Sections & Blocks
Sections & Blocks

Sections & Blocks
1. What is image comparison? Image comparison is a section that allows users to compare two different images side by side, highlighting their distinct characteristics or differences. It's commonly used to showcase before and after images, product comparisons, or visual transformations, enabling users to easily discern changes or variations between the two images. This feature enhances user experience by providing a clear and visual representation of differences, aiding in decision-making or understanding of the content being presented. 2. How to set up image comparison? To set up image comparison, follow these key configurations: Section Heading: Specify the heading for the section & Adjust heading size and tag. Before and After Images: Upload images for before and after comparisons. Specify heading inside the image, its size, and position (start, middle, end). Desktop and Mobile Layout: Choose to show images in horizontal or vertical layout. Customize desktop and mobile image heights. Set corner radius for images. Choose whether you want the image aligned to the left or the right (Left/Right) Decide the order in which the images will appear (first or second) in mobile view. Choose the alignment for the text within the Image Comparison section (Left/Center/Right) Configure section width and padding. Show or hide section dividers. Adjust top and bottom padding. Styles: Customize heading and background colors for light and dark themes. 3. How to add heading and additional text to the section? To add a heading and additional text to the section, follow these steps: a) Heading Block: Add a "Heading" block to the section. Customize the following settings: Optionally, provide a subheading for additional context. Enter the main heading text & Adjust the size of the heading. Choose the HTML tag for the heading (e.g., H1, H2, etc.). Add any additional text content. Choose the color for the heading text. b) Button Block: Add a "Button" block to the section. Configure the button settings: Enter the text for the button & Paste the URL link for the button. Optionally, check this box “Show as primary button” to highlight the button as the main call-to-action. Set up the color for the button to match your branding or design scheme. By adding these blocks and configuring the settings accordingly, you can easily include a heading and additional text, as well as a button, within your section. When these blocks are added, the text block will appear beside the image. Adjust the content and styling to align with your brand's identity and messaging.

Sections & Blocks
1. What is a flow? The "Flow" section in the Eurus theme is a visually engaging component designed to showcase a sequence of elements, often used to introduce collections or product lists. It accommodates up to six content blocks across three types, promoting organized and visually appealing content presentation. Users can seamlessly explore various collections or products, enhancing their interactive experience on the website. 2. How to showcase different products or collections as each step in the flow? To showcase different products or collections as each step in the flow: Choose either the "Products" or "Collections" block. Products Block: Automatically displays images of products, allowing customization of text, headings, and other details. Collections Block: Similar to the Products block, but showcases collections’ information instead. Add custom text and headings to provide context or highlight key features of the products or collections being showcased. Use the "Default Content Height" setting to control how much content is shown before the "Read more" button is clicked. You can select from 4 options: Show full content, Small, Medium, or Large, based on your preference for how much content is visible initially. Select the heading tag for this section to enhance the SEO of the page. Optionally, add links to specific products or collections using buttons or custom links. This allows users to easily navigate to the desired product or collection for further exploration or purchase. 3. How to show custom images or videos at each step? Add a media block and choose between uploading an image or video by follow these simple steps: You can upload images directly or select a video uploaded to Shopify. Alternatively, if no Shopify-hosted video is chosen, you can provide a URL from YouTube or Vimeo. Customize the heading and description by adding text content to provide context or information related to the image or video. Enter the text for the button and paste the link for it. Optionally, check "Show as primary button" to highlight this button as the main action. 4. How to change the layout of the section? To change the layout of the section, use the settings within the section itself. Adjust the desktop layout and choose the image position. Expand the section to fill the entire width of the screen and add left and right padding when it's full-width. Optionally display a divider above the section and adjust the height of the section for desktop devices. Add padding at the top and bottom of the section. Similar settings are available for mobile devices as well. These settings allow for comprehensive layout customization directly within the section editor.

Sections & Blocks
1. What is a collection list banner? Typically displayed prominently on the homepage or a dedicated landing page, the Collection List Banner provides an organized and visually appealing way for users to browse through different product categories or collections. This section serves as a navigational aid, helping users quickly find and access the products they are interested in. It also helps to highlight featured or seasonal collections, promote new arrivals, or showcase best-selling categories. 2. Use section as the page hero "Hero" refers to the prominent section at the top of a webpage, often used to grab the visitor's attention and deliver key messages or visuals. By enabling the "Use as hero" configuration in the slideshow settings, you can designate the slideshow to serve as the hero section on a page. This allows you to leverage the dynamic and visually engaging nature of a slideshow to create an impactful introduction to the page content. Keep in mind that images used in the hero section won't be lazy-loaded, with the aim of preventing an increase in page load times and minimizing any negative impact on user experience (UX), so it's best to limit having only one hero section per page to avoid impacting performance. 3. How to set up each collection banner? You can add up to six banners for this section, each configured with its own collection, title, image or video, text content, button, and visual styles. This allows for a dynamic and visually engaging presentation of multiple collections or promotional content within the section. Here's a brief overview of the configuration options for each block: Choose the collection to feature in the banner. Enter a custom title for the banner. If there's no custom title provided, it will use the selected collection's name. Select the heading tag for this section to enhance the SEO of the page. You can upload or explore free images for the banner, including separate options for mobile devices. Choose a video hosted on Shopify or embed one from a URL (supports YouTube and Vimeo). Locate the “Show sound control” checkbox. Check the box to enable the sound control feature. By default, this checkbox is set to false. Once enabled, an icon will appear on the storefront, allowing customers to toggle sound on or off as needed. You can add a subheading and main heading for the banner, adjusting the size and HTML tag for the heading. Select the heading tag for this section to enhance the SEO of the page. Additionally, you can include extra text content for the banner, with the option to use the collection description. Enter the label and link for the button, with the option to display the button as the primary style. Choose the position of the banner. (Custom Horizontal Position & Custom Vertical Position are only used with custom positions) Set the alignment of the content (left, center, right). Choose the color for text and button shown on the banners. 4. How to customize the animation and styles of the banner? To customize the animation and styles of the slideshow, follow these steps: Enable autoplay and adjust the timing for changing slides. You can typically set the duration to change banners every 5 to 10 seconds. Choose the pagination style that best fits your design. Options may include none, dots, or bars for indicating banner progress. Select the transition style for banner changes. Common options include slide or fade effects. If desired, enable the parallax effect. This adds depth to the banner by moving background images at a slower rate than foreground content: Theme settings => Design => Enable “Disable parallax effect". By disabling this configuration, you effectively enable the parallax effect for the banner. Adjust the height of each banner to ensure it displays optimally within your web page layout. Customize the padding around the banner to control its spacing within the page content.

Sections & Blocks
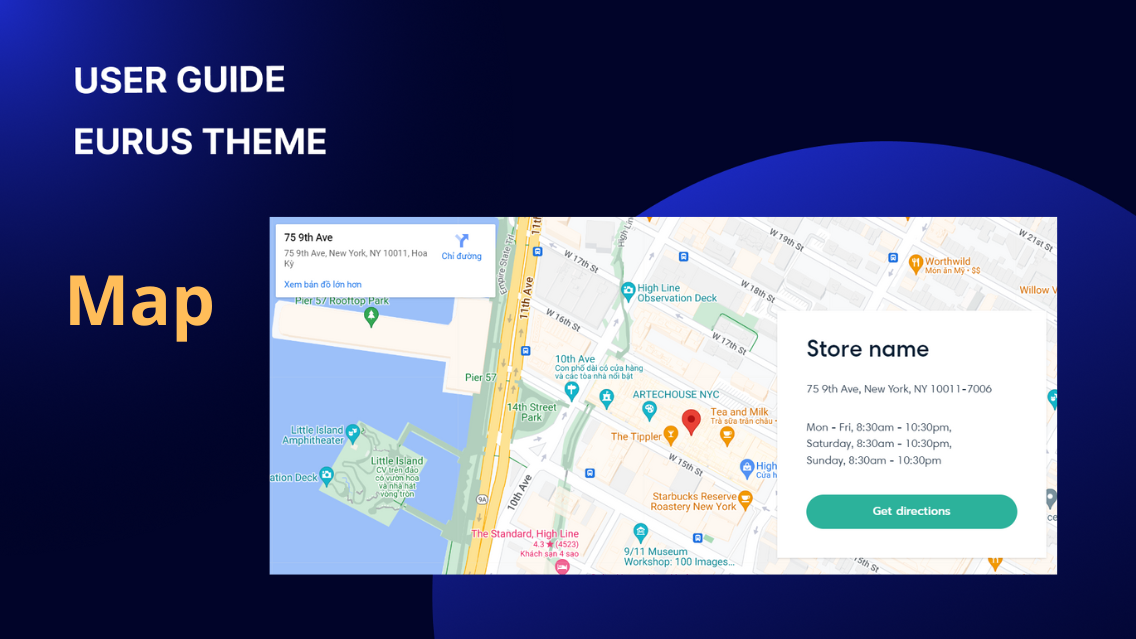
1. What is the map? Map section is where you can display the map that shows the store location, allowing customers to easily locate nearby stores or pickup points. By integrating an interactive map, customers can view store addresses, contact information, and operating hours, enhancing their shopping experience. This feature is particularly beneficial for omnichannel retailers who offer both online and offline shopping options, as it helps bridge the gap between digital and physical storefronts. 2. How to add a valid address? To add a valid address, please follow these simple steps: Type the accurate address (including the zip code, if available) into the address field. The address provided must exist and be recognized on Google Maps. Google Maps will automatically locate and display the map corresponding to the entered address. If Google Maps fails to find or inaccurately locate the address, you can use a custom image instead. 3. How to show a custom image instead of the map? Simply add an image to the section. The section will prioritize displaying the image over the map. 4. How to customize the text and layout of the section? Adjust section settings such as desktop and mobile height, content position, alignment, and layout preferences. Customize each block within the section: For the "Store name" block, set the heading text, size, and HTML tag. Select the heading tag for this section to enhance the SEO of the page. For the "Address and hour" block, set the text and its size. For the “Button” block, specify the button label. In such cases, the button within the section will automatically link to the google map of the correct address entered, requiring no additional setup.

Sections & Blocks
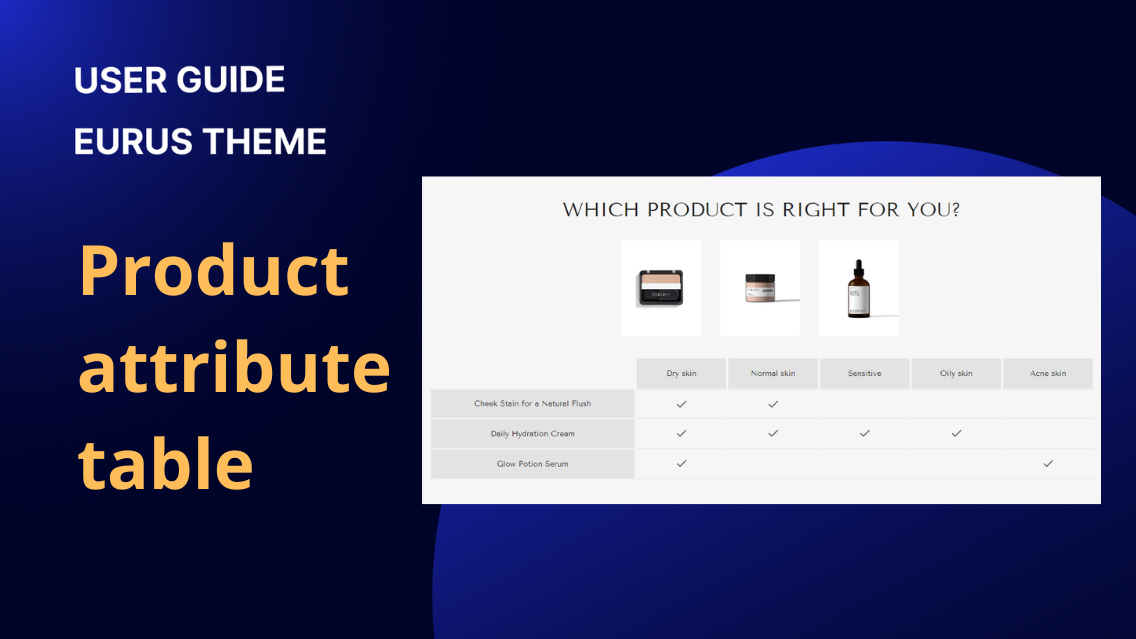
1. What is the product attribute table? A product attribute table is a structured presentation of key attributes or features of multiple products. It serves as a comparison tool, allowing users to easily evaluate and contrast different products based on one specific criteria. The primary benefit for a product attribute table is to provide a side-by-side comparison of various products, highlighting their distinguishing values or characteristics in a particular criteria. This enables customers to make informed decisions by quickly assessing the differences and similarities between products. On Home page (or other page template) > Template section group > Add section > Click on the Product attribute table to customize this section of Eurus theme. 2. How to show the option values (columns values)? The "Criteria option" configuration allows you to specify the attribute options or values that you want to display as columns in the attribute table. Here's how you can set it up: Enter the exact name of the option used in your store, separated by commas. This should match the name of the product option you've set up in the backend. Provide variations of the option name if it's spelled differently in different languages or formats (e.g., Color, Colour, Couleur). In the admin settings: In the theme settings: If you want to use metafields for the criteria options, follow these steps: Create a metaobject with the key "product_specs_list" and add a field named "specs" (Single line text/One value). Populate the metaobject with entries representing different attribute values (e.g., "Dry Skin", "UV Protection"). Create a product metafield with the key "product_specs" (Metaobject/List of values) and link it to the previously created metaobject. Assign specific attribute values to each product via the product metafield on the admin product detail page. Fill in the key "product_specs" of the respective metafield in the "Criteria option" field. It's important to note that this setup method may not be optimal for the general public, so our team at Eurus is planning a release in the near future. For more detailed assistance or support, feel free to reach out to us. 3. How to select products in the table? In this section, click “Add product” For each block, choose the products you want to compare from your product catalog. You can add up to 5 products for comparison and a custom image for each block added. Additionally, you can customize the comparison section by adding a heading, text, or other content to provide context or instructions for users. Select the heading tag for this section to enhance the SEO of the page. Video guide of configuration can be found here. By following these steps, you can easily select and display the products you wish to compare on your website.

Sections & Blocks
1. What is a promotion banner? A promotion banner is a visual element displayed to highlight special offers, promotions, or events. It typically includes attention-grabbing graphics, text, and sometimes buttons or links to direct users to specific actions or pages. Promotion banners serve several purposes, including: Banners can feature branding elements such as logos, colors, and slogans, helping to reinforce brand identity and recognition. They often include clickable elements that direct users to relevant pages, such as product collections, landing pages, or promotional events. 2. How to show multiple images on the banner? To display multiple images on the banner, follow these steps: Look for an option to add images to the banner. Typically, you'll be able to upload multiple images directly from your device's storage or choose from existing images in your media library. Upload the images you want to include in the banner. you can add up to three images for desktop and one image for mobile devices. If you want to link the banner to a specific page or URL, find the option to add a link: “Banner link”. Enter the URL you want to link to, and make sure to set it to open in a new window if desired. By following these steps, you can showcase multiple images on the banner section of your website, enhancing its visual appeal and engaging visitors with compelling imagery. 3. Use slideshow as page hero section Enabling the "Use as hero" option in the promotion banner settings allows you to make the banner stand out as the main section at the top of a page. This gives you the ability to use the banner's eye-catching design to create an engaging introduction to your page content. Keep in mind that images used in the hero section won't be lazy-loaded, with the aim of preventing an increase in page load times and minimizing any negative impact on user experience (UX), so it's best to limit having only one hero section per page to avoid impacting performance. 4. How to add content for the banner? To add content to the promotion banner, follow these steps: Select the heading tag for this section to enhance the SEO of the page. Add images for the banner by selecting the appropriate images for desktop and mobile devices. You can add up to three images for desktop and one for mobile. Specify the banner link, which determines where users will be redirected when they click on the image. Customize the appearance of the images by adjusting settings like overlay opacity, position, and alignment. Some elements of the banner can be customized through various blocks, allowing for the rearrangement of block positions to suit your preferences. Block “Text”: Configure text content by entering the heading, subheading, and main text for the banner. You can adjust the size of the heading and text, choose the text box type and color, and add a frame if desired. Block “Buttons”: Set up buttons by providing labels and links for up to two buttons. You can customize the button colors and text styles, including hover effects. Block “Banner menu”: Add a banner menu block to your banner section. This block can be utilized to display featured collections, provide additional navigation options, and more. Select the menu that you want to display from your existing menus. Then, adjust the menu text size to your preference using the available settings. 5. How to show the flash sale countdown timer on the banner? To show the flash sale countdown timer on the banner, follow these steps: Add a countdown timer block to the banner. Configure the countdown timer block by selecting the appropriate time zone for scheduling the announcement. Choose the date and time for the timer to countdown to, specifying the year, month, day, hour, and minute. Ensure that the time selected is in the future, as the section will count down the time from the setup date to the present date. Customize the appearance of the countdown timer by selecting the desired colors for the timer itself, the text, and the background. Choose between light and dark color schemes to compliment your banner design. By adding and configuring the countdown timer block with these settings, you can display a visually striking and informative countdown to your flash sale on the banner.
Sections & Blocks
1. What is a slideshow? A slideshow dynamically displays multiple images or content in sequence, commonly used to grab attention, highlight promotions, or tell a visual story. To add the slideshow: Navigate to the Homepage in the Theme Editor. Under Template, click on “Add section” and choose the Slideshow section. 2. How to create a Hero Slideshow? A hero slideshow occupies the top section of your webpage, showcasing key messages or visuals to capture attention. ✍️ Steps to Set Up a Hero Slideshow: Step 1: Add the Slideshow section to your page. Step 2: Enable the Use as Hero setting in the Slideshow settings. Step 3: “Add block” > Slide to add more slide to your slideshow Step 4: Set up each slide: Click on a Slide block to open its settings panel, and you can: Upload a high-quality Image optimized for desktop and mobile. Add Headings, Subheadings, and optional descriptive text under the Content setting group. Add up to two buttons per slide, customizing labels, links, and styles. Step 5: Click “Save”. Note: Hero images are not lazy-loaded, meaning they load immediately. This prioritizes performance. To avoid potential slowdowns, limit your site to one hero slideshow per page. 3. How to create a Media with Text slide layout? Use this layout to highlight a product or story with text displayed separately from the image for a clean and modern look. ✍️ Steps to Add a Media with Text Slide: Step 1: Add a new Media with Text block to the Slideshow section. Step 2: Upload the main Image for the slide. Step 3: Customize the content: Add a Subheading, Heading, and optional text. Add up to two buttons with labels, links, and styles (Primary, Secondary, or Text link). Step 4: Set up the layout: Choose the look for your Media with text slideshow on both Desktop and Mobile under the Layout setting group. Step 5: Click “Save”. 4. How to create a Three-Fold Slide layout? The Three-Fold Slide layout adds two images flanking the central content, perfect for a detailed story or showcasing multiple products. ✍️ Steps to Add a Three-Fold Slide: Step 1: Add a new Three-Fold Slide block to the Slideshow section. Step 2: Upload two images for left (First image) and right side (Second image). Step 3: Customize the content: Add a Subheading, Heading, and optional text. Add up to two buttons with labels, links, and styles. (Primary, Secondary, or Text link). Step 4: Click “Save”. 5. How to add Animation and Pagination to Your Slideshow? Animations and pagination enhance the slideshow’s user experience, making it more interactive and visually appealing. ✍️ Steps to Customize Animation and Pagination: Step 1: Click on the Slideshow section to open its settings panel Step 2: Adjust the setting, depending on your need: Setting name Purpose Enable auto-play Turn on to set a slide transition time (5–10 seconds is recommended). Change slides every Adjust the duration between each slide change (from 3-10s) Pause on hover Turn on to stop autoplay when users hover over the slideshow. Next/Previous Arrows Enable to add left and right arrows to the slideshow. Pagination Choose your desired pagination style from the list: None: No pagination indicators. Dots: Simple dot indicators for slide navigation. Bars: Bars showing slide progress. Image Pagination: Displays a preview of the next slide's image (desktop only). Transition style Choose a Transition Style (Slide or Fade). Step 3: Click “Save”. 6. How to add products to the slideshow? You can highlight specific products directly within the slideshow to promote best-sellers, new arrivals, or featured items. You can add up to 2 products in this slideshow. ✍️ Steps to Add Products to the Slideshow: Step 1: Click on a Slide block under the Slideshow section to open its settings panel. Step 2: Locate the Product setting section. Step 3: Click Select to choose a product from your catalog. Step 4: Optional: Update the Text field to introduce the product (e.g., "Check out our best-seller!"). Enable the Show Rating option to display the product's star rating. Step 5: Click “Save”. 7. How to Add Depth with a Parallax Effect? The Parallax Effect creates a layered visual experience by moving the slideshow background slower than the foreground content. ✍️ Steps to Enable the Parallax Effect: Step 1: Navigate to Theme Settings > Design. Step 2: Uncheck the Disable Parallax Effect option. Step 3: Click “Save”. Step 4: Return to the slideshow and preview the parallax effect.

Sections & Blocks
1. What is media with text? The "Media with text" layout typically consists of one or more media elements, such as images or videos, alongside text content. The media elements serve to capture attention, evoke emotions, or showcase products, while the text content provides explanations, descriptions, or calls to action. 2. How to set up the media with text? In the Theme editor, select your desired page, and under the "Template" section group, add the Media with text section to your preferred location. Then follow these simple steps: Choose image/video: Choose one or two images or a video to feature in the section. Locate the “Show sound control” checkbox. Check the box to enable the sound control feature. By default, this checkbox is set to false. Once enabled, an icon will appear on the storefront, allowing customers to toggle sound on or off as needed. Use text blocks to add content such as subheadings, headings, and descriptions to the section. Select the heading tag for this section to enhance the SEO of the page. Use the "Default Content Height" setting to control how much content is shown before the "Read more" button is clicked. You can select from 4 options: Show full content, Small, Medium, or Large, based on your preference for how much content is visible initially. Customize the color of the heading and text, choosing between light or dark options. Configure buttons with labels and links to facilitate user interaction and engagement by using button blocks. Then, set up layout & padding: Adjust the height and width of the images separately for desktop and mobile devices to ensure optimal display. Customize the layout and corner radius of the images to suit your design. Align the images as desired and configure the content layout and text position for optimal presentation. Enable the "Add spacing between images" option. When selected, a small fixed spacing will be added between two images. This spacing only applies when there are exactly two images. Choose whether the section should span the full width of the device or adhere to a predefined width. Select the background color for the section, opting for either a light or dark theme. Set padding for the top and bottom of the section to control spacing. 3. How to set up Text columns with icons inside the Media with text section? ✍️ How to add Text columns with icons? Step 1: Under Template, tap on the Media with text section Step 2: Click “Add block” or “+”, and select the Text columns with icons block. Step 3: Press “Save”. Repeat the steps to add more Text columns with icons as you need. After adding blocks, you can set up the icon and the content for each. ✍️ How to arrange the layout of all Text columns with icon blocks? To do it, you need to set up the numbers of columns appearing on a row both inside the Media with text section and Text columns with icons block. 🖥️ For desktop: Media with text section Text columns with icons block Step 1: Click on the Media with text section. Step 2: Scroll down to find the Number of columns on desktop setting. Step 3: Adjust the number of columns you want to display on desktop (from 1 to 4) Step 1: Click on the Text columns with icons block. Step 2: Scroll down to find the Number of columns wide setting under Desktop layout section. Step 3: Adjust the number of columns wide. This will determine the width of each block inside the Media with text section. 📱 For mobile: Media with text section Text columns with icons block Step 1: Click on the Media with text section. Step 2: Scroll down to find the Number of columns on mobile setting. Step 3: Choose the number of columns you want to display on mobile. (1 or 2) Step 1: Click on the Text columns with icons block. Step 2: Scroll down to find the Number of columns wide setting under Mobile layout section. Step 3: Adjust the number of columns wide. This will determine the width of each block inside the Media with text section.

Sections & Blocks
1. What is a scrolling promotion? The Scrolling section is designed to showcase various calls-to-action and promotions dynamically. This moving display captures the attention of visitors, making it an effective tool for highlighting key offers and driving engagement. By incorporating this section, you can ensure that important promotions do not go unnoticed. Whether you're promoting a sale, a new product, or a special event, the Scrolling Promotion section adds a lively and interactive element to your store's homepage. 2. How to set up the scrolling promotion? a) Configuration Blocks Text block Enter the text to display on the scrolling bar. Adjust the size of the text (range from 50% to 200%). Icon block Choose from the list an icon to display on the scrolling bar. Note: We provide 21 premade icons to help you easily customize. However, you can also customize icons by using SVG code or add custom images as icons. Adjust the height of the icon (range from 20px to 150px). Button block Enter the label of the button on the scrolling bar. If left empty, the button will be hidden. Enter the link the users will be redirected to when they click the button. Tick the checkbox “Show as primary button” to set the button's styles to be the same as the style of the primary buttons. Otherwise, it will follow the outline button's style. Image block Choose an image to display on the scrolling bar. Click the "Select image" button to choose an image from your library or free image resources. Adjust the height of the image (range from 20px to 150px). b) General settings: Select the heading tag for this section to enhance the SEO of the page. Adjust the spacing of each element on the scrolling bar (range from 10px to 150px). Tick the checkbox "Show section borders" to display borders around the scrolling bar. Scrolling Adjust the scrolling speed to run a full round of content (range from 6s to 50s). Adjust the scrolling direction (Left to right or Right to left). Tick the checkbox “Pause on hover” to pause the scrolling bar when the user hovers over it. Style Choose the background color of the scrolling bar to display in light/dark mode. Choose the text color of the scrolling bar to display in light/dark mode. Adjust the padding on bottom/top of the section (range from 0 to 100 px).

Sections & Blocks
1. What is a promotion grid? A promotion grid is a section that displays promotions using images or videos along with short descriptions and optional labels. Unlike product grids, promotion grids don't directly show products; instead, they provide links to specific products or collections. They're useful for highlighting special offers and drawing attention to specific promotions or products. 2. How to set up the media? To set up the media with the given settings: Click on the "Add promotion" button to add a new promotion block. a) Image: Click the "Select image" button to choose an image from your library or free image resources. After selecting the image, you can click "Change" to replace it with another image. Set the overlay opacity by adjusting the slider. A higher value will make the image darker. Enter the URL where users will be redirected when they click the image. b) Video: If you choose to add a video, click the "Select video" button to choose a video from your store's data. Enter the URL of the video in the "Embed Video From URL" field. Only YouTube and Vimeo videos are supported. Tick the checkbox next to "Enable video autoplay" if you want the video to play automatically. Locate the “Show sound control” checkbox. Check the box to enable the sound control feature. By default, this checkbox is set to false. Once enabled, an icon will appear on the storefront, allowing customers to toggle sound on or off as needed. Enter alt text for the video in the "Video alt text" field. Once you've configured all the settings according to your preferences, you can save the changes and the media block will be set up accordingly. 3. How to modify the height and width of each media block? a) Section settings: Adjust the number of columns displayed on desktop devices. Set the spacing between blocks within the section. Define the height of each row of media within the section. For mobile layout, the settings are similar to desktop layout, but the number of columns is limited to 1-2 columns. b) Promotion block Adjust the number of columns wide by selecting a value between 1 and 6. This determines the width of the media block. Please note that: The number of columns here cannot exceed the number of columns configured in the section settings above. Adjust the number of rows tall by selecting a value between 1 and 6. This determines the height of the media block. Enter the title of the media block in the provided field. Adjust the size of the title by selecting a percentage value between 50% and 200%. Enter the content of the media block in the provided text field. Choose the alignment of the content (Left, Center, Right) using the provided options. If you want to include a button on the media block, enter the label of the button in the "Button label" field. Enter the link where users will be redirected if they click on the button in the "Button link" field. 4. How to show content outside of the media? To display content outside of the media, you can use the Overlay feature in the media block settings. If you want the content to appear in the image, enable the content overlay option and adjust the overlay opacity (ranging from 0% to 100% - the higher the value, the darker the image is) and overlay content position settings accordingly. If you prefer the content to be outside the image, simply disable the “Enable the content overlay” settings. 5. How to add a sale label to the promotions? Sales labels can be added to promotions to highlight campaigns.To execute this function, navigate to the Sale label settings group within each individual promotion. Here, users can input up to three lines of text and apply various styling configurations: Enter the content for each line of the sale label in the respective fields (Line 1, Line 2, Line 3). This could include promotional messages like "SALE", "50% OFF", or any other relevant information. Adjbetween 50% and 200% in the corresponding "Line X font size" fields. ust the font size for each line of the sale label by selecting a percentage value Choose the position of the sale label from the available options: Top left, Top right, Bottom left, Bottom right. Choose the style of the sale label from the available options: Square, Circle, Flag, Angle. Select the background color of the sale label by choosing a color from the available options. Choose the text color of the sale label by selecting a color from the available options. Example: Circle Example: Flag

Sections & Blocks
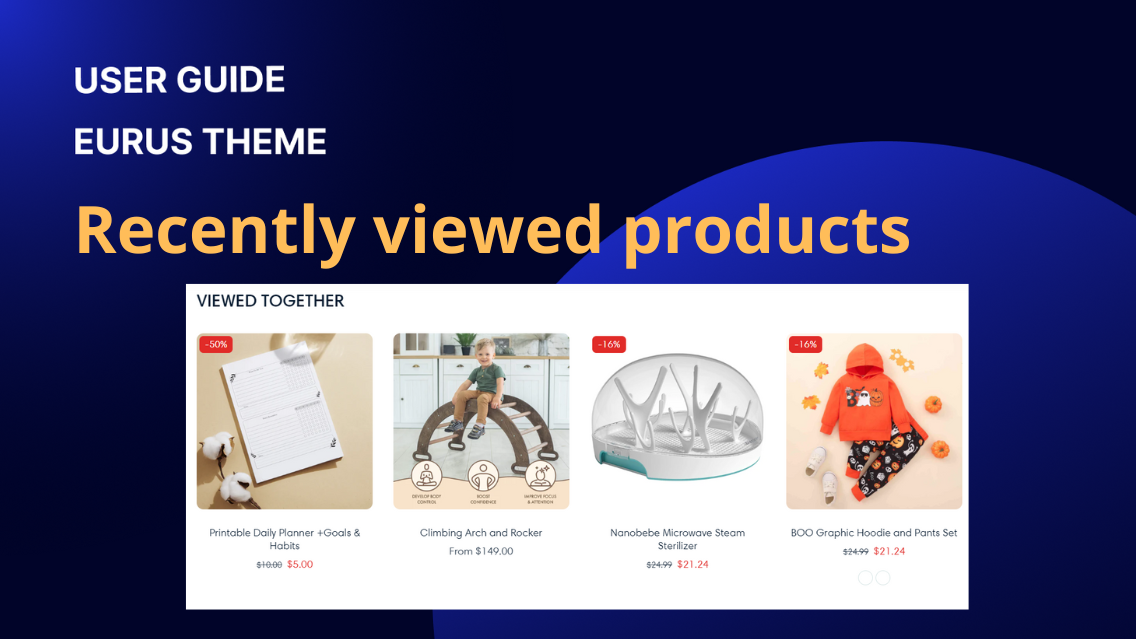
1. What are recently viewed products? Recently viewed products are a feature that display items that a user has previously looked at during their browsing session. This section benefits your store by enhancing user experience, increasing engagement, and maximizing sales opportunities through personalized recommendations and convenient access to previously viewed items. 2. How to set up recently viewed products? Enter the title for the section, default is "Recently viewed products". Adjust its size. Select the heading tag for this section to enhance the SEO of the page. Tick the checkbox “Enable Clear History” to allow users to clear their viewing history manually. Tick the checkbox “Show Section Divider” to display a divider above this section. Set the maximum number of products to display in the section (2 to 10). Use the setting “Number of Columns on Desktop” to adjust columns displayed (1 to 5) and enable carousel. Select to display vendor name and product rating. In the “Mobile Layout” setting group, you can adjust number of mobile columns (1 or 2) and enable swipe functionality. Adjust top and bottom padding (0 to 100px) at the setting of section padding. 3. Why are there no products shown after I dragged and dropped the section in the page template? It's likely that there are no products shown in the section because you haven't viewed any products yet. To resolve this, try the following steps: Click on a different product to view it. Return to the section “Recently viewed products” on the previous page The products you just viewed should now appear in the section. This process ensures that the section displays products based on your browsing history, showing recently viewed items for your convenience.

Sections & Blocks
1. What is a logo list? The Logo List section allows you to display a series of logos in a visually appealing way. This is typically used to showcase brand partnerships, client logos, or any affiliations your store might have. This section is perfect for building credibility and trust with your customers by highlighting your associations with well-known brands or clients. You can add multiple logos and configure their appearance to align with your store's design. 2. How to add logos to the section? Step 1: Adding a Logo Block Click the "Select image" button to choose an image for the logo from your library. Enter the URL that users will be redirected to when they click the logo. Step 2: Configuring Style and Layout Adjust the range slider (0 to 100px) to set the corner radius of all logo images, giving them rounded edges if desired. Adjust the number of columns to be displayed on desktop devices to control how many logos appear in a single row. Choose the background color for the logo list section in either light or dark mode to match your store's theme. Tick the checkbox "Enable Carousel on Desktop" to display logos in a sliding carousel format on desktop devices. Tick the checkbox "Auto-switch Logo" to enable the automatic switching of logos. Adjust the range slider (3 to 9 seconds) to set the interval for auto-switching logos. Note: This setting only works if the "Auto-switch Logo" option is enabled. Tick the checkbox "Show Navigation" to display navigation arrows, allowing users to manually slide through the logos. Choose the layout for mobile devices, either Carousel or Stacked. This setup will ensure your logo list is both functional and visually appealing, enhancing the professional look of your store. 3. How to set up the section layout? To configure the section layout effectively, follow these settings to customize the heading, width, dividers, mobile layout, and padding: Enter the heading of the section to provide a title or context. Adjust the size of the heading (range from 50-200%) to make it prominent. Select the heading tag for this section to enhance the SEO of the page. Adjust the padding at the bottom/top of the section (range from 0 to 100 px) to create space above the content. These settings will help you tailor the section layout to your design preferences and ensure it looks great on both desktop and mobile devices.

Sections & Blocks
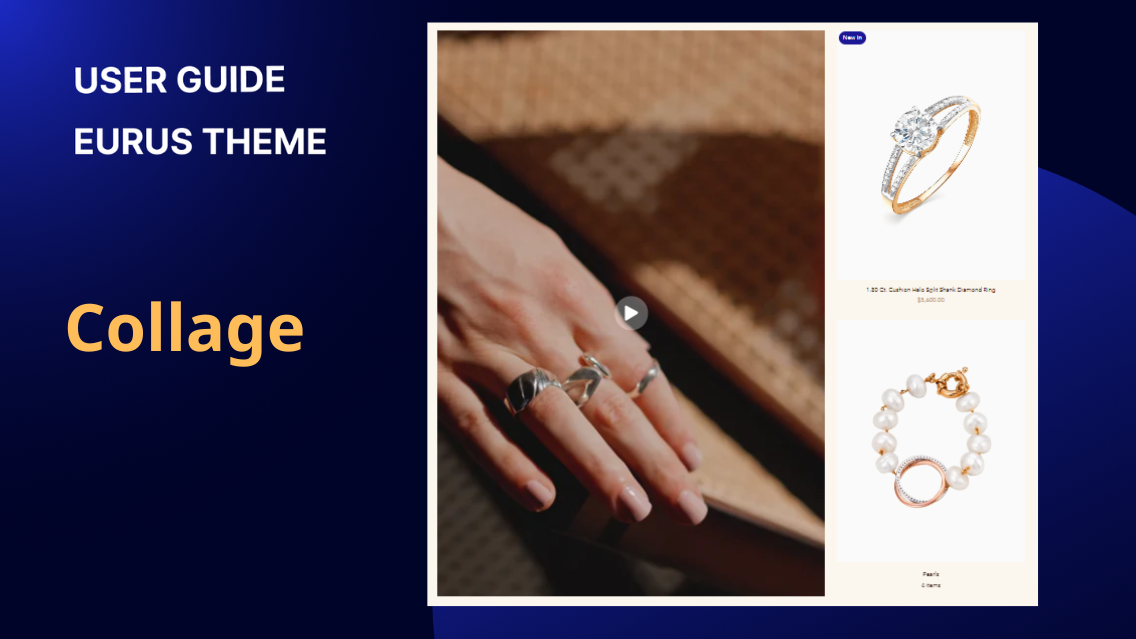
1. What is collage? A collage is a collection of images, text, or other visual elements arranged in a creative and visually appealing layout. This section in our theme supports this type of display, allowing you to add various types of content blocks and arrange them in a flexible layout. With a collage section, you can showcase multiple elements in an artistic and engaging way, capturing the attention of your audience and conveying information effectively through visual storytelling. 2. How to set up the collage section? To set up the collage section, please follow these simple steps: a) General settings: Enter the title of the collage section. Adjust the size & choose the HTML tag for the heading. Set the alignment of the heading (Left/Center/Right). Add additional text below the main heading. Enter any supplementary information or description. Choose the background color for light or dark mode. b) Block settings: Admin can add blocks to incorporate various types of content. The Eurus theme supports four types of blocks: Image block: Select an image from your library or free resources. Enter the URL for the image link. Maintain the original aspect ratio of the image. Video block: Choose a video from your store’s data. Paste the URL of a YouTube or Vimeo video. Locate the “Show sound control” checkbox. Check the box to enable the sound control feature. By default, this checkbox is set to false. Once enabled, an icon will appear on the storefront, allowing customers to toggle sound on or off as needed. Provide alternative text for the video. Product block: Select a product from your store to display in the section. Set up Product Cards in the section setting: Set up to display the product vendor information & optionally include product ratings in the display. Change the size of the product cards by choosing Small, Medium, or Large inside "Desktop size". Collection block: Choose a collection from your store to feature in the section. 3. How to modify the height and width of the section and each media block? a) Section setting Adjust the number of columns displayed on desktop devices. Set the spacing between blocks within the section. Define the height of each row of media within the section. For mobile layout, the settings are similar to desktop layout, but the number of columns is limited to 1-2 columns. b) Block setting Configure the layout settings for each individual block within the section. Set the number of columns wide for the block. Specify the number of rows tall for the block.

Sections & Blocks
1. What is shop the look? Shop the Look is an interactive feature commonly used in homepage to enhance the shopping experience. It allows customers to view and purchase an entire outfit or collection of related items that are styled together. This feature is designed to support and guide upsell strategies by recommending products that complement each other. 2. How to add a shoppable image to the section? To add a shoppable image to the "Shop the Look" section and customize its settings for both desktop and mobile devices, you can follow these steps. This guide will help you set the image, adjust its height, and configure the section's width and padding. Add Images for Desktop and Mobile: Click the “Select image” button under the Image option. Choose the image you want to display on desktop/mobile devices. upload separate images optimized for each device type to ensure that the image height is suitable for both desktop and mobile views. Under “Desktop image alignment”, select either Left/Right/Layered Section settings: Find the field labeled “Heading” and enter the desired heading text. Use the slider or input box to adjust the heading size. Select the heading tag for this section to enhance the SEO of the page. Tick the checkbox labeled “Make section full width” to set the section’s width to match the full width of the user's device. Tick the checkbox labeled “Show section divider” if you want a divider to separate this section from the one above. 3. How to add products to show as image hotspots? To add products as image hotspots in the "Shop the Look" section, you need to configure each product and its hotspot position for both desktop and mobile views. Here's a step-by-step guide on how to add and configure these hotspots, as well as customize the content displayed for each product. Adding Products as Image Hotspots In the "Shop the Look" section settings, add a new block by selecting Add block. Select the product you want to associate with the hotspot by clicking the Choose product button. Choose the color of the hotspot by selecting a color from the color picker. This color will be used to mark the hotspot on the image. Use the horizontal position slider to adjust the hotspot's position on the x-axis. A value of 0% places the hotspot near the left border, while 100% places it near the right border. Use the vertical position slider to adjust the hotspot's position on the y-axis. A value of 0% places the hotspot near the top border, while 100% places it near the bottom border. You also can set up hotspot positions for mobile devices separately. Customizing Product Cards For each product hotspot, you can customize the product card display to enhance user experience. These settings apply to how the product information is shown when a user interacts with the hotspot. Adjust the ratio of the featured image (e.g., 1:1, 4:3). Choose the alignment of the content (Left, Center, Right). Select the size of the product card for desktop (Small, Medium, Large). Enable “Show Quick View Button” to allow users to quickly view product details. Display the vendor name and/or product ratings Notes: You can add up to 5 products as hotspots in the "Shop the Look" section. Ensure hotspots and product cards are tested on both desktop and mobile devices for optimal user experience. Example:

Sections & Blocks
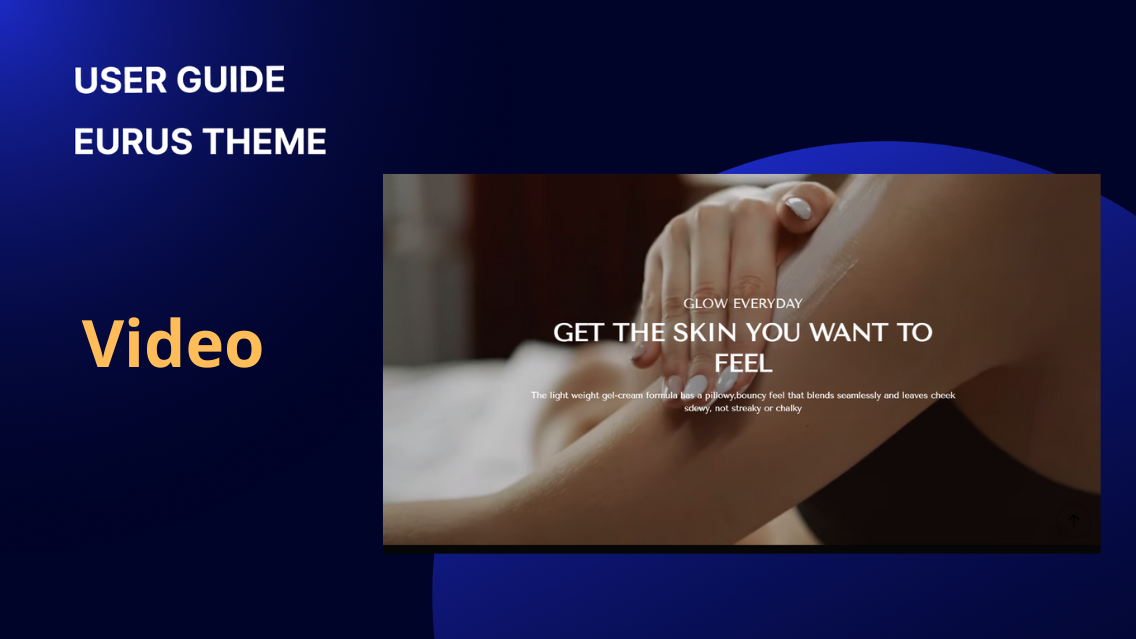
1. What is video? A video section is a part designed to embed and display a video. It is used when the goal is to have visitors concentrate on the video content without the additional elements that might be present in a video hero section. This section is ideal for detailed product demonstrations, in-depth tutorials, or any content that requires the viewer's full attention. 2. How to add video to the section? To enhance your section with engaging video content, follow these steps to add and customize a video: Heading Provide a heading for the video section. Set the size of the heading, ranging from 50% to 200%. Select the heading tag for this section to enhance the SEO of the page. Add a smaller subheading to display under the main heading. Cover Image: Choose an image from your library to set as the cover of the video. This cover image will appear before the customer clicks play, making it an excellent opportunity to show promotions or catch attention. By selecting a visually appealing and relevant image, you can effectively draw in viewers and create a strong first impression. Video Source Options Click the Select video button to choose a video from your store’s data. If you prefer not to choose a video from your store’s data, you can use an existing video from YouTube or Vimeo by pasting the URL of the video. If both a Shopify-hosted video and an embedded URL are provided, the embedded URL will take priority. Locate the “Show sound control” checkbox. Check the box to enable the sound control feature. By default, this checkbox is set to false. Once enabled, an icon will appear on the storefront, allowing customers to toggle sound on or off as needed. Provide alternative text for the video to improve accessibility and SEO. Layout and Appearance: Tick the checkbox “Make Section Full Width” to make the video's width span the full width of the user’s device. If disabled, the video’s width will match the page width set in the theme settings.

Sections & Blocks
1. What is a video hero? A Video Hero section is a prominent, visually impactful part of a website that features a video as the background or central element, often with overlay text and call-to-action buttons. This section is designed to grab visitors' attention immediately upon landing on the page and to create a strong, memorable first impression. This section is perfect for creating visual effects and emphasizing key messages. In contrast, the video section is best when you want visitors to focus solely on the content of the video. 2. How to set up the video hero? To effectively set up the Video Hero section and make it a visually appealing centerpiece on your site, follow these steps: Subheading: Enter the subheading to display above the main heading in a smaller size. Heading: Enter the main heading text for the promotion banner. Put some texts inside a bracket [] to highlight it. Marker: Choose the highlight style between Underline or Font highlight. Heading size: Adjust the heading size, ranging from 50% to 200%. Heading tag: Select the heading tag for this section to enhance the SEO of the page. Overlay opacity: Adjust the bar to make the text easier to see on the video. Desktop position: Change the position of the text & button block on desktop. Alignment: Make the text to be align left, right, or center. Video Upload/Link Click the "Select video" button to choose a video from your store's data. Embed Video From URL: Enter the URL of the video. Only YouTube and Vimeo videos are supported. If both a hosted video and URL are provided, the URL will be prioritized. Locate the “Show sound control” checkbox. Check the box to enable the sound control feature. By default, this checkbox is set to false. Once enabled, an icon will appear on the storefront, allowing customers to toggle sound on or off as needed. Enter alt text for the video to improve accessibility and SEO. Button Configuration Enter the text for the button that appears on the banner. Enter the URL where users will be directed when they click the button. Adjust the alignment of the button (e.g., Left, Center, Right). Choose the color of the primary button if the "Show as Primary Button" option is enabled. By configuring these settings, you can create a compelling Video Hero section that not only captures attention with visual effects but also directs visitors to key areas of your store.

Sections & Blocks
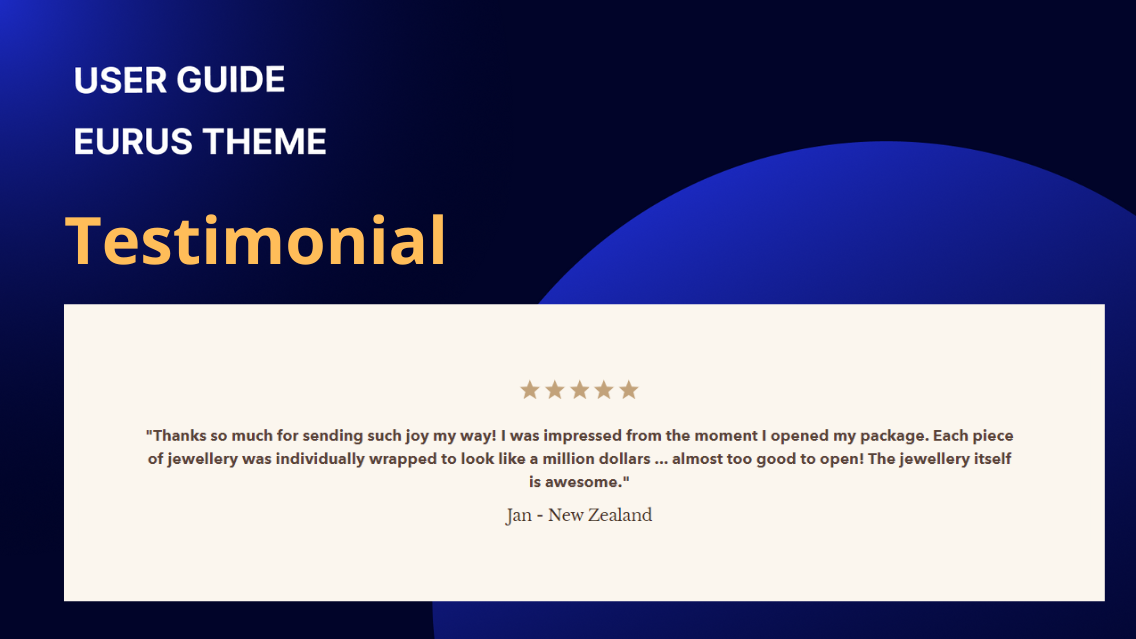
1. What are testimonials? Testimonials are sections that contain statements or endorsements given by customers, clients, or users of a product or service, expressing their satisfaction and positive experiences. They serve as social proof, highlighting the value and benefits of what you offer, and can be presented in various formats, including written text, image and star ratings. 2. How to set up the testimonials? To set up the testimonials section on your website, follow these steps to add and configure blocks, customize layout and display settings, and manage individual testimonial reviews. Section setting: Enter the heading for the testimonials section in the Heading field (e.g., "What Our Customers Say"). Adjust the size of the heading using the Heading size slider (range from 50-200%). Select the heading tag for this section to enhance the SEO of the page. Choose the text alignment (Left, Center, Right) for the heading and testimonials using the “Text alignment” option. Select Multiple to show 3 items at a time on the screen or Single to show only one item at a time. You can tick “Enable auto-play” to automatically transition between testimonial. Specify the duration in seconds between each testimonial transition by using config “Change slides every”. For example, setting this to 5 seconds will change slides every 5 seconds. Choose the background color for the section and background color for individual testimonial blocks in light and dark modes. Set the color for the heading, title and text color for testimonials. Adjust the padding at the top and bottom of the section(range from 0 to 100 px), and optionally show a section divider on top of the section. Adding and Configuring Testimonial Blocks Click on Add Testimonial to add a new testimonial block. Choose an icon for the review, either a Quote or 1-2-3-4-5 stars. Enter a title for the review in the Title field (e.g., "Excellent Service"). Enter the review text. Click the Select image button to upload or choose an image for the author from your library or free image resources. Enter the author's name. Add additional information about the author in the “Author's note” field, such as their address, associated product, or specific characteristics. Notes Ensure the testimonials are visually appealing and easy to read. Adjust the text alignment, padding, and colors to fit your website’s overall design. Regularly update the testimonials section with new reviews to keep the content fresh and relevant. >>> Create a faster photo and video review system for your Shopify store by importing and requesting reviews from anywhere. Try for free here! 3. How to add a product to the testimonial? ✍️ Why Add a Product to a Testimonial? Linking a product in the testimonial section builds trust and drives sales. When customers read positive reviews, they can easily navigate to the featured product, improving their shopping experience and boosting conversions. ✍️ Steps to Add a Product to a Testimonial: Step 1: In the Theme Editor, add the Testimonials section. Step 2: Under that section, add a Testimonials block. Step 3: Scroll down to the Product section. Step 4: Click the "Select product" button and choose the product you want to feature. Step 5: Click Save when done.

Sections & Blocks
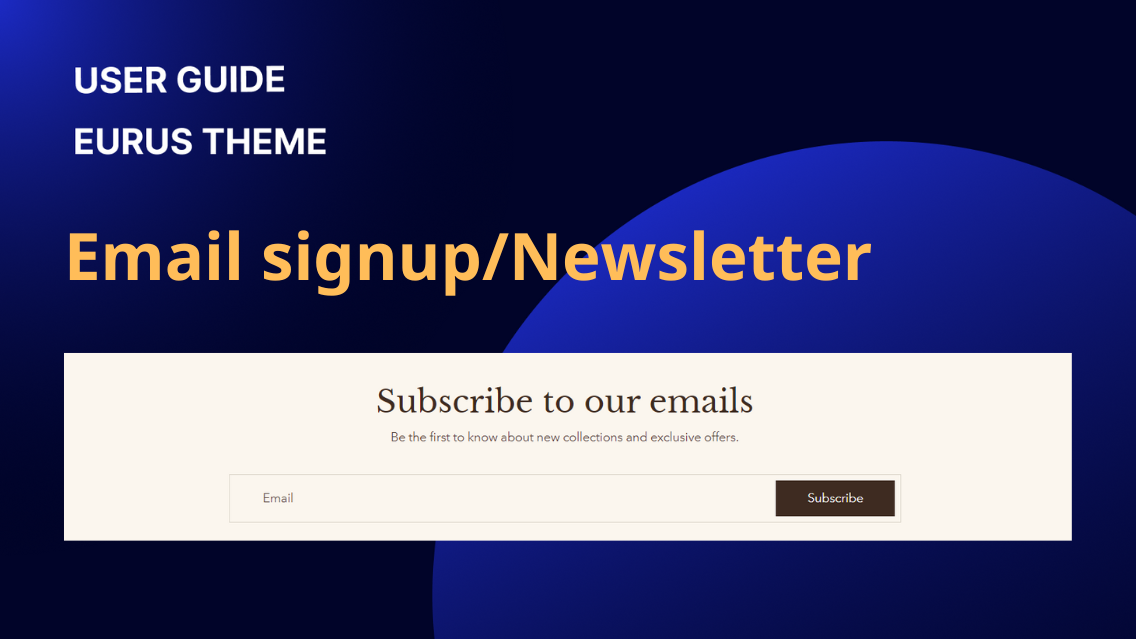
1. What is email signup? The Email signup section is a component designed to capture email subscriptions from visitors. It typically includes a newsletter form where users can enter their email addresses to subscribe to updates or promotions. Additionally, this section may feature added text to provide context or incentive for users to sign up. 2. How to set up the section? To set up the Email signup section, please follow these steps: a) Add text blocks: Heading block: Enter the heading for the email signup section and adjust its size. Select the heading tag for this section to enhance the SEO of the page. Text block: Enter the message users will see below the heading. Email form block: Customize the text for the subscribe button. The default is "Subscribe". Choose between Small or Large for the width of the email form. b) General section settings: Optionally upload images for desktop and mobile views. Adjust the opacity of any overlay on the background image. Choose the background, text, button and line colors for the section in light or dark mode.

Sections & Blocks
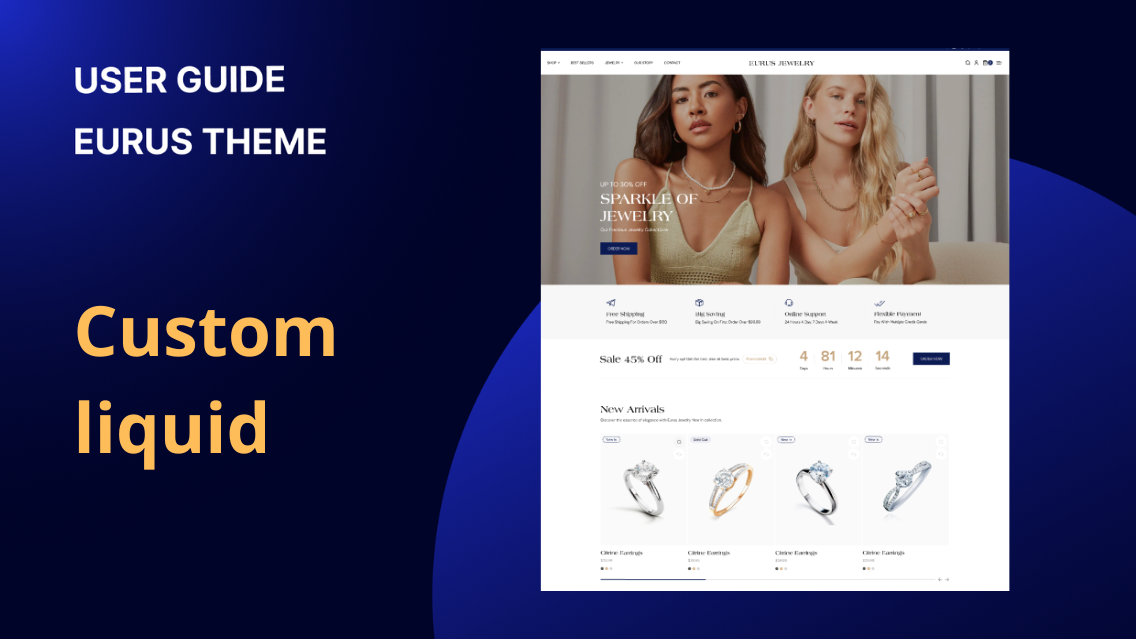
Overview The Custom Liquid section allows you to add custom Liquid code directly into your theme. This powerful feature lets you create highly customized content and functionality on your Shopify store. Use the Custom Liquid section when you need to: Add custom text, products, collection templates, images, or other custom elements that are not available through the standard Shopify settings. Implement advanced customizations that require specific Liquid code. Create dynamic content that changes based on specific conditions or inputs. To add the Section, please follow these simple steps: In your Shopify admin, go to the theme editor. Click on the “Add section” button in the left-hand navigation bar and search for Custom Liquid. Once you add the Custom Liquid section, a textbox will appear on the right-hand side where you can enter your Liquid code. This code can include a wide range of elements, from simple text to complex dynamic content. With Liquid, you can: Display text or HTML content; Embed products, collections, and other store data dynamically… Support and Tips: Technical Support: If you need assistance with technical issues or customizations, contact Eurus theme support. Tips: One of the significant benefits of using the Custom Liquid section is that your customizations will not be lost when the theme is updated. This ensures that your store maintains its unique customizations without the risk of losing them during updates.

Sections & Blocks
1. What is the contact form? A contact form is a section that allows visitors to send messages or inquiries directly to the site owner or support team. It typically includes fields for the visitor's name, email address, and message. By using a contact form instead of an email link, businesses can reduce spam messages and provide a convenient way for customers to reach out with questions, feedback, or support requests. 2. How to set up the contact form? a) How to set up the form name and description? To configure the contact form's name and description, follow these steps: Enter the heading of the contact form section. Adjust the size of the heading (range from 50-200%). Select the heading tag for this section to enhance the SEO of the page. Enter the text to display under the heading or leave it blank. Choose the background color in light or dark mode. Enter the label for the Submit button. The default text is “Send”. b) Adding Custom Fields to the Form By default, the contact form includes the following fields: Name, Email, Phone Number, and Message. You can customize the label for each field. The Email field is always required as per Shopify regulations, even if the Email block is hidden or removed. You can optionally mark other fields as required for form submission. To add custom fields to the contact form, you can use the Form Item block. The theme supports various form types. Here’s how to set them up: Enter the label for the field. Enable “Mark as Required” to make this field required for form submission. Choose the input type for this field (Text, Dropdown, Radio Button, Checkbox). Enter the input values for dropdowns, radio buttons, and checkboxes. Options are separated by a semicolon. Note: This setting only works if you choose the input type as Dropdown, Radio Button, or Checkbox. Example: Dropdown type Example: Radio button After the customer submits the form on the frontend, an email will be sent to the store administrator through the Store Sender Email configured in the settings. You can find this setting by navigating to: Shopify admin => Settings => Notification This email address is where the admin will receive notification emails when a customer contacts them. Result in store sender email: 3. How to show an image next to the form? If store owners want to make the section more engaging by showing a map, directions, or a store photo, they can add an image for illustration. Go to the section settings and in the option “Show additional content”, select Image. Click to upload images from your library or select from free image resources. Adjust the height of the image on desktop or mobile devices. 4. How to show the store contact information? If you want to display store information to make it easier for customers to contact you, you can add the store information to the section. Go to the section settings and in the option “Show additional content”, select Contact information. Then configure it: Enter the store address, store's phone number, email address and the operating hours of the store. If you want to display both an image and contact information alongside the form, in “Show additional content”, select the option Both. This will allow you to configure and display both an image and the store contact information in the section. 5. How to create and show a contact page? Creating a contact page allows customers to easily reach out to your store with questions or concerns. Here’s a step-by-step guide to set it up: A contact page typically includes a contact form, store contact information, and possibly a map or an image to make it more dynamic. Step 1: Create a New Template: Follow this guide to create a new template: From your Shopify admin, go to Online Store > Themes. Find the theme you want to edit, and then click Customize. Use the Template drop-down menu to select a template. Click + Create template. Give your template a unique name. Select which existing template you want to base your new template on from the Template drop-down menu. Click Create template. In the new template, drag the Contact Form section into place. For more details, Please follow the instructions of Shopify documentation. Step 2: Create a Page and Assign the Template: Apply the new template to a page by following this guide: From your Shopify admin, go to Online Store > Pages. Click the title of the store page you want to edit or create a new page. In the Online store section, use the drop-down menu to select the new theme template you created. Click Save. For a quicker setup, you can use the ready-to-use templates available in the Eurus theme. These templates are designed to be easily customizable and provide a professional look for your contact page, ensuring a smooth and quick setup. By following these steps, you can create a functional and attractive contact page that makes it easy for customers to reach out to your store. 6. How to customize the success and error message of the form? You can customize the success message in the section settings of the contact form. This message will be displayed to users after they successfully submit the form. Navigate to the contact form section settings. Look for the Success message field. Enter the message you want to display after a user submits the form. Error messages are handled by the browser and cannot be customized through the theme. These messages ensure users provide the necessary information in the correct format before the form can be submitted. By customizing the success message, you can provide a clear and personalized response to users, enhancing their experience when contacting your store.

