Sections & Blocks
Sections & Blocks

Sections & Blocks
1. What is the Multiple Stores? The Multiple Stores section allows you to display a list of store locations, complete with addresses, contact details, and links to view more details. A perfect section for you to show all your physical locations in one place! 2. How to set up the multiple stores section? Step 1: Add a new Multiple stores section to the position you want. Step 2: By default, you have 3 Location blocks. Each block will show a location. You can delete or add more blocks for your needs. Click on a Location block to open its settings panel: Upload the main Image for the slide. Enter the Heading, Address, and Address Detail. Change the Button “Get directions” text if needed. (When clicked, it will redirect you to the Google map location you specified in the Address field). Step 3: Customize the whole section: Click on the Multiple Stores section to open its settings panel: Add a Heading, adjust its size, alignment, etc. Adjust the Desktop layout and Mobile layout. Step 4: Click “Save”.

Sections & Blocks
1. What is Video Shopping? Video Shopping is an engaging section designed to showcase videos alongside products featured in those videos. It allows customers to watch a video and shop the products directly, creating an interactive and immersive shopping experience. 2. How to set up the Video Shopping section? Don’t know where to start with your Video shopping section? Just need to focus on these basic things to set it up: STEP 1: Add the section & blocks. Add a Video shopping section. By default, your section has 4 Shoppable video blocks. Click "Add block" to add more blocks or delete the unused ones. STEP 2: Set up a block. Click on a Shoppable video block to open its setting panel, and: Click “Select” to add your Video (or embed a video from YouTube or Vimeo). Assign your Product under the First product setting group. You can add up to 5 products for a video under the Second product, Third product, Fourth product, and Fifth product setting group. STEP 3: Repeat Step 2 for other blocks Click on other Shoppable video blocks one by one and repeat the actions in step 2. STEP 4: Customize the overall look Click on a Video shopping section to open its setting panel, and: Edit the Heading if you want to. Under the Shoppable video setting group: Choose the ratio you want for your video in the Video layout. Choose where to place your product card in the Product card position. Adjust the Videos per row and Number of rows for 🖥️ Desktop layout. Change the colors of the element you want under Styles. STEP 5: Click “Save” when done. 3. How to enable Carousel for Video Shopping? Want to showcase your video shopping section in a dynamic carousel? Follow these steps: STEP 1: Click on the Video shopping section to open its settings panel. STEP 2: Scroll down to the Carousel setting group, and: 🖥️ For desktop: Turn on the Enable carousel on desktop setting. 📱 For mobile: Turn on the Enable swipe on mobile to allow users to swipe through posts. STEP 3: (Optional) If you want the carousel to slide automatically, then: Turn on Enable auto-play. Adjust the speed in Change slides every setting. STEP 4: Click “Save” when done. 4. How to use the Shop The Look feature inside Video Shopping? If you ADD AN IMAGE to Shop the look in video setting for a video block, the list of products will be shown in a pop-up instead of covering the video card. Therefore, the customers can experience the products more easily with a Shop The Look feature inside this pop-up. STEP 1: Click on the Video shopping, under Shoppable video, and turn on Enable hotspots in the look. STEP 2: Click on a Shoppable video block, then find the Shop the look in video, and upload an Image you want to use as the main image. STEP 3: Adjust the hotspot position for each product on both 🖥️ Desktop and 📱 Mobile by changing these four settings under the right group: Hotspot desktop horizontal position Hotspot desktop vertical position Hotspot mobile horizontal position Hotspot mobile vertical position STEP 4: Click “Save” when done. 5. How to add Social Media information to the Video Shopping pop-up? STEP 1: Click on the Shoppable video block, and find the Social accounts setting group. STEP 2: Choose the Integrated social media from the list to show its icon. STEP 3: Type in your Account username. STEP 4: Add a link to your Social account URL. STEP 5: Add the content to the Social post field. STEP 6: Click “Save” when done.

Sections & Blocks
1. What is a Vertical Slideshow? The Vertical Slideshow is a dynamic section that displays slides in a vertical format, each with its own image, text, and button. It's a visually appealing way to highlight key messages or products on your Shopify store. 2. How to Add the Vertical Slideshow To add a Vertical Slideshow in the Theme Editor: Go to the position you want to insert the slideshow. Click “Add section” and select “Vertical slideshow”. Click on the “Vertical slideshow” section to customize it. Customization Options: Animation Settings: Toggle auto-play. Set slide duration. Show or hide next/previous arrows. Adjust arrow positions (left/right). Show or hide pagination. (the number indicator, for ex: 1/3). Desktop Layout: Make the slideshow full width. Add side padding. Round the corners of images. Adjust image height. Add top and bottom padding. Mobile Layout: Make the slideshow full width. Round the corners of images. Add top and bottom padding. Note: By default, the Vertical Slideshow section includes two blocks: Image overlay slide and Media with text. You can add or remove these blocks as needed. Follow parts 3 and 4 for specific setup instructions. 3. How to Set Up the Image Overlay Slide In the Theme Editor, under the “Vertical slideshow” section, click “Image overlay slide”. Step 1: Click “Select image” to choose an image for the slide. For a separate mobile image, use the “Mobile image” setting. Step 2: Fill in the content fields: Subheading: Enter a subheading. Heading: To highlight a keyword, put it inside square brackets []. Text: Enter a description. Step 3: Set up buttons: Add up to two buttons, customize labels, assign links, and adjust styles. Step 4: Additional Settings: Adjust text alignment. Change the position of the overlay image for desktop and mobile. Use a solid color instead of a background image, and more. Adjust the background overlay opacity. Step 5: Click "Save". 4. How to Set Up the Media with Text Slide In the Theme Editor, under the “Vertical slideshow” section, click “Media with text”. Step 1: Click “Select image” to choose an image for the slide. For a separate mobile image, use the “Mobile image” setting. Step 2: Fill in the content fields: Subheading: Enter a subheading. Heading: To highlight a keyword, put it inside square brackets []. Text: Enter a description. Step 3: Set up buttons: Add up to two buttons, customize labels, assign links, and adjust styles. Step 4: Additional Settings: Adjust text alignment. Change the position of the overlay image for desktop and mobile. Use a solid color instead of a background image, and more.

Sections & Blocks
1. What is the purpose of a comparison table? The comparison table is designed to compare your product with similar products from competitors. This feature helps shoppers quickly see the advantages of your offerings. 2. How to set up a comparison table: ✍️ Add a comparison table section: In the Theme Editor, go to the page where you want the table to appear (it’s recommended to place it on the product page). Click “Add section” or “+” Select “Comparison table.” ✍️ Adjust the content of the comparison table: Heading and subtext: Customize the appearance of the heading and add a description if needed. Heading: Enter a heading for the table. To make certain words stand out, enclose them in brackets for a highlight effect. Marker: Choose whether the highlight effect will be an underline or a font highlight. Heading Size: Adjust the heading size by dragging the bar or entering a specific number. Heading Tag: Add a tag to the heading for SEO purposes. Heading Alignment: Align the heading to the left, center, or right. Text: Add descriptive text under the heading to introduce the comparison. Label (first row) of the table: Your Product (First Column): In the Comparison Table section, locate the Comparing items section. In the Product section, Click “Select product” button to select the product you want to compare, and the product’s title will automatically appear as the header of the first column. Alternatively, enter a custom header in the “Alternative text” field. Competitors’ Products (Other Columns): In the Comparison Table section, locate the Comparing items section. In the “External item labels” field, list each competitor’s product in separate rows (maximum 4). Each row will create a column in the table. Criterion Labels (Rows): Under the Comparison Table section, add a new Criterion label block. This will add rows to the table and specify the criteria you want to compare (e.g., price, features, benefits). Under Store items section, enter the following information in “Criterion detail” field to indicate whether your product meet that criterion. "Yes" for ✓ "No" for ✗ or Custom text Under External items section, enter the following information in “Criterion detail” field to indicate whether your competitors' products meet that criterion. (Note: The order of information filled in the Criterion detail field must be the same as the order of the first-row label.) "Yes" for ✓ "No" for ✗ or Custom text

Sections & Blocks
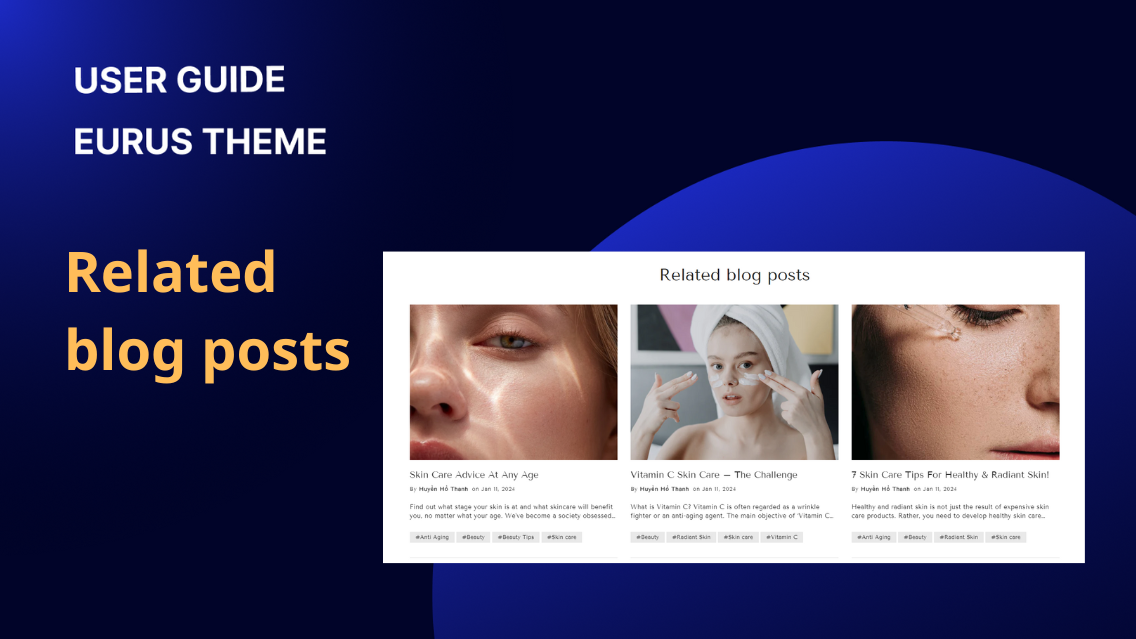
The Related Blog Posts section allows you to display relevant blog posts on your Product or Collection pages. 1. How to add the Related blog posts section: Step 1: In Shopify admin, go to Online Store > Themes > Customize. Step 2: In the top dropdown menu, select the Product or Collection page template you want to customize. Step 3: Click Add Section and select Related Blog Posts. Step 4: In the panel, scroll to the Blog section. By default, the News blog is assigned. Click Change to choose a different blog. Step 5: Choose how to display blog posts: Product Tag: Blog posts will appear based on matching blog tags and product tags. Product Type: Blog posts will appear based on matching blog tags and product types. Step 6: Click Save. 2. How to customize the look of Related blog posts: In Theme Editor, click on the Related blog posts section, on the new panel that appears on the right side, and make changes to the following settings: In order to… Make changes to this setting… Change the heading’s content Change the heading size Drag or enter a specific number: Add heading highlights In the Heading field, put the text you want to highlight inside the [ ] brackets. Change the heading highlight style Under Marker, click to choose between Underline or Font highlight style: Select the tag of your heading (for SEO purposes) Change the number of posts shown Under the Number of posts shown, adjust the number of posts by dragging the slider or entering a specific number. Change the number of blog post columns on the Desktop Under the Number of columns on desktop, set the number of columns using the slider or by entering a number. Show the "Show More" button Check this box to display the "Show more" button (only works if the carousel is disabled). Show and change the position for the “View all” button 3. How to customize Blog items in Related Blog Posts: Step 1: In Theme Editor > Product Page/ Collection Page > Click on the Related Blog Posts section, and find the Blog Items settings. Step 2: You can customize: Title size Content alignment: Left, right, or center. Show/Hide Featured Blog Posts Featured Image Ratio Item Background: Check the "Items Alternative Background" box to add a background to the blog items. Show/Hide Blog Post Information: Author Blog (the collection it belongs to) Date Excerpt Tags and Lines Comment Count "Read Now" Button 4. How to set up a Carousel for Related Blog Posts: Step 1: In Theme Editor, go to the Product Page or Collection Page. Step 2: Click on the Related Blog Posts section. Step 3: From here, check the box for the corresponding setting: Enable Carousel on Desktop: This will activate the carousel on desktop devices. Enable Swipe on Mobile: This will activate the carousel on mobile devices. Enable Auto-play: Make the carousel auto-change after a certain amount of time. Step 4: Set how often the slides change by dragging or entering a number under Change Sides Every. 5. Displaying Related Blog Posts with Metaobjects Previously, you could only choose posts from a single blog, restricting relevant content for your customers. But now, in the 8.1 version of Eurus Theme, using Shopify's metaobject feature, you can assign related blog posts across different blogs without this limitation. 🧐 How to Set Up Related Blog Posts with Metaobjects Step 1: Create a Blog Menu: Go to Online Store > Navigation > Add menu. Name it "Related Blog Posts", or any names that you like. In Menu items, add all the blogs from your store, then click Save. Step 2: Add Blog Post Tags: Go to Online Store > Blog posts. Click open a blog post, scroll down to the Tags section Assign a tag. Step 3: Create a Metaobject: In Shopify admin, go to Content tab > Metaobjects > Add definition Name your metaobject Select Single line text A popup will show up, enter the Name and choose One value for this single line text field > Add > Save. Step 4: Add entries to your metaobject In Shopify admin, one more time go to Content > Metaobject Click on the Metaobject name that you just created Click Add entry Enter the tags you used for your blog post in step 3 above. Step 5: Create and Assign Metafields ⭐ Create product metafield Go to Settings > Custom Data Under the Metafield definitions section, click on Products > Add definition Give your metafield a name (e.g., "Related Blog Posts"). You will also use this name for your Collection metafield later. Type: metaobject Reference: Select from the list or Type in the name of the metaobject you created in Step 4. Choose List of entries. Click Save. ⭐ Create collection metafield Follow the exact same steps as when you create the product metafield, just one different thing that this is for Collection. Make sure your Collection metafield has the same name as the product metafield you created before. Step 6: Display Related Blog Posts on Product/Collection Pages: In the Theme settings, go to Product page or Collection page Add the Related Blog Posts section. In the section settings, find the Related Posts by Metafields field, enter the metafield key after "custom." (e.g., for metafield custom.related_blog_posts, enter related_blog_posts). This allows you to display any blog post from any blog on your product or collection pages without being restricted to a single blog setup.

Sections & Blocks
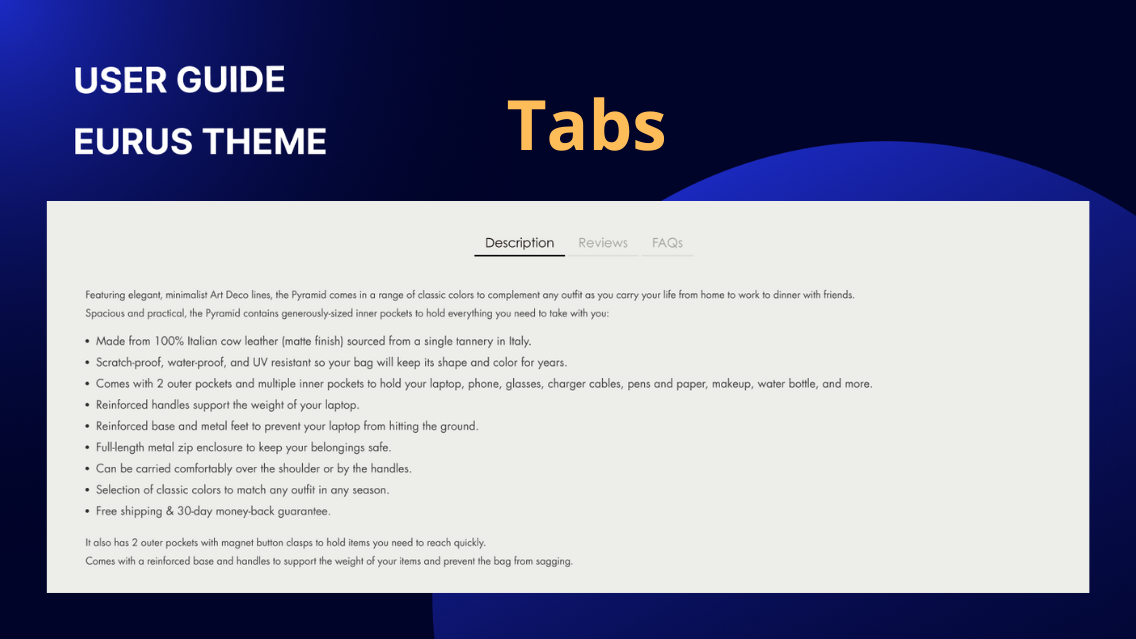
1. What is the tab section? The Tab Section feature allows you to organize and display information in a tabbed format, making it easy for customers to scan through different sections of content. This helps in presenting detailed product information in a structured and visually appealing manner. 2. How to show product description as a tab? To show the product description as a tab instead of directly on the product template in your Shopify theme: Go to your Shopify Admin dashboard and navigate to Online Store > Themes. Click Customize next to your active theme. Find the section for managing tabs: Tabs Section. Add a new tab and add blocks "Product Description". Configure the tab: For tab title, enter "Product Description" or similar title. Optionally, add any extra text or formatting as provided by your theme. This text appears at the bottom after the product description. Save your changes. This feature applies only on the product page. This method allows you to organize and present the product description within a tab, keeping your product template clean and focused. If you show the description here, you can hide or remove the description from the product information section to avoid duplication. 3. How to show product reviews in a tab? To show product reviews in a tab on your Shopify theme using a recommended review app, follow these steps: Navigate to Apps and choose a review app. Install and configure the review app according to its setup instructions. In the section, add a new block and choose the review app that you have already installed. The block displays product reviews of the app accordingly. The Eurus theme is compatible with some Shopify-recommended review apps (please check item number 9 in the product information guide for more details: product-page/product-information) This feature applies only on the product page. 4. How to show media and text in a tab? To display media and text in a tab, Choose Media with text block. Enter content details: Enter the subheading. Specify the heading size. Describe your product or brand in the text field. Align text to the Left, Center, or Right for desktop display. Position text at the Top, Center, or Bottom for desktop display. Upload images or select a video for the tab media. Ensure images are of recommended sizes for optimal display. Upload a separate image optimized for mobile viewing. If using a video, paste the YouTube or Vimeo link in the Video URL field. Locate the “Show sound control” checkbox. Check the box to enable the sound control feature. By default, this checkbox is set to false. Once enabled, an icon will appear on the storefront, allowing customers to toggle sound on or off as needed. Provide alternative text for the video for accessibility purposes. Choose whether the video should start automatically (muted) with the Enable Video Autoplay option. Save your changes and preview the tab configuration. This setup allows you to effectively showcase multimedia content alongside text within a tab on your Shopify product pages, enhancing engagement and information accessibility for your customers. If you do not want to show an image and only want to display text, follow these steps to add a text block: Add a new block and select "Text". Enter the title for the tab. Choose the alignment for your text (Left, Center, Right). Enter a heading, such as "Talk about your products". Set the heading size (e.g., 100%). Describe your products, add specifications, provide additional information, and help customers learn more about your brand and products. 5. How to set up the section layout? The layout customization includes: Align tabs horizontally on the Left, Center, or Right for desktop view. Choose between Dropdown or Horizontal tabs for mobile display. Customize desktop section layout. Expand the section to full width. Set top/bottom padding in pixels. Customize mobile section layout. Adjust visual styles for the section. 6. How to add content from a selected page? Adding content from a selected page means importing or displaying text, images, or other information directly from a specific page to tab. This feature helps in maintaining consistency and efficiency by allowing you to reference or reuse content that already exists on one page. To add content from a selected page: Go to each "Text" or “Media with text” block in the Tabs section. Locate "Content from Page" and select the desired page from the dropdown menu. Note that this will override any text you add manually in the section below.

Sections & Blocks
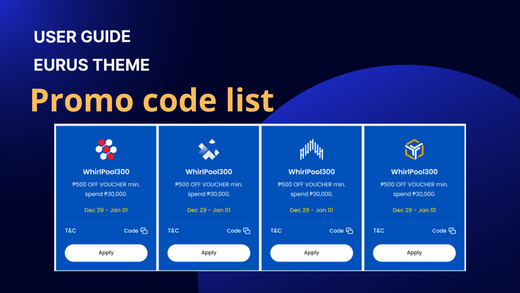
1. What is a promo code list? A Promo Code List is a feature that displays a collection of promotional codes in an organized manner. This list allows customers to easily view and apply available promo codes in cart, enhancing the user experience and increasing the likelihood of conversion. This feature is unique to Eurus theme and can be a valuable tool in driving sales. 2. How to set up a promo code item? Step 1: Create promo code in shopify admin Follow the Shopify guide to create a discount code: Shopify Discount Types Guide. Step 2: Add promo code block in theme Add a New Block: Select "Add Block" and choose the promo code block option. Step 3: Configure the promo code block Setup icon: Choose a default icon in the list. You can add custom code to customize the style of the icons using the custom SVG code. If you want to customize the icon, Upload an image or select one from the available options. Heading Enter the promo code heading. Add a heading link for more details or related content. Adjust the size of the heading (e.g. 100%). Select the heading tag for this section to enhance the SEO of the page. Promo Code Details: Provide a brief description or promotional message. Enter the promo code (e.g., Flashsale45). Customize the label for the apply button. Choose your preferred Button style: Primary, Secondary, or Text link. Set the label text for when the code is applied. Promo Terms: Add a label for terms and conditions (e.g., "T&C"). Link to a page with the terms and conditions. Provide a brief description of the promo terms. Schedule Configuration: Optionally set the start and end dates and times for the promo code: Specify the year, month, day, hour, and minute when the promo starts/ends. You can also set the time zone to ensure that all promo codes display accurately according to your preferred time zone. a) How to set up the expire date of the promo code item: In Shopify Admin: Set the valid date range for the discount code in the Shopify admin under Discounts. Theme Schedule: The promo code display will adjust based on the current date relative to the schedule: Current Date within Start and End Date: Promo code shows normally. Current Date Before Start Date: Promo code shows as "Coming Soon" and cannot be applied. Current Date After End Date: Promo code shows as "Expired" and cannot be applied. b) How Customers Can Apply the Code For promo codes that are not "Coming Soon" or "Expired", customers can: Manually copy the code and paste it into the discount code field in the cart. Or Simply click the "Apply" button to automatically apply the code in the cart. 3. How to set up the list of code? To set up a list of promo codes, the configuration settings are grouped into several categories to ensure a cohesive and user-friendly display. Heading Configuration: Set the heading text and size to define the section's title. Choose the heading tag (e.g., H2) to determine the importance and styling of the heading. Background and Borders: Choose secondary background options to enhance the visual appeal. Configure lines and borders to separate content and improve readability. Layout and Alignment: Align column content to the left, center, or right based on your design preference. Adjust the desktop icon position either above or next to the text. Set the icon size for a consistent visual appearance. Carousel and Layout Settings: Enable carousel on desktop for a dynamic display of promo codes. Enable swipe on mobile for easier navigation. Set the change bar interval to control the transition speed in the carousel. Define the number of columns and block spacing for both desktop and mobile layouts. Optionally make the section full width and add side padding. Padding and Dividers: Adjust top and bottom padding for the section to ensure appropriate spacing. Optionally show a section divider for better visual separation. Color Customization: Customize background, heading, text, line, border, icon, and button colors for both light and dark themes to match your site's design.
Sections & Blocks
This section shows newsletter form with added text. Section settings Section width Choose option for section width ( Boxed width/ Full width) Heading Enter the heading of section Heading size Adjust the size of the heading (range from 50-200%). Text Enter the message that customers will see under the heading. Text size Adjust the size of text (range from 50-200%). Content alignment The alignment of Heading and text Content position (desktop) Change position between content and the mail box Background image Image Select background image Image opacity Set the opacity of image Section padding ( Desktop/Mobile) Top Adjust the padding on top of the section (range from 0 to 100 px). Bottom Adjust the padding at the bottom of the section (range from 0 to 100 px). Colors Background Background color of section ( Not change if background image is selected) Text Color of heading and text
Sections & Blocks
The blog posts section is a section that gives you the ability to showcase posts from a blog in a flexible way. Section settings General Heading Enter the heading of section Heading size Adjust the size of the heading (range from 50-200%). Heading alignment Adjust the alignment of the heading (Left, Center). Link text Link to Blog page Blog post cards Title size Adjust the size of the blog post titles (range from 50-200%). Blog Click the Select blog button to select one of your available blog to display. Posts to show Maximum blog posts to show on the section Featured image ratio Choose the style of featured image in the section Show tags Show blog post tags Show excerpt Show excerpt of blog posts with maximum of 3 text lines Show author's name Show author's name of blog posts with format By {author's name} Show published date Show published date of blog posts . Eg: Feb 17, 2024 Show link to posts Link to blog post page Link text Change the link text Section padding ( Desktop/Mobile) Top Adjust the padding on top of the section (range from 0 to 100 px). Bottom Adjust the padding at the bottom of the section (range from 0 to 100 px).
Sections & Blocks
The featured collection section is a flexible section that gives you the ability to showcase latest products from a single collection in your shop. Section settings Featured collection Heading Enter the heading of the collection list section. Heading size Adjust the size of the heading (range from 50-200%). Heading alignment Adjust the alignment of the heading (Left, Center). Link text Text to define the link name Link to link of the page Collection Click the Select collection button to select one of your available collections to display. Maximum products to show Choose maximum number of products to show on section, the range is from 5 to 25. Section padding ( Desktop/Mobile) Top Adjust the padding on top of the section (range from 0 to 100 px). Bottom Adjust the padding at the bottom of the section (range from 0 to 100 px).
Sections & Blocks
The collection list is a flexible section that gives you the ability to showcase your collection in multiple ways. Here’s a breakdown of its settings. Section settings Collection list Heading Enter the heading of the collection list section. Heading size Adjust the size of the heading (range from 50-200%). Heading alignment Adjust the alignment of the heading (Left, Center). Link text Text to define the link name Link to link of the page Image shape Choose the shape of product image in the section ( Circle, Square) Image ratio Choose the style of product image in the section . Only applied for square shape. Collection heading size Adjust the size of the collection title (range from 50-200%). Section padding ( Desktop/Mobile) Top Adjust the padding on top of the section (range from 0 to 100 px). Bottom Adjust the padding at the bottom of the section (range from 0 to 100 px). Collection block settings Collection Click the Select collection button to select one of your available collections to display. Image This image will be displayed as main image instead of collection image
Sections & Blocks
The image with text section is a flexible section that gives you the ability to display image along with a title, description, and button. Useful for creating call to action sections on your shop. Section settings Section width Choose option for section width ( Boxed width/ Full width) Layout Change the position between image and content Image ( Desktop/Mobile) Adjust width and height of image for different devices Content Heading Enter the heading of section Heading size Adjust the size of the heading (range from 50-200%). Subheading Enter the subheading of section Text Enter the content of section Content alignment The alignment of Heading and text Button Button type Select type of button ( Button,Link,None) Button label Enter label of button Button link link of the page Open link in the new window Able to open the link in the new window Section padding ( Desktop/Mobile) Top Adjust the padding on top of the section (range from 0 to 100 px). Bottom Adjust the padding at the bottom of the section (range from 0 to 100 px).
Sections & Blocks
The featured product section is a section that gives you the ability to showcase a single product from your shop. How to set up the featured product section? Open the Theme editor and navigate to the Template group section. Then select the Featured product section. Choose the product to show in the section Customize the present of your product with product information ( product media, vendor, price, labels, description, variants,...)
Sections & Blocks
The slideshow section is a powerful section that gives you the ability to showcase any kind of content in a slideshow format. Section settings Layout ( Desktop/Mobile) Image height Select height option:*Use image of the first slide*Fixed height *Full screen Fixed height Adjust image height for each device: *Desktop : 400px - 900px*Mobile : 250px - 500px Padding ( Top/Bottom) Adjust the padding on top of the section (range from 0 to 100 px). Section width Choose option for section width ( Boxed width/ Full width) Style Auto play slides Setup autoplay for slideshow Change slide every Adjust time to change slides ( from 2s-10s) Pagination position Change position of loading dots ( Left,Center,Right) Show next/ previous buttons Enable next/previous button, only applied to desktop Slide transition effect Select slide effect ( Slide / Fade) Color Icon Next/previous icons Icon frame Background of next/previous icons Filled dot Color of pagination when running a slide Slide block settings General Image Select image of slide ( For both desktop and mobile) Mobile image (optional) Select image for mobile only Image opacity Set the opacity of image Heading Enter the heading of slide Heading size Adjust the size of the heading (range from 50-200%). Subheading Enter the subheading of slide Text Enter the content of slide Content position Position of heading, subheading, text and buttons Content alignment (Desktop/Mobile) Alignment of heading,subheading and text Button Button type Select type of button ( Button,Link,None) Button label Enter label of button Button link link of the page Color Text Color of subheading, heading, text Button Button background color Button label Button label color
Sections & Blocks
A contact form is a section that allows visitors to send messages or inquiries directly to the site owner or support team. It typically includes fields for the visitor's name, email address, and message. By using a contact form instead of an email link, businesses can reduce spam messages and provide a convenient way for customers to reach out with questions, feedback, or support requests. Section settings Heading Enter the heading of the form Heading size Adjust the size of the heading (range from 50-200%). Heading alignment Adjust the alignment of the heading (Left, Center). Button label Enter label of button Button position Adjust the position of button (Left, Center). Store information Phone Enter your store's phone number Email Enter your store's email address Address Enter your store's address Section padding ( Desktop/Mobile) Top Adjust the padding on top of the section (range from 0 to 100 px). Bottom Adjust the padding at the bottom of the section (range from 0 to 100 px). Block settings Phone number Required Set the field as required field Message Required Set the field as required field Setup custom field To add custom fields to the contact form, you can follow these steps: Enter the label for the field. Choose the input type for this field ( Dropdown, Radio Button, Checkbox). Enter the input values, which are separated by a comma. Example: Dropdown type Example: Radio button Example: Checkbox After the customer submits the form on the frontend, an email will be sent to the store administrator through the Store Sender Email configured in the settings. You can find this setting by navigating to: Shopify admin => Settings => Notification Result in store sender email:
Sections & Blocks
The rich text is a section that gives you the ability to display simple content (title, description, and button). Useful for simple call to actions or any kind of announcements. Section settings Subheading Enter the subheading of section Heading Enter the heading of section Heading size Adjust the size of the heading (range from 50-200%). Text Enter the content of section Text alignment The alignment of Heading, subheading and text Button label Enter label of button Button link link of the page Section padding ( Desktop/Mobile) Top Adjust the padding on top of the section (range from 0 to 100 px). Bottom Adjust the padding at the bottom of the section (range from 0 to 100 px). Colors Background Color of section background Heading Section heading color Text Color of subheading and text Button Button color Button label Button label color Button hover Button background color when hover Button label hover Button label color when hover
Sections & Blocks
The video section is a flexible section that gives you the ability to display a YouTube or Vimeo video on your shop. Section settings Content Subheading Enter the subheading of section Heading Enter the heading of section Heading size Adjust the size of the heading (range from 50-200%). Text Enter the description of section Content alignment The alignment of Heading, subheading and text Video Cover image If selected, cover image will be used instead of video thumbnail Video Select or upload a video Link Enter video link to display . If both video and link are selected , then video will be used Section padding ( Desktop/Mobile) Top Adjust the padding on top of the section (range from 0 to 100 px). Bottom Adjust the padding at the bottom of the section (range from 0 to 100 px).
Sections & Blocks
1. What are text columns with images? Text columns with images is a layout feature commonly used to present information in a visually appealing and organized manner. This layout typically involves dividing a section into multiple columns, each containing a combination of text and images. It's an effective way to highlight key information, showcase features, services, or products, and create a balanced visual experience. 2. How to add column items? To add column items with images and text in a Text Columns with Images section for your store, you need to follow these steps. Click on the Add section and select Text Columns with Images. Enter the section heading. Adjust the heading size, text alignment, background color, and padding as needed. Select the heading tag for this section to enhance the SEO of the page. Click on Add column to add a new column item. Click Upload images to upload an image or select an existing image from your library. You can crop or adjust the image as needed. Enter the main heading and subheading (if needed) for the column item. Adjust the heading size and enter descriptive text. Enter the label for the call-to-action button. Paste the URL or search for the link that the button will lead to. Choose among Primary, Secondary or Text link button styles depending on your design preference 3. How to set up the section layout? To set up the section layout for your clothing store using the provided configuration options, follow these steps. Heading Settings Heading: Enter the main heading for the section. Put the text inside a square bracket to give it a highlight effect. Marker: Choose the highlight effect to be Underline or Font highlight. Heading size: Adjust the heading size using the slider (default is 100%). Heading tag: Choose the appropriate HTML tag for the heading (e.g., H2 for secondary headings). Background and Colors Configure any secondary background if applicable. Choose the color for the highlight effect. Set the background for individual columns. Choose the style for images within the columns (e.g., Landscape 4:3). Set the background, heading, and text colors for both light and dark modes. Layout and Spacing Image position: Choose the Image position to be on top or below the text. Column layout on desktop: Choose the number of columns to display on desktop (e.g., 3 columns). Block spacing: Set the spacing between blocks. Enable side padding: Add left and right padding when the section is full-width. Show section divider: Add a divider line for the section. Mobile Layout Image position: Choose the Image position to be on top or below the text. Column layout on mobile: Choose the number of columns to display on mobile (e.g., 1 column or 2 columns). Block spacing: Set the spacing between blocks on mobile (default is 16 px). Top padding: Adjust the padding at the top of the section on mobile (default is 20 px). Bottom padding: Adjust the padding at the bottom of the section on mobile (default is 20 px). By organizing and configuring these settings, you can create a visually appealing and responsive section layout for your clothing store that enhances user experience across all devices.

Sections & Blocks
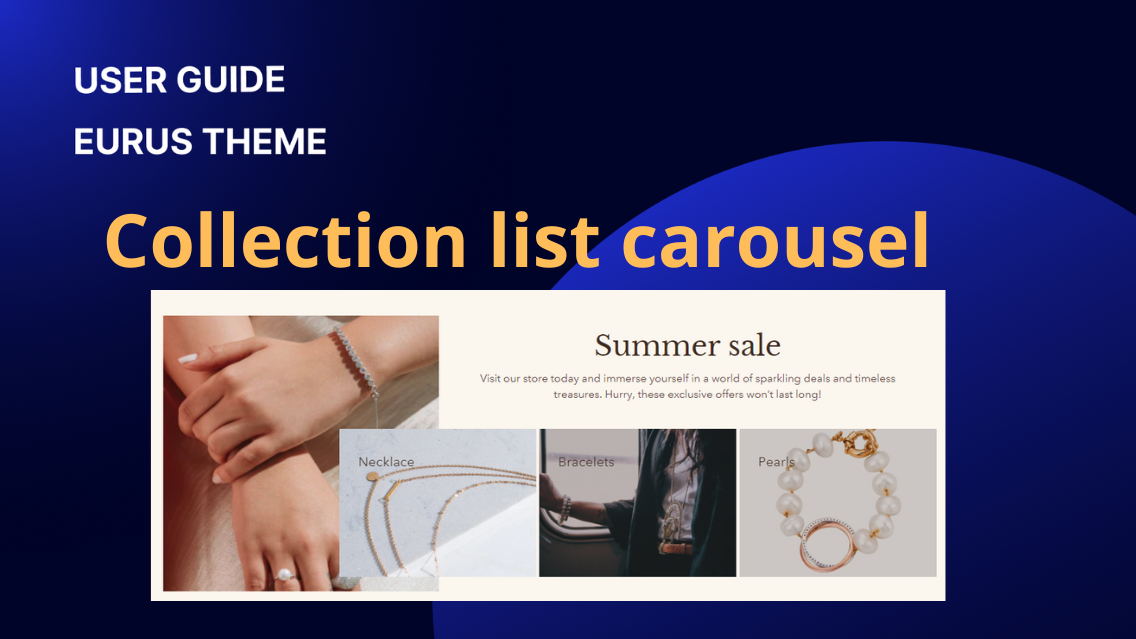
1. What is a Collection list carousel? The Collection List Carousel is a dynamic feature that presents your collection list in a visually engaging way. It allows you to showcase promotions or banners on one side while displaying related collections on the other. This layout is designed to provide an interactive and eye-catching experience for customers, enabling them to easily browse through various collections without feeling overwhelmed. 2. How to add collections in the section? To add a collection to your section, follow these steps and configure the settings accordingly: Step 1: Customize collection block Add the block Collection. Choose the collection you want to display from your store. Enable “Use collection description” to use the description of the selected collection. Enter an alternative description if you prefer not to use the collection's default description. Adjust the opacity of the overlay to enhance visibility and aesthetics. Enter the label for the button. The button directs to the selected collection page by default. Customize the color to match your theme or branding. Step 2: Setting up layout and appearance 2.1. Collection Card Choose the style of the image (e.g., original, rounded, etc.). Adjust the size of the collection title. Align the content to the Left, Center, or Right. 2.2. Grid Set the number of columns to be displayed on desktop devices. Choose between 1 column or 2 columns for mobile devices. 2.3. Layout Select the position of the image (Left or Right). Tick the checkbox “Make section full width” to set the section’s width to match the full width of the user's device. Tick the checkbox “Show section divider” to display a divider that separates this section from the one above it. Adjust the padding for desktop and mobile devices to ensure optimal display. These configurations will help you effectively showcase your collections in a visually appealing manner, enhancing the shopping experience for your customers. 3. How to configure the image? Adding an image to this section is an excellent way to display promotions, calls-to-action, or banners, offering additional information about the selected collections. Here's how to configure the image in the section to ensure it complements your content effectively: Adding and Adjusting the Image Click the "Select image" button to choose an image from your library or explore free image resources. Use the image ratio setting to adjust the display ratio of the image. This helps ensure the image looks great in your section. Configure the position of the image within the section. Depending on the section, you might have options to place the image on the left, right, or center. Configuring Text in the Section Enter the heading of the section. Adjust the size of the heading (range from 50% to 200%) to make it more prominent or subtle. Choose the heading tag (e.g., H1, H2, H3) to define the HTML tag for the heading. Enter the text or subheading to display under the heading with a smaller size. Adjust the alignment of the heading (Left, Center, Right) to position the text appropriately within the section. By following these steps, you can configure both the image and the text within your section to create a visually appealing and well-organized layout. This setup is ideal for highlighting key information and ensuring that your content is both engaging and informative.

Sections & Blocks
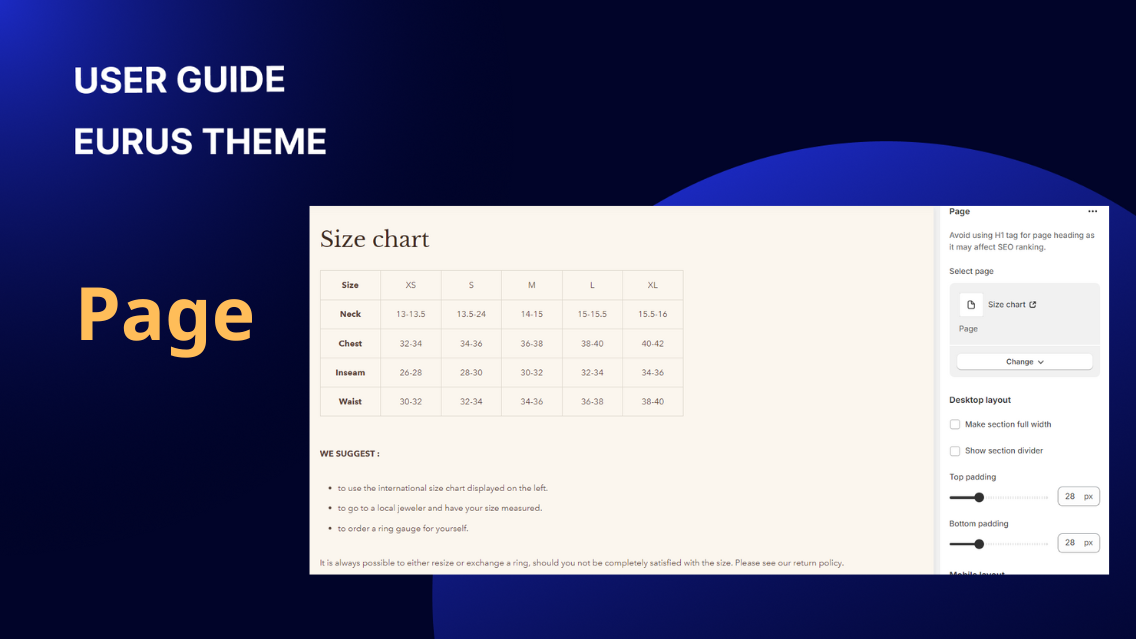
The Page section allows you to directly add the content of one page into the template of any other page. This is particularly convenient when you have content that needs to be reused across multiple pages. Admins do not need to recreate sections or text on different pages, saving time and ensuring consistency. Key Configurations Choose which page's content you want to display in this section. This allows for seamless integration of pre-existing content into new templates. Tick the checkbox “Make section full width” to set the section’s width to match the full width of the user's device. Tick the checkbox “Show section divider” to display a divider that separates this section from the one above it. Customize the padding for desktop and mobile devices to ensure optimal display Note: The heading of a page used as a section should not be set as H1, as it may conflict with the H1 of the main page where the section is added. To avoid SEO issues, ensure that there is only one H1 tag per page.

