Product page
Product page

Product page
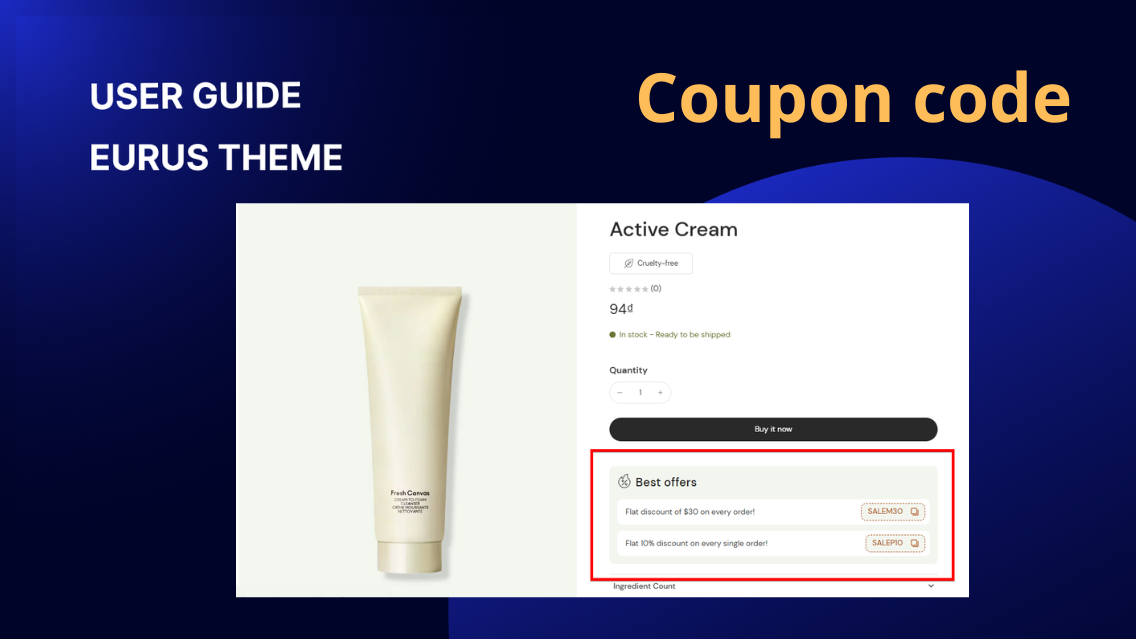
1. What is Coupon code block? The Coupon code block appears on the Product page, allowing customers to copy the coupon code and apply it manually in the checkout process. 2. How to set up Coupon code block? Want to display coupon codes on the product page but don’t know how to start? Here’s how: STEP 1: Add the Coupon code block In the Theme editor, go to the product page, and in the Product information section, add the Coupon code block to your product page. STEP 2: Add the Coupon code content Scroll to Coupon code 1, Coupon code 2 setting group, and enter: Text to show along with the coupon code. Coupon code (make sure the code works in your admin). STEP 3: Style the block Choose edge styles for the block and the coupon codes. In the Heading setting group: Choose an available Icon, use an icon from the icon list, or upload your own icon (image or SVG code) Edit Icon size. Enter Text for the block heading. Choose Colors for block elements in light and dark theme modes. STEP 4: Click “Save” when done.

Product page
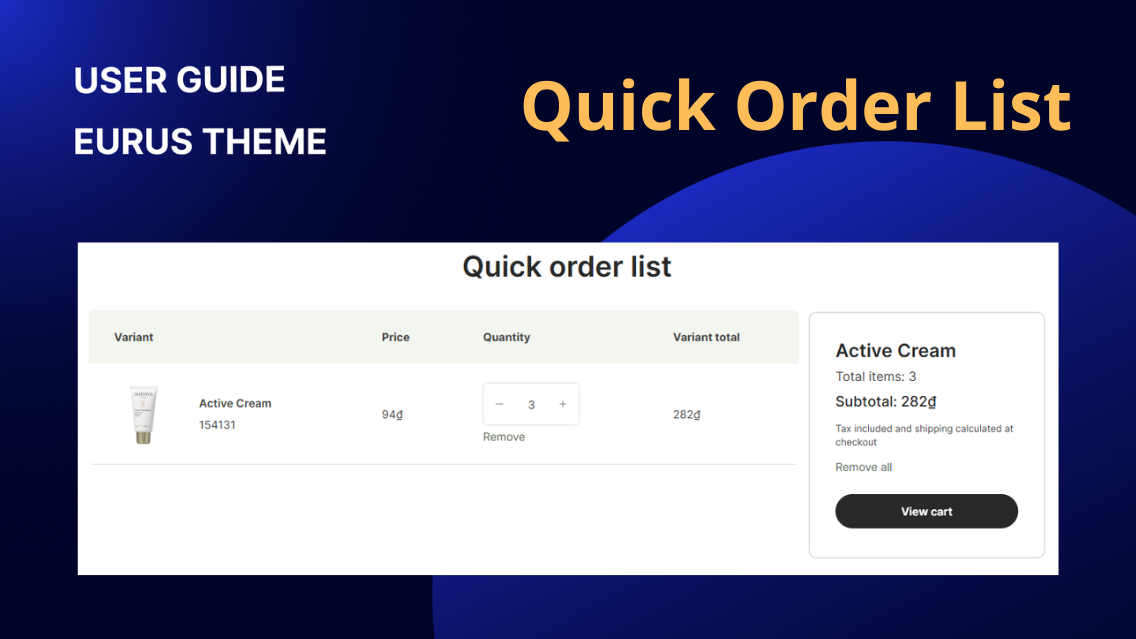
1. What is the Quick Order List Section? The Quick Order List section is designed for B2B and volume-focused stores. It displays product variant details (like price and quantity) in a table format directly on the product page. This allows customers to quickly review their selected variants, adjust quantities, and proceed to checkout—ideal for wholesale or multi-item buyers. 2. How to set up the quick order list Step 1: Add the Quick Order List Section to the Product Page In your Shopify admin, go to Online Store > Themes > Customize. Navigate to the Product Page template. Click Add section > Quick Order List. The settings panel will appear on the right side. Step 2: Customizing the quick order list section 🖥️ Desktop Layout: Choose between Horizontal or Sidebar (default table style). Horizontal Sidebar 🖼️ Show Images / Show SKUs: Toggle product images or SKUs on or off to show the corresponding information. 🔎 Quantity selector style: Adjust the border style of the picker. ✍️ Text Customization Heading: Edit the section title (e.g. “Quick order list”). Marker: Add visual emphasis (Underline, Circle, Box, etc.). Subheading & Text: Optional. Use for short instructions or notes.Heading Tag & Size: Adjust size and HTML tag (H1–H6). Alignment: Align heading left, center, or right. 🧾 Order List Summary Customize everything about the order summary box: Button label: Enter a label for the button (e.g., “View cart”). Background color, text color, button colors, and border styles for both light and dark modes. Need Help? Contact the Omni Themes Support Team at support.omnithemes.com – we’re always here to help.
Product page
1. What is the Volume Pricing Table Block? The Volume Pricing Table is a block inside the Product information section on the product page. It displays tiered pricing based on quantity for B2B customers. ⚠️ Note: This feature is only available if you're on a Shopify Plus plan and using Shopify’s B2B Catalogs with quantity pricing set up. 2. How to set up the volume pricing table block? Step 1: Set Up Quantity Pricing in Shopify catalog Before adding the block, you must configure the quantity pricing in your Shopify admin: Go to Products > Catalogs. Create or edit a catalog Assign products and companies. Under product and pricings, click “Manage”. Add price breaks (e.g., Buy 10+, get a lower price). 📘 For a more detailed guidance, follow the full setup steps in Shopify’s official guide: 👉 Set up quantity pricing in Shopify B2B Catalogs Step 2: Add the Volume Pricing Table Block to the theme ❗ Reminder: This block only shows for stores using Shopify plus plan. Go to Online Store > Themes > Customize. Open your Product page template. In the left sidebar, click on the Product information section. Click Add block and select Volume pricing table. Drag the block to your desired position (e.g., below the product price). Click Save. The block will automatically show the price breaks to B2B customers assigned to a catalog with quantity pricing.

Product page
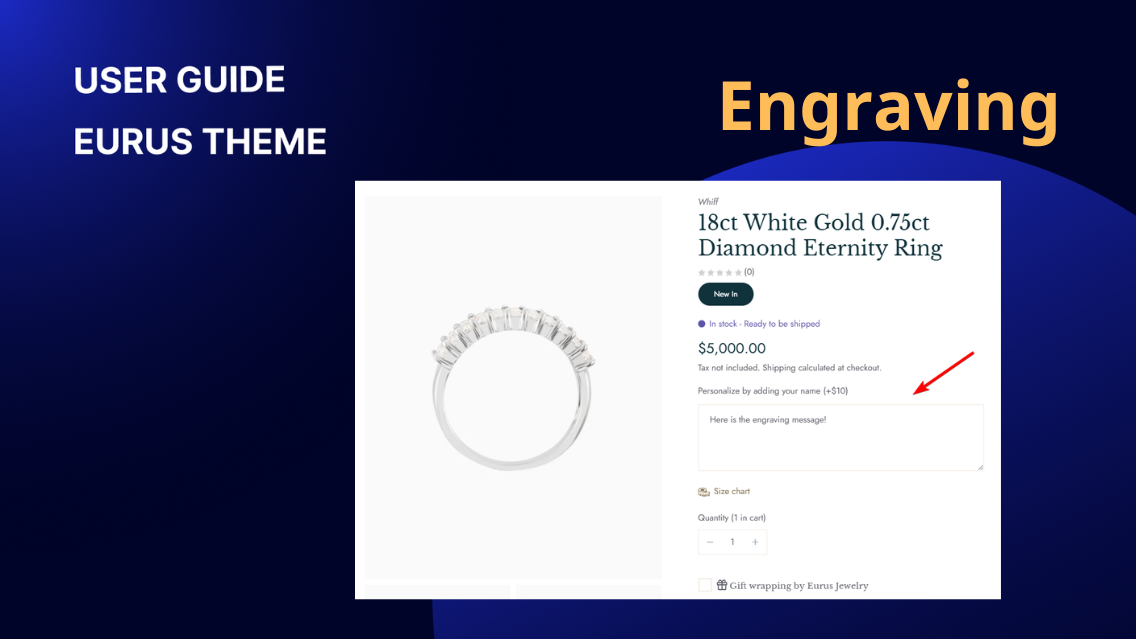
1. What is the Engraving block? The Engraving Option allows customers to add a personalized engraving to their product, such as a name, initials, or a special message. This feature is commonly used for: Jewelry & Accessories – Adding initials or meaningful dates. Gifts & Keepsakes – Engraving a special message on items like watches, pens, or keychains. Custom Products – Personalizing phone cases, wooden crafts, or leather goods. This option helps stores offer a personalized shopping experience, making products feel more special and unique. 2. How to set up the Engraving? Step 1: Create a product as the Engraving option In Shopify admin, click on Products tab > Add product, and create your new engraving product with its price & inventory quantity. ⚠️ Note: The engraving product CANNOT be out-of-stock to make it shown on site. We recommend setting this product to Untrack quantity or, if tracking stock, enabling Continue selling when out of stock to ensure availability. Step 2: Enable Engraving in Theme Settings Go to Theme Settings > Product Additional Options > under Engraving Option, select a product to apply the engraving charge. Step 3: Add the Engraving block Still in the theme editor, navigate to the Product page > under Product Information section, click Add block > choose Engraving. Step 4: Set up the Engraving block Option Label: The default text: “Personalize by adding your name (+$10)”): The title for this option shown to customers. Mark as Required: If enabled, customers must fill in this field before checkout. Maximum Character Length: Limits the number of characters allowed. Leave blank for no limit. Option Note: Add an explanation or instructions (e.g., “Engraving is case-sensitive”). Step 5: Click “Save” when done. 3. How Engraving works in the cart? When a customer adds an engraved product to the cart: The main product is added with an engraving property. The engraving charge product is added automatically. If no engraving product is selected in Theme Settings or the engraving product is out-of–stock, this option will not appear. ⚠️ Note: If you want to offer a free engraving service, you may not need this option. Instead, using the theme’s built-in customizable option feature can be a simpler solution.
Product page
To display additional information about the product, you can use these blocks: Text: This block allows you to add custom text to provide extra details about the product. Separator: Adding a separator line helps to distinguish between different sections of the product information, making it clearer for customers. HTML: If you need more customization options, you can use the HTML block to add custom content in HTML format. This block is more advanced and provides flexibility for embedding various types of content.
Product page
How to add the Horizontal tabs?
On the Product page, click on the Product Information section, then add a new block called Horizontal tabs. You can show up to 4 different tabs which are: Type of tab Purpose How to set up? Description tab A tab that automatically shows the product description as the content. Under Description tab setting group: Turn on the Show description tab. Change the Heading of the tab. Choose the Default content height. Specification tab A tab that allows you to show information in table format. Under Specifications tab setting group: Turn on the Show specification tab. Turn on the Use secondary background setting to add a background to the table. Change the Heading of the tab. Enter the column labels into the Left column label and the Right column label. Enter the table content into Details field, using the format: Separate the left and right column content with a colon : Shift + Enter to break to a new line for adding a new row. Use a dash - to indent the rows. Enter to add a new line and separate different tables. Note: You can also use the Metafield key into the Details field for dynamic value, check out this guide to learn more. Custom tab A tab that allows you to show additional content added manually, added from an existing page or added using metafields. Under Custom tab 1 or Custom tab 2 setting group: Turn on the Show custom tab. Change the Heading of the tab. Click “Select” under Content from page to show the content of a page you set up in Online Store > Pages. Otherwise, enter your content into the Text field. (To show dynamic content, create and enter the Metafield keys)
Product page
How to show Frequently Bought Together products?
The Frequently Bought Together block helps you increase sales by suggesting related products to your customers. It displays a list of recommended items on your product pages, allowing customers to add multiple products to their cart with a single click. ✍️ How does Frequently Bought Together work in your store? As you finish setting up, the Title you set up for your Frequently Bought Together will be shown on your product page. Once your customers click, a drawer will appear. Then, your customers can select numerous products/ variants they want by clicking the “Add” button. When done choosing, they must click on “Select X item(s)” at the bottom. Now, the product they chose will be shown on the product page. Your customers must tap “Add selected to cart” button to bring them to the cart. ✍️ How to set up the Frequently Bought Together? Step 1: In the Product Information section, click “Add section” or “+”, then choose the “Frequently Bought Together” block. Step 2: A new panel will show up for you to set up the Frequently Bought Together block, from here you can customize: Icon: 4 options: Choose your favorite Icon from the drop-down list. Choose "None" if you don't want any icons. Find your preferred one in the Icon list, copy and paste its exact name to the “Use another icon” field. (Note: Make sure to choose Icon > "Use another icon" to activate this function.) Upload a Custom icon image. Add a Custom icon (SVG code). (For assistance with custom SVG code, please contact our support.) Title: Give it a different name rather than “Frequently Bought Together”. Select products: 2 ways Select product: Choose the products that will be shown when your customers click on your title. Up to 50 products. Connect to dynamic source: Use product metafields to assign products to this list. Read How to show Frequently Bought Together products using metafield below for more details. Variant type: Change the display of the variant picker to be Button or Dropdown. Step 3: Click Save when done. ✍️ How to show Frequently Bought Together products using metafield? If you don’t want to set a fixed list of Frequently Bought Together products for all products on your site, use product metafields to customize the product list for each one, here’s how: Step 1: Create a product metafield. Name it as you want (e.g. Frequently bought together) and make sure to click on “Select Type” and choose Product - List of products. Click Save. Step 2: Back to the Shopify admin, click to open the Products tab, choose a product you want, and scroll down to the Metafields section. Step 3: Find the product metafield you just created, click “Select products” and choose the products you want from the list. Click Save when done. Step 4: Head back to the Frequently Bought Together block. Now, when you're choosing the products, click the dynamic source button. Pick the metafield you just created. Step 5: Click Save when done.
Product page
How to add a Nutrition Fact Bar?
On the Product page, click on the Product Information section, then add a new block called Nutrition Fact Bar. To set it up, you need to: Click on the Nutrition Fact Bar block, then scroll down to the Content section. In the Nutrition details field, fill in the content following this format: Ingredient name + " : " (colon) + percentage + % The loading bar will be automatically updated depending on the percentage you filled in. Some other settings you can do for the Nutrition Fact Bar: Show in tab: Tick to enable the whole table content to be collapsed or expanded with one click. Open this tab by default: Make the content under the tab always expanded when the page is loaded. Icon: 4 options: Choose your favorite Icon from the drop-down list. Choose "None" if you don't want any icons. Find your preferred one in the Icon list, copy and paste its exact name to the “Use another icon” field. (Note: Make sure to choose Icon > "Use another icon" to activate this function.) Upload a Custom icon image. Add a Custom icon (SVG code). (For assistance with custom SVG code, please contact our support.) Use secondary background: Tick to add a background to the whole nutrition fact bar. Heading: By default, it will be shown as “Additional details”, change it as you need. Extra details: Enter other information to put it outside and underneath the Nutrition Fact bar. Colors: Change the color for the content background, and the loading bar. ✍️ How to show dynamic content for the nutrition bar? The instructions above give you a basic understanding of adding the table information to the product page. If you want to make it more advanced by changing the table’s content dynamically based on the product. 2 ways to do it: Method 1. Using the “Connect dynamic sources” button: 💡 With this method, you can enter the entire nutrition bar content into a rich text metafield. Once connected, the whole nutrition bars will update dynamically based on the product. Steps to Set Up: Create a Product metafield with the Rich Text type. In Shopify admin, go to Products tab > click on a product > find and enter values into the metafield created using the format outlined earlier. In Theme Editor > go to the product page > add the Nutrition Fact Bar block to the Product Information section. In the Nutrition Fact Bar block setting panel, find the Nutrition details field, and click connect the metafield using the Connect dynamic source icon. Save the changes. Method 2. Using Namespace and key of the metafield: 💡 This method lets you show dynamic content for specific parts of the table by linking each element to a separate metafield. Steps to Set Up: Step 1: Create Product or Variant metafields with the Single Line Text - One Value type. Note: The metafield names for the product and its variants must be the same. Step 2: In Shopify admin, go to Products tab > click on a product If you created a Product metafield: Scroll down to Metafields setting group > Enter a number value (For example: 18) If you created a Variant metafield: Scroll down Variants setting group > Click on a variant > scroll to Metafields setting group > Enter a number value (For example: 18) ⚠️ Note: Product and Variant Metafield logic for the Nutrition Fact Bar: What you set... What shows on your website... Variant has its own metafield value Shows the variant's metafield value Variant has no metafield value, but Product does Shows the product's metafield value Neither Variant nor Product has a metafield value Shows the "Text to use for empty fields" (if you set one), or nothing Step 3: In Theme Editor > go to the product page > add the Nutrition Fact Bar block to the Product Information section. Step 4: In the Metafield key list field, enter all the metafield keys you want to use for this block, one per line. Note: Find the key in Setting > Custom data > click on your metafield > Namespace and key (like the below image shown). Step 5: In the Nutrition Fact Bar setting panel, find the Details field, enter the content following this format: Ingredient name + " : " (colon) + [metafield key] + % Example: Protein: [custom.percentage]% → This will display as Protein: 20%. Step 6: (Optional) Change the text that shown when the metafield has no value in Text to use for empty fields setting. Step 7: Save the changes.
Product page
How to show the Payment method for each product?
In Theme Editor, go to Product Page Under the Product Information section, click on Add block. Search for the block named “Payment methods”. From here, you can change the heading, and description, add payment icons, and customize the colors in the Style area.
Product page
How to add a table of information?
This block allows you to add a 2-column table that can be utilized across various industries (e.g., Nutritional Facts for Food & Drink, Usage for Plants and Herbs, Product Specs for Jewelry, Fashion, Technology). ✍️ How to add content to the table of information? Add a new block titled "Table of information”. From here, you can click on the block add start to customize it: Show in tab: Tick to enable the whole table content to be collapsed or expanded with one click. Open this tab by default: Make the content under the tab always expanded when the page is loaded. Icon: 4 options: Choose your favorite Icon from the drop-down list. Choose "None" if you don't want any icons. Find your preferred one in the Icon list, copy and paste its exact name to the “Use another icon” field. (Note: Make sure to choose Icon > "Use another icon" to activate this function.) Upload a Custom icon image. Add a Custom icon (SVG code). (For assistance with custom SVG code, please contact our support.) Use secondary background: Tick to add a background to the whole table of information. Heading: By default, it will be shown as “Additional details”, change it as you need. Left column label: The content of the first row on the left column side. Right column label: The content of the first row on the right column side. Extra details: Enter other information to put it outside and underneath the table. Details: Follow these rules to add content to your table: Separate the left and right column content with a colon : Shift + Enter to break to a new line for adding a new row. Use a dash - to indent the rows. Enter to add a new line and separate different tables. For example: Extra details: Enter other information to put it outside and underneath the table. ✍️ How to add dynamic content to the table of information using metafields? The instructions above give you a basic understanding of adding the table information to the product page. If you want to make it more advanced by changing the table’s content dynamically based on the product. 2 ways to do it: 1. Using the “Connect dynamic sources” button: 💡 With this method, you can enter the entire table of information into a rich text metafield. Once connected, the whole table will update dynamically based on the product. Steps to Set Up: Step 1: Create a Product metafield with the Rich Text type. Step 2: In Shopify admin, go to Products tab > click on a product > find and enter values into the metafield created using the format outlined earlier. Step 3: In Theme Editor > go to the product page > add the Table of Information block to the Product Information section. Step 4: In the Table of information block setting panel, find the Details field, and click connect the metafield using the Connect dynamic source icon. Step 5: Save the changes. 2. Using Namespace and key of the metafield: 💡 This method lets you show dynamic content for specific parts of the table by linking each element to a separate metafield. Steps to Set Up: Step 1: Create Product or Variant metafields with the Single Line Text - One Value type. Note: The metafield names for the product and its variants must be the same. Step 2: In Shopify admin, go to Products tab > click on a product If you created a Product metafield: Scroll down to Metafields setting group > Enter a value. If you created a Variant metafield: Scroll down Variants setting group > Click on a variant > scroll to Metafields setting group > Enter a value. ⚠️ Note: Product and Variant Metafield logic for the Table of information: What you set... What shows on your website... Variant has its own metafield value Shows the variant's metafield value Variant has no metafield value, but Product does Shows the product's metafield value Neither Variant nor Product has a metafield value Shows the "Text to use for empty fields" (if you set one), or nothing Step 3: In Theme Editor > go to the product page > add the Table of Information block to the Product Information section. Step 4: In the Table of information setting panel, find the Details field: Enter the content following the content formatting rules For dynamic content, enter the metafield keys (find the key in Setting > Custom data > click on your metafield > Namespace and key). Example: Weight: custom.weight → This will display as Weight: 100g. Step 5: (Optional) Change the text that shown when the metafield has no value in Text to use for empty fields setting. Step 6: Save the changes.
Product page
a) General guide A size chart is a visual or textual guide that helps customers determine the appropriate size to order based on measurements and fit preferences. Please follow these simple steps: First, create a new page in your Shopify Admin named "Size Chart" or similar. Follow Shopify's guide on creating pages here. Select or add a block named "Size Chart" Enter a heading for the size chart block. Choose the previously created "Size Chart" page from the dropdown menu. b) Create size charts for different products: To add different size charts for various products, follow these steps: Create separate size chart pages for each product or product type. Create a metafield of type 'Page' to store the size chart page for each product. Assign the appropriate size chart page to the metafield for each product. Add the metafield to the configuration in the Theme Editor to display the correct size chart page for each product.
Product page
The purpose of displaying product collection links is to provide a way for users to navigate from a product page to a collection page where they can see other products belonging to the same collection. Provide a label that describes the link to the collection page. Select colors for the background and text of the collection link that are suitable for both dark and light modes Note Only one block can be added per product page to display the collection link. If a product does not belong to any collection, the block should be hidden to avoid confusion or unnecessary links. For products that belong to multiple collections: if the product is accessed from a collection page, it will use that specific collection. Otherwise, it will default to the first collection listed in the collection order
Product page
How to show highlighted information (optional icons)?
To showcase important product information like reviews, unique selling points, or key features on the product detail page, you can utilize the highlighted information blocks available in the theme. There are two types of blocks for this purpose: Text with icon: Ideal for longer texts, this block allows you to include custom icon images, adjust icon size, style text and background, and customize the overall appearance. Featured icon: This block is suitable for listing key features using short phrases or bullet points. You can modify settings such as heading size, icon size, line and border alignment, column content alignment, and choose colors. Each block can accommodate up to 6 features, and you can customize each feature individually, including the icon, heading, and text. The "Apply to Collections" setting allows you to add multiple blocks and icons with different appearances based on selected collections without needing multiple templates. You need to select collections to show this Featured icon block. If no collection is chosen, the block will be hidden. You can select up to 50 collections to display the featured icon block.
Product page
How to show complementary products?
✍ What are complementary products? Complementary products are items that go well together with a customer's main purchase. This can lead to increased sales and higher customer satisfaction as it helps shoppers discover related products they may be interested in. ✍ How to show? Step 1: To utilize this feature, you need to install the Shopify Search & Discovery app. Follow the guide provided by Shopify here to add complementary products to your store: Customize product recommendations or follow our video guide here. Step 2: Once completed, you can add a Complementary block to your Product information Section. Step 3: Set up the block: For Complementary products group: Heading: Customize the title or heading for the section. Show as collapsible tab: Choose whether to display the complementary products as a collapsible tab. Show background: Decide whether to show a secondary background for the complementary block. Maximum products to show: Set the maximum number of complementary products to display. Specify the number of products shown per page if pagination is enabled. Number of products per page: Additional settings that apply when using a carousel. Enable carousel on desktop: Turn on or off the carousel mode for this block on the desktop. Enable swipe on mobile: Let customers swipe through this block on mobile. For Product cards group: Image ratio: Adjust the aspect ratio of the product images. Show vendor: Choose whether to display the vendor name for each complementary product. Show product rating: Decide whether to show the product ratings alongside the complementary products. Add as bundle: This setting will affect the result of your customers when clicking on the Add to cart (+) button: Status of “Add as bundle” For products with no variant For products with variant Turn off That complementary product will be added to the cart immediately. A quick view pop-up will show up for customers to choose the variant and add it to the cart Turn on That complementary product and the main product will be added to the cart. A quick view pop-up will show up for customers to choose the variant and add it to the cart along with the main product.
Product page
How to show the Gift wrapping option?
Gift wrapping is a service that involves packaging items as gifts. Admins can create a gift wrap service product and offer it for sale alongside regular products. This adds a personal touch to their orders, making them suitable for special occasions such as birthdays, anniversaries, or holidays. Additionally, it can serve as an additional revenue stream for the store, as customers may be willing to pay extra for this convenient service. ✍️ How to set up Gift wrap? Choose the product in the Theme Settings > Product additional options > Gift wrap product. ⚠️ Note: The chosen product for gift wrapping won't show up in the in-store search results. Go back to the Product page, under the Product information section, add the "Gift wrap" block to the product page. Once added, a checkbox will appear, allowing customers to opt for gift wrapping. Admins can configure the label of the heading in the block according to their preferences. When customers add a regular product to their cart on the storefront, the gift wrap service product is also added to the cart simultaneously, meaning they can buy the product and the service at the same time, or merchant can offer free gift wrapping in some occasions.
Product page
How to show a Back-in-stock alert?
This feature allows customers to subscribe to notifications when a product becomes available again after being out of stock. It's handy for customers who are interested in purchasing a product that's currently unavailable. In the Eurus theme, you can choose how the back-to-stock alert behaves. It can either show by default regardless of the stock status of the product, or only appear when the product is unavailable, based on your set up (Use "Only show when product is unavailable" setting). Admins can customize the text and message displayed when customers subscribe to the back-to-stock alert. This allows for personalized communication with customers who are interested in the product. After customers subscribe, the store owner receives an email notification about the subscription. However, it's essential for the admin to manually send an email to customers when the product is back in stock, as the theme doesn't handle this automatically.
Product page
1. What is Trust badges block? Trust badges are symbols or images displayed on your store to enhance credibility and trustworthiness. They often include security seals, payment method logos, or quality certifications. These badges reassure customers about the safety and reliability of their transactions. The Trust badges block allows you to add badge images to your product pages. 2. How to set up Trust badges? STEP 1: Add the block In the Product page, under the Product information section, add a Trust badge block. STEP 2: Click on the Trust badge block to open its settings panel: At Badge, upload the image. Paste a Link to redirect customers to another page when clicking on the trust badges. STEP 3: Click “Save” when done. 3. Support Information Need help? Contact our support team at Omni Themes Support.
Product page
How to show Social sharing icons?
To display social sharing icons, follow these steps: Go to theme settings. Then navigate to the "Social Media" section, you can see 3 Sharing Options. Share on Facebook Tweet on Twitter Pin on Pinterest Once enabled, these options will appear on the product page for customers to share across different social media platforms.
Product page
How to create Collapsible tabs?
To create collapsible tabs for additional content in the description section, follow these simple steps: Add the block “Collapsible tab” From here, you can customize Open this tab by default: tick the box to make the tab expand automatically when the page loads. Set up the icon: 4 options Choose your favorite Icon from the drop-down list. Choose "None" if you don't want any icons. Find your preferred one in the Icon list, copy and paste its exact name to the “Use another icon” field. (Note: Make sure to choose Icon > "Use another icon" to activate this function.) Upload a Custom icon image. Add a Custom icon (SVG code). (For assistance with custom SVG code, please contact our support.) Use secondary background: Tick the box to show the background for the content inside the collapsible tab. Heading: enter the title of the collapsible tab to describe the content it will contain. Tab content: Add the content you want to display when the tab is expanded. Result: Tips: You can also utilize metafields to dynamically populate content based on the product, providing more personalized information.
Product page
How to show Estimated shipping date of the product?
To display the estimated shipping date of the product, under Product information section > add the Estimated delivery time block. To set up this block, go to the Theme settings and locate the Shipping and delivery section. Detailed instructions and settings for this feature can be found in the guide to Theme settings here. By doing so, you will set up the Estimated shipping date on the cart page, mini cart, and product page. However, if you want to customize the setting of this block on the product page, you can click straight on the Estimated delivery time block and make changes.

