "Select collection" button to choose a collection to display.

- If you want to customize the collection's display name, customize it in Custom title.
- Arrange the order in which collections appear.

3. How to add a promotion or image in the collection list?
The purpose of a promotion image is to provide information about featured collections, ongoing sale campaigns, or create focal points to attract customers' attention. It serves as a visual representation to highlight specific products or collections, enticing users to explore further and potentially make a purchase. To add a promotion or image in the collection list, follow these steps:
Click on "Add block" and select "Promotion." Configure the settings within the promotion block:
- Enter the heading & the text of the section that will be displayed under the heading.
- Select an image or video to set as the background of the promotion block.
- Adjust the overlay opacity of the background image.
- Enter the label of the button. Leave empty if no button is required. Enter the link users will be redirected to when they click on the button.
- Adjust the alignment of all elements (heading, text, button) in the promotion block.
- Choose the background color in light or dark mode.
- Choose the text color of the promotion block in light or dark mode.
- You can also add an image directly to the collection list without using a promotion block.
- Upload or select an image to display within the collection list.
Example for text block:

Example for image block:

4. Show customized collection images with metafield.
✍️ Why would you need to use metafield for collection images?
- You want to show a designed image for the collection on the menu, without changing the featured images of that collection.
- You want to show higher-resolution images on the menu.
✍️ How to do it?
Step 1: Create a collection metafield:
- In Shopify admin, go to Settings> Metafields and metaobjects > Collection > Add definition.
- Give your metafield a name.
- Choose type as File.
- Click Save.
Step 2: Assign a value for the collection metafield:
- Go back to Shopify admin, and click on the Products > Collection tab.
- Choose a collection.
- Scroll down to Metafields.
- Upload an image in the newly created collection metafield.
- Click Save.
👉 Refer to this guidance about “How to create Product metafields” for a detailed explanation.
Step 3: Set up in Theme Editor:
- In Theme Editor (Visit it by clicking on Online store > Themes > Customize)
- Visit the page you want to add a collection list, then tap on the Collection list section.
- A new panel will appear, scroll down to find Auto-fill collection images with metafield.
- Copy the text after “custom.” of the metafield’s Namespace and key. → Paste to this “Auto-fill collection images with metafield” field. (See the image below)
- Click Save.

5. How to customize the look of the collection card
Depending on how you want your collection card to look like, you can choose the setting that best matches:
You can find the position of this setting by clicking on the Collection list section, and locating the Collection card on the new panel shown up.
|
If you want to… |
You can… |
|
Adjust your collection card image ratio:
|
Choose the Image style:
|
|
Adjust the title size of your collection card
|
Slide left or right or enter a number to the box under the Title size section:
|
|
Adjust the title alignment
|
Choose your desired alignment under Content alignment
|
|
Make the title of the collection card appear on top of the image:
|
Tick the box Enable text overlay
|
|
Adjust the transparency background on top of the image to make the title more outstanding
|
Slide left-right or enter a specific number to the box under Overlay opacity section
|
|
Change the title position on the image
|
Choose your desired position under the Content position section
Note: This is only applicable when the Text overlay setting is enabled. |












