Theme settings
Theme settings
Theme settings
Product labels & badges - Metafields
1. Why use Metafields for Product Labels? If you need to display a product-based or variant-based label on many products, metafields help you bypass Shopify’s 50-product limit for manually applied labels. For example, a store selling false eyelashes might want to show the lash length (e.g., "11mm" or "15mm") directly on the product image. While you can manually assign a text label to products, it maxes out at 50 products. Using metafields allows unlimited products to display the same label dynamically, making it a more scalable solution. (Image from real Eurus customer: https://www.minkmuse.co.uk/) 2. How to set up labels & badges using metafield? Step 1: Create a Product Metafield Go to Shopify Admin > Settings > Custom Data > Products. Click Add definition and create a new metafield. Set the metafield Type to Single line text - one value (this is the only accepted type). Save the metafield. If you need more detailed guidance, check this out 👉 How to create Product metafields. Step 2: Input Metafield Values Go to Shopify Admin > Products. Click on a product you want to add a label for. Scroll to the Metafields section and enter the label text for the created metafield. Save the product. Step 3: Enter the Metafields key in Theme Settings Open the Theme Editor. Go to Theme Settings > Product Labels and Badges. In the Metafields used in labels field, enter the namespace and key of the created metafield. To add multiple custom labels, enter each metafield key on a new row. Click Save. Step 4: Add a block under the Product Labels and Badges section In the Theme Editor, go back to the Sections tab. Under the Overlay group, click on Product Labels and Badges. Click Add Block and choose one of the following: Text Label Sale Label Sold Out Label Click on the newly added block to edit it. Step 5: Set Up the Label Content In the Content field of the label block, fill in the metafield key you entered into Theme Settings in Step 3 above, using the format: {metafield_key} Example: {custom.label} ⚠️ Note: The metafield key is a variant, you can add other variants into the Content field, as specified in this guide. Click Save. Your product labels will now dynamically display based on the metafield values you entered.

Theme settings
1. What is Theme Mode? Theme Mode lets you customize your store’s appearance by switching between light and dark modes. This enhances user experience by adapting to different lighting conditions and personal preferences. 2. How to Set Up Theme Mode? Step 1: Enable Theme mode Go to Theme Settings > Theme Mode > Toggle on Enable theme mode to activate light and dark modes. ⚠️Note: If disabled, the theme will always stay in Light Mode. Step 2: Choose a Mode Use Device Settings – Automatically matches the user’s device preference. Allow Manual Switch – Adds a toggle in the header for users to switch modes. Step 3: Set a Default Mode (Only available if “Enable theme mode” and "Allow Manual Switch" are enabled) Choose Light or Dark as the default mode when users first visit. Step 4: Click “Save” when done.

Theme settings
Highlighted icons on product cards
This feature allows you to display up to 4 icons beneath each product card, making product highlights easy to spot. 1. How to show icons at the bottom of product cards: a) Using icons from Eurus' icon library To use the icon from Eurus list, follow these steps: Step 1: Create a product metafield: Go to Settings > Custom Data > Products > Add definition. Name the metafield (e.g., "icon from list"). (❗ Important) Set the Type as Single line text - One value. 👉 Refer to this guidance about “How to create Product metafields” for a detailed explanation. Step 2: In Shopify admin, Go to Products > Select a product > Scroll to Product Metafields > Click the metafield you just created (e.g., “icon in list”). Step 3: Choose an icon from Eurus' icon library, copy its name, and paste it as the value for the metafield. Step 4: Go to Online Store > Themes > Click Customize. Step 5: In Theme Settings > Product, scroll to Highlighted Icons. There are 4 sections for 4 icons. Fill in the Icon metafield by pasting the metafield’s Namespace and Key. Note: If you enter the same Namespace and Key in multiple Icon metafield fields, the icon will only appear once. In Step 3, if you type a name that is not already listed in the Theme icon list, that name will be displayed as plain text. Step 6: Click Save. b) Uploading custom icons To use your own images as icons, follow these steps: Step 1: Create a new product metafield. Go to Settings > Custom Data > Products > Add definition. Name the metafield (e.g., "custom icon"). Set the Type as File. Save the metafield. 👉 Refer to this guidance about “How to create Product metafields” for a detailed explanation. Step 2: Go to Products > Choose a product > Scroll to Product Metafields. Click the metafield you just created (e.g., "custom icon"). Upload your custom image file. Step 3: Go to Online Store > Themes > Click Customize. Step 4: In Theme Settings > Product, scroll to Highlighted attributes. In each of the 4 icon sections, enter the Namespace and Key of the metafield you created into the Icon metafield. Now your custom image will display as an icon under the product card. Note: If you enter the same Namespace and Key in multiple Icon metafield fields, the icon will only appear once Step 5: Click Save. c) Choosing Which Sections to Show Highlighted Icons By default, highlighted icons appear on all product cards in the following sections: Recommendation Product Featured Collections Cart Upsell Collection Page Search Page Recently Viewed Collage Shop the Look ✍️ If you want to hide the icons in specific sections, then: Navigate to the Theme Editor Go to the section where you want to disable them (only the sections listed above). Turn off the "Show highlighted attributes" setting. 2. How to add tooltips for icons on Product Cards 💡 Tooltips are small text boxes that appear when customers hover over the icons at the bottom of the product card. Before setting up tooltips, make sure you've already added icons following the steps in Part 1: How to show icons on product cards. Step 1: Create a new product metafield. Go to Settings > Custom Data > Products > Add definition. Name this metafield (e.g., "icon label"). Set the Type as Single line text. Save the metafield. 👉 Refer to this guidance about “How to create Product metafields” for a detailed explanation. Step 2: Go to Products > Choose a product > Scroll to Product Metafields. Click the metafield you just created (e.g., "icon label”). Enter the tooltip text you want to display (this is what customers will see when they hover over the icon). Step 3: Go to Online Store > Themes > Click Customize. Step 4: In Theme Settings > Product, scroll to Highlighted attributes. Step 5: Paste the Namespace and Key of the metafield you just created into the Label Metafield field. Note: You can use one label metafield for multiple icons by pasting the same Namespace and key in different Label metafield boxes. Step 6: Click Save.
Theme settings
How to Upload a favicon? Open the Theme Editor and in the Theme Settings, select the Favicon section. Favicon images should be in PNG or ICO file format. The ideal size for a favicon is either 16×16 pixels or 32×32 pixels.
Theme settings
1. Color settings: The colors are divided in 5 main groups: General: Including all general theme colors , such as : Back ground, lines, borders, headings, body text, icons. Buttons: Used for all button colors, including primary and secondary buttons. Header: Used to change header or navigation background color, text and cart dot. Product: Used for price , labels, rating stars and stock colors. 2. Typography: With Ironworks, you have total control over the typography of your store. You can set one font for your headings and one font for any other typographic elements like body text. Headings Font : Select your font for headings. Size : Starting at 50% you can increase the headings’ scale up to 200%. Body Font : Select your font for body text. Size : Starting at 50% you can increase the headings’ scale up to 200% 3. Animation: The "Enable image zoom when hover" setting is applied for sections such as Featured collection, blog posts, collection list,...
Theme settings
1. Image Image ratio: Image ratio can be adjusted from the available options, including Natural (original ratio), Square (1:1), Standard (4:3), Classic (3:2), and Wide (16:9), to customize the visual presentation of your product images. Natural (original ratio) Square (1:1) Standard (4:3) Classic (3:2) Wide (16:9) 2. Vendor This setting will display vendor name as product information 3. Inventory Show product inventory: If product is available, then status is In stock. If product is sold out, then status is Sold out. If product is sold out, but has the "Continue selling when out of stock" , then status is Restock incoming. Show available product stock: Shows number of available products with stock status . Eg: In stock (96 units). The "Show product inventory" setting must be selected to display this setting. Low inventory threshold: When the number is below the threshold, the inventory quantity will be shown in red. Eg: Only 20 units left. 4. Quick buy This setting will show an Add to cart button on your product card. 5. Product label Show product label: Used to display product label with the discount amount type as selected in Show discount label as To display custom label, you need to follow these steps: Fill custom label name in setting below Setup conditions for products to display custom labels, they can be in collections , having tags, or created within days.
Theme settings
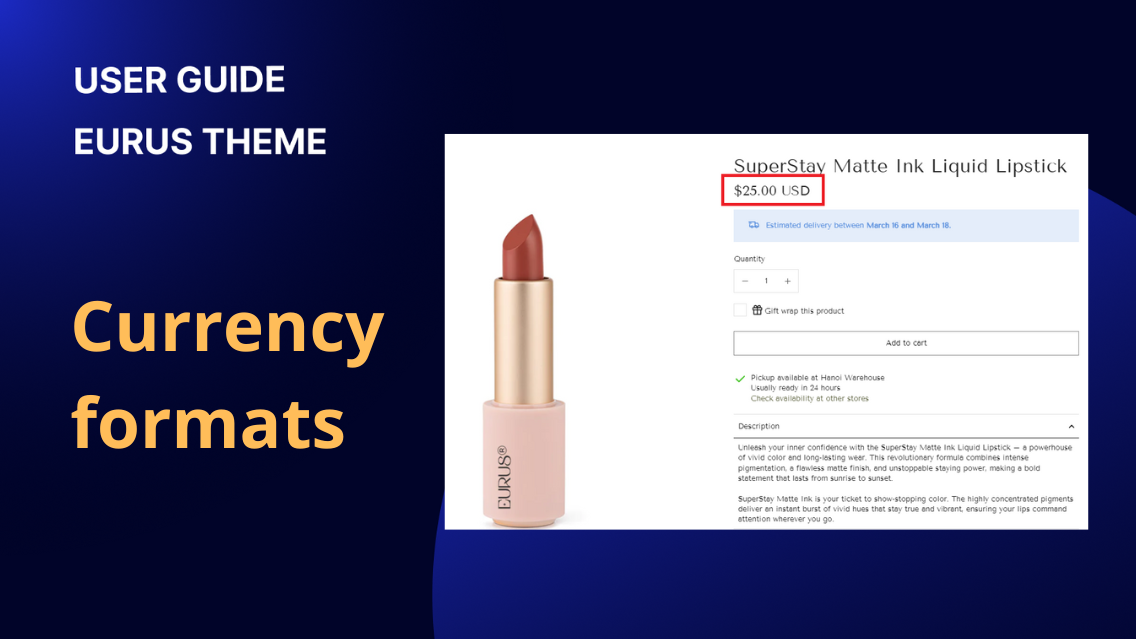
In order to enhance clarity, admins can choose to either display or hide the currency code next to the product price. This is particularly useful in scenarios where multiple markets share the same currency symbol or to avoid confusion. Adding the currency code provides a clear distinction. Disable “Show currency codes” Enable “Show currency codes”
Theme settings
1. Cart type Drawer: Same as Mini cart , only display when customers click on Add to cart button Page: Whenever customer clicks on Add to cart button or Cart icon on header , it will go to the Cart page. 2. Empty button This button is only displayed when the cart is empty. Empty button link: Used to redirect customers to a page as attached link. Empty button text: Used to customize button label . If you leave this field blank , the button will not be displayed. 3. Checkout button If the cart type is cart drawer, the checkout can be shown when you select Show checkout button. 4. How to show the discount code field on the mini cart & cart page? Give customers the option to enter their discount code upfront, so they can enjoy their savings instantly – no need to wait until checkout! In Theme setting > Cart > tick the box “Enable discount code field” to enable this feature.
Theme settings
Color swatches allow you to display actual colors instead of color names on product options. Enable color swatches: Activates color swatches on the Featured product section, Featured collection section, Product section ( on the product page ), and Product grid section ( on the collection page ). Swatch icon shape: Used to change shape of swatch icon Circle Square To define color for a variant option , you need to follow these steps: Fill option name ( accepted in different languages) : For example : Color, Colour, Couleur,... The next step is to define color list that you use for variants . Follow the format 'color name:color code'. Note that up to 3 color codes can be used to define a color White:#FFF Dark sage:#556B2F Teal:#31906E Red Blue Stripes:#e22#22e#22ee
Theme settings
Under Theme settings > Social Media Currently the following social media are available: Facebook Instagram LinkedIn Pinterest Snapchat LinkedIn TikTok Tumblr Twitter (X) Vimeo YouTube Simply fill in your details and visit the Footer , Announcement bar, or Header section. Enable the option Show social icons option.

Theme settings
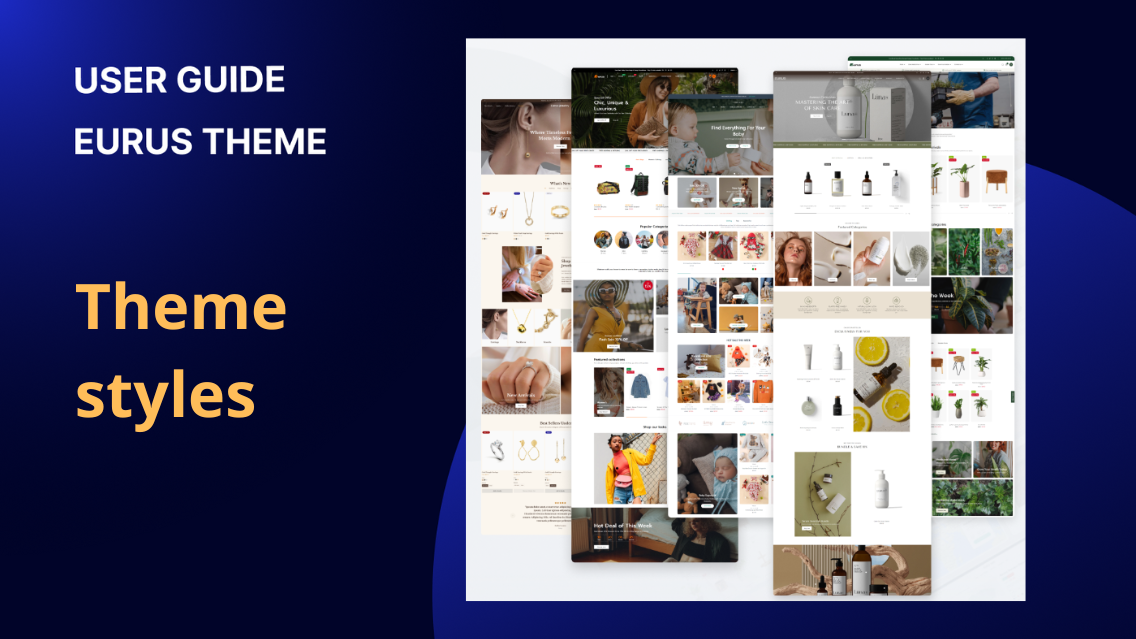
1. What are theme styles? Theme styles refer to the predefined design elements and visual settings that are included with a theme. These styles typically encompass various aspects of the website's appearance, such as typography, color schemes, button styles, layout options, and more. Note: Theme styles only differ in their default combinations, resulting in different layouts, but fundamentally, they use the same set of configurations. Therefore, store owners can freely select any of the five presets without concern that choosing one will restrict their ability to set up another. Theme styles provide store owners with a convenient way to customize the look and feel of their website without the need for extensive coding or design expertise. They allow for consistency across different pages and elements of the website, ensuring a cohesive and professional appearance. 2. How to switch theme styles? To switch theme styles, follow these steps: Go to Online Store > Themes in your Shopify admin. Click Customize next to the theme you want to edit. Navigate to Theme settings > Styles. Choose your desired theme style options from the drop-down menus. Click Save to apply the changes. For more detailed instructions and information, you can refer to the Shopify help guide. To ensure you don't lose any setup data for your header and footer, refer to the guide located in Theme settings > Advanced of Eurus theme. 3. Eurus theme styles Here are the five style presets offered by the Eurus theme along with a brief overview of what each is best suited for: Breeze: This style preset is ideal for clothing stores. With its clean and modern design, it highlights apparel products effectively, allowing customers to focus on the clothing options available. Breath: Designed for outdoor and garden-related stores, Breath brings a fresh and natural aesthetic to your website. It's perfect for showcasing outdoor furniture, gardening tools, plants, and other related products. Swirl: Swirl is tailored for baby and kids' stores. Its playful and vibrant design appeals to parents looking for cute and charming products for their little ones, making it a great choice for showcasing children's clothing, toys, and accessories. Whiff: This style preset is specifically crafted for jewelry and accessories stores. With its elegant and sophisticated design, Whiff accentuates the beauty of jewelry pieces, helping to create a luxurious and enticing shopping experience. Puff: Puff is best suited for health and beauty stores. Its clean and minimalist layout puts the focus on skincare, makeup, and wellness products, allowing customers to browse and shop for their favorite beauty essentials effortlessly.

Theme settings
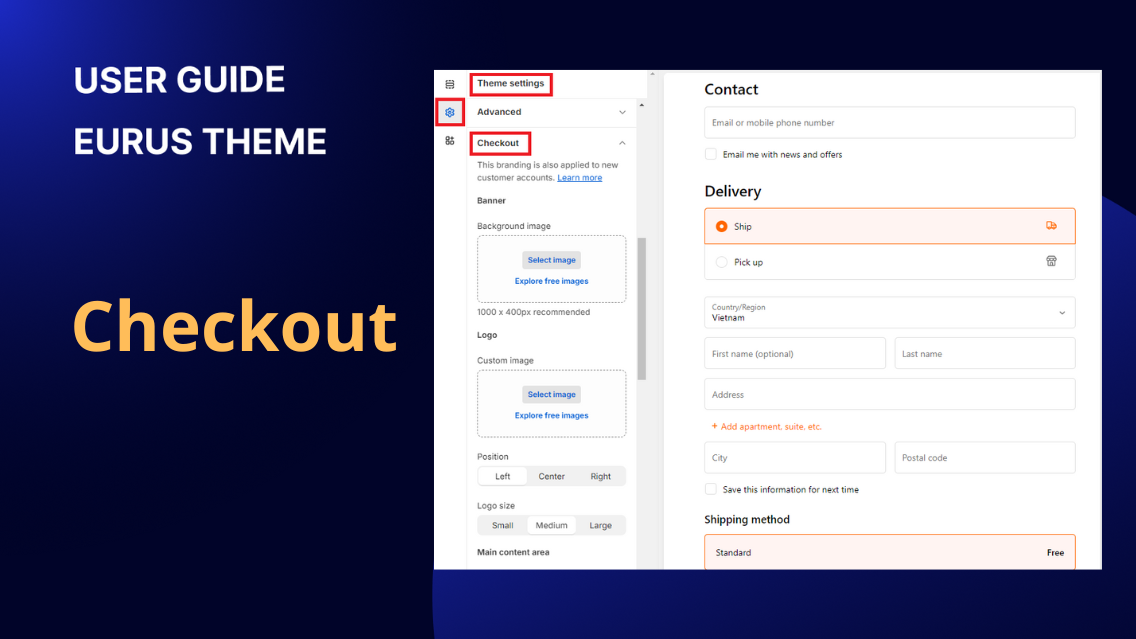
Eurus Theme provides extensive customization options for styling the checkout page, allowing you to create a seamless and branded shopping experience. Here's a brief overview of the major sections you can style: Banner and Logo: Customize the banner and logo displayed on the checkout page. Ensure your brand identity is consistent throughout the entire shopping process. Background Color and Typography: Adjust the background color to complement your brand palette. Fine-tune the typography settings to enhance the readability and visual appeal of text elements on the checkout page.

Theme settings
1. Product reviews app A Product Reviews App allows customers to leave feedback and ratings on products they have purchased. These reviews are displayed on the product pages or shown as ratings on the product card, helping potential buyers make informed decisions by providing insights into the quality and overall satisfaction of the product from previous customers. To integrate a product reviews app with your theme's native product rating system, follow these steps: Go to Theme Settings > Advanced section > Product Reviews App settings. Select one of the supported apps from the list: Judge.me Loox Okendo Stamped.io Yotpo Trustoo.io ReviewXpo If you want to use a different app, select the Product Reviews App option. Please note that some apps under this option may not be fully compatible with the theme. If you encounter any issues, please contact support for help. 2. Adding custom code to <head> tag Adding custom code to the <head> tag is a feature that allows admin to incorporate additional tracking codes or custom scripts that apply to the entire site. Here's how you can use this feature: How to Add Custom Code: Navigate to your theme settings. Look for the section “Custom CSS” in the “Advanced” section group. Insert your custom code in the provided space. Placement: The custom code added here will be inserted at the end of the <head> tag in the HTML of your website. Note: If you are not familiar with technical aspects or coding, and you need assistance with adding custom code, feel free to contact us. Click on this link to create a support ticket. Our team will be happy to help you. 3. Systems Changing the preset in Theme Settings => Theme Styles will change the default configs in Theme Settings, potentially losing data that was set up before the switch. To retain data in the Header and Footer, follow this logic: After changing the theme style, go back to the Theme Settings => Advanced => System => Selected Preset config to revert to the initial preset and preserve the originally configured data. Example: Steps to change the theme style without losing data configured in the Header and Footer: Change the theme style from Breeze to Breath. In the selected preset config, choose the Breeze. This ensures that the settings in the Header and Footer are retained from the initial setup in Breeze.

Theme settings
In order to enhance clarity, admins can choose to either display or hide the currency code next to the product price. This is particularly useful in scenarios where multiple markets share the same currency symbol or to avoid confusion. Adding the currency code provides a clear distinction. Disable “Show currency codes” Enable “Show currency codes”

Theme settings
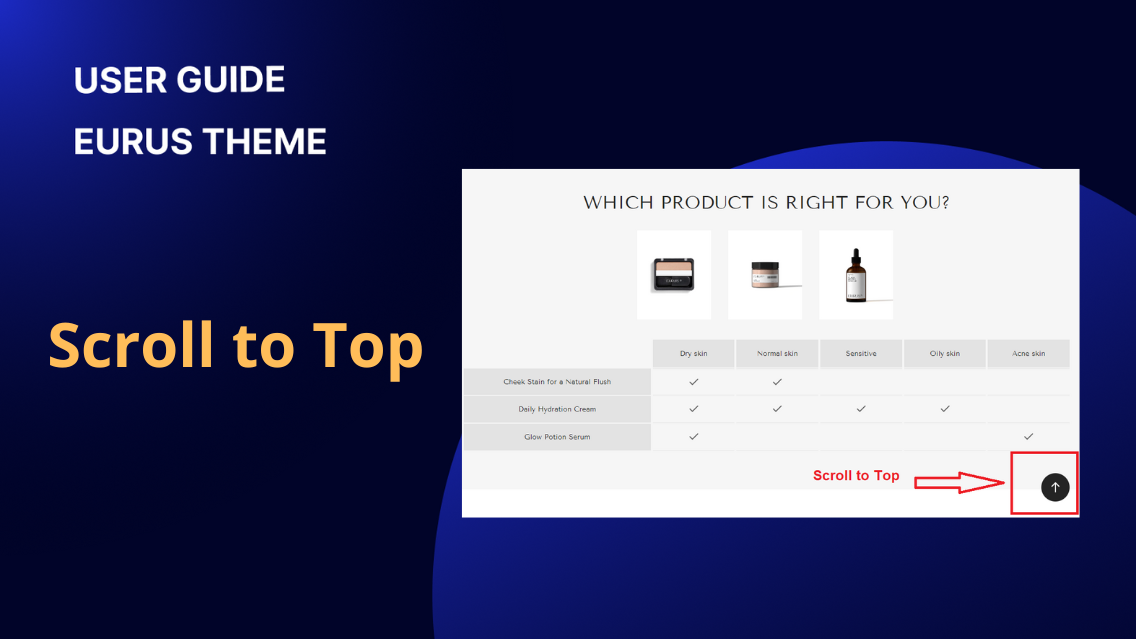
The Scroll to Top button is a handy feature in the Eurus theme that provides users with a smooth and quick way to return to the top of a webpage. This enhances the overall user experience by eliminating the need for manual scrolling. The Scroll to Top button can be easily enabled for both desktop and mobile devices. Admins have the flexibility to tailor the user experience based on the platform. By default, the Scroll to Top button icon is an arrow. However, admins can personalize this icon to better align with their brand or design preferences. This customization is achieved through the use of the Custom SVG config. For assistance with custom SVG code or fixing issues that arise from custom SVG code, please contact our support. To customize the Scroll to Top button’s position, set the horizontal alignment to Left, Center, or Right based on your preference. Adjust the vertical position by specifying a percentage value for both desktop and mobile devices to determine how far from the bottom of the screen the button will appear. Tips: When setting up the Scroll to Top button, it's essential to be mindful of other elements present on the webpage, such as chat widgets or popups. Ensuring these elements do not obstruct the button enhances visibility and functionality.

Theme settings
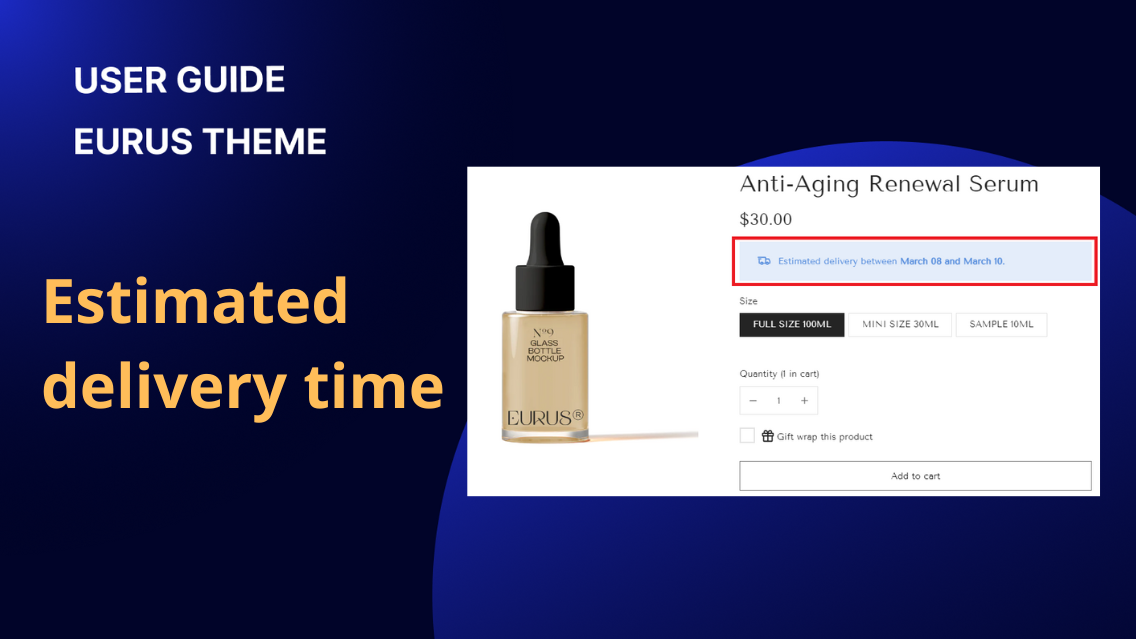
1. Overview Estimated Delivery Time (EDT) is a feature designed to enhance the shopping experience by providing customers with an estimated timeframe for order delivery. With this feature, admins can establish delivery time parameters for all orders and all products. The feature also considers cut-off times for daily shipping operations, ensuring real-time updates based on the current time. 2. How to set up the minimum and maximum days for delivery? To set up the minimum and maximum days for delivery for all orders and products, follow these steps: Step 1: Open Theme Settings and expand the “Shipping and delivery” config group.Step 2: Enter the minimum and maximum number of days required to ship all orders and products universally. Example: If the standard shipping time is 3 to 5 days, enter "3" as the minimum and "5" as the maximum. If a customer places an order on March 7, the Estimated Delivery Time would be displayed as "Between March 10 and March 12." This indicates that, based on the configured shipping parameters, the customer can expect their order to be delivered within that specified timeframe. Result: Note: If your store caters to multiple markets with distinct shipping times, use semicolons to differentiate the shipping days for each market. Example: Suppose it takes 6 days to ship orders to the US and 3 days to the UK, enter "US:6;GB:3". By applying these steps, you can establish specific shipping timeframes for all orders and products while accommodating variations for different markets through the use of semicolons. 3. Set up specific delivery times for individual products: If you want to tailor the delivery time or messages for individual items, providing more specific information to customers during the shopping experience, follow these steps: In the Shopify admin, go to Settings => Custom data => Metafield Definitions => Products, add a definition. Create two metafields which have Namespace and key 'custom.delivery_date_min' and 'custom.delivery_date_max' with the type 'Text' if you want to set up specific delivery times. Or: Create a metafield with the namespace and key 'custom.delivery_date_message' to customize the delivery message for the product . For each product that requires a specific metafield, go to its admin settings. Enter the desired minimum and maximum delivery days or delivery messages in the created metafields. If a product doesn't have values for these metafields, it will follow the general configuration set in the theme settings. 4. How to display the Estimated Delivery Time (EDT) on different pages? a) Show EDT on Product Page: Navigate to the product page where you want to show the Estimated Delivery Date. Add the block named "Estimated Delivery Date” in the Product Information Section. To customize the message for each product in this block, you can create a metafield with the key 'custom.delivery_date_message' and type 'Rich text'. Moreover, the admin can customize the message and tooltip to provide additional information, also style the message according to your preferences using the styles section, where you can choose colors for the background, text of the content box, and colors for the tooltip. b) Show EDT on Cart Page/Minicart: Open your Theme Settings and expand the “Shipping and delivery” config group. Find the config labeled "Show in Cart." Enable this option to display the estimated delivery time for the entire cart. Configure "Show in Cart Items": None: No estimated delivery time will be displayed for items in the cart. Show Cart EDT: Displays the same message for each item in the cart, considering the delivery times of all products. Show Item EDT: Displays the estimated delivery time for each individual item in the cart, checkout page, and order details. This option is applicable if a metafield is set up to specify custom delivery dates for products. Customize the message and tooltip to provide additional information about the delivery date. You can further style the message according to your preferences using the Styles section. These steps allow you to effectively communicate the estimated delivery time to customers at different stages of their shopping journey. 5. How to show the estimated delivery date for each product’s variant? One product can have several variants, follow these steps to show a different estimated shipping date for each one: Step 1: Create two variant metafields: In Shopify admin, click on Settings on the bottom left. Click on Custom data, under Metafield definition, click on Variants. Choose Add definition to create a new variant definition. Step 2: Setting up the two variant metafields: 1. Delivery date min: (🛑 Important) Enter the “delivery date min” as the name of the metafield Select type as Single line text Under the Validations section, click on the Regular expression field. From here, you will see a drop-down list, click on the Numeric characters. (This makes your metafield only accept numbers) Click Save. 2. Delivery date max: (🛑 Important) Enter the “delivery date max” as the name of the metafield Repeat the same steps above. Step 3: Assign a value for your metafield Back to Shopify admin, click on the Products tab. Click to open the product with variants that you want to assign a specific estimated delivery time. Scroll down to the Variant section, click on the specific variant you want to assign value for: You will be navigated to a new page, scroll all the way down to Metafields section, enter a number value for each: 💡 Which number should I enter in the metafields? To determine on the number, you must understand the concept. It is pretty simple: The message shows up as “Estimated delivery between earliest_delivery_date and latest_delivery_date.” delivery date min: X delivery date max: Y Then: earliest_delivery_date = today + X days latest_delivery_date = today + Y days Still unsure? Let us explain by an example: today is 26 September delivery date min: 3 delivery date max: 5 ⇒ earliest_delivery_date = 26 Sep + 3 days = 29 Sep ⇒ latest_delivery_date = 26 Sep + 5 days = 01 Oct Then the message will be shown as: Don’t forget to click Save. 6. Show the estimated delivery date for each product’s variant in the cart. By following the instructions in part 5. How to show the estimated delivery date for each product’s variant?, you now enable the estimated delivery date for each variant on the product page and quick view. To make it appear on the cart (mini cart & cart page), you need some more actions. First, let's take a look at how it will display on site: In minicart: In cart page: To set it up, you must: Step 1: Make sure you finish the setup at 5. How to show the estimated delivery date for each product’s variant? above. Step 2: Visit the Theme Editor by clicking on Online Store > Themes > Customize, and click on the ⚙️ gear icon to go to Theme Settings. Step 3: Find and tap on Shipping and delivery to expand the tab. Then, scroll down to the Estimated delivery time in cart section. Step 4: Continue scroll down to find the setting called Show in cart items, there are 3 options for you to choose: Option name Function Image “None” Hides the delivery date message. “Show cart EDT” Shows one delivery estimate for all items in the cart, based on the latest possible date across all products. “Show item EDT” Show a different delivery estimate for each product in your cart, based on its specific information. Step 5: Click Save to finish. 7. How to set up a cut-off time for delivery? Cut-off time refers to the specific point within a day when a business or shipping service stops accepting orders or processing shipments. It serves as a deadline for customers to place orders if they want their items to be shipped on the same day. Cut-off times are crucial for logistical planning and ensuring timely deliveries. For example, if a customer places an order after the cut-off time, the shipment will be processed on the next business day. Implementing a cut-off time helps businesses manage their workflow, maintain shipping schedules, and provide accurate Estimated Delivery Times to customers. Please follow these steps to set up: Open Theme Settings and expand the “Shipping and delivery” config group. Locate the option for "Cut-off Time" Choose the time within the day (Hour & Minute) when shipping activities stop. Example Scenario: If the current time is before the cut-off, the EDT displayed will be Min days_Max days. If the current time is equal to or after the cut-off, the EDT displayed will be Min days+1_Max days+1. This configuration helps manage customer expectations based on the time of day, providing accurate and reliable estimated delivery information. 8. How to Display a Countdown for Cut-off Time? To show a countdown message for the time left until the cut-off time on the cart page, mini-cart, or product page, follow these steps: Step 1: Go to Theme Settings > Shipping and delivery > and find the Estimated delivery time in cart. Step 2: In the message field, enter your wanted message, and make sure to use the “time_to_cut_off” text to show the remaining time before the order cut-off. For example: “Order within time_to_cut_off”. Step 3: Click Save when done. 9. How to Hide the Estimated Delivery Time for Pre-Order Products? If you don’t want to show the Estimated Delivery Time (EDT) for pre-order products, just follow these steps: Step 1: Go to Shopify Admin > Online Store > Customize > Theme Settings. Step 2: Find Shipping and Delivery > Turn "Hide when Pre-order is enabled" to ON. Step 3: Click Save, then check your cart—EDT for pre-order products should be hidden! For Quick View and Featured Product sections, go to their section settings and turn on this option there to hide EDT in those areas too. ⚠️ Note: 1. The Estimated Delivery Date (EDT) will not be displayed for: Gift cards Digital products 2. If both the Min and Max fields are left blank and the product’s metafield is empty, the EDT will be hidden on the product page, cart item, and whole cart. 10. How to Exclude Weekends and Holidays from Estimated Delivery Time? If your store only delivers on working days, you can exclude weekends and holidays from the estimated delivery calculation. a) Exclude Weekend Deliveries 📅 Go to Theme Settings > Cut-off time Under Weekend delivery exclusions, choose: None – If your store delivers even on weekends. Saturdays – If you deliver on Sundays but not Saturdays. Sunday – If you deliver on Saturdays but not Sundays. Both weekends – If no deliveries are made on Saturdays and Sundays. b) Exclude Holidays ⛱️ In Holidays delivery exclusions, enter non-working days in the format "Month Day" (e.g., January 1). Add one holiday per line, in chronological order, for accurate results. Holidays that fall on a weekend don't need to be added. 11. Add value for after-sale with Parcel Panel App If you want to reduces your after-sales costs while keeping your customers satisfied and driving revenue conversion, Parcel Panel is your choice. Parcel Panel is the #1 tracking app: auto sync, tracking & update, branded tracking page, shipping notifications, upsell, 24/7 live chat support. Especially, it's completely compatible with Eurus Theme and can work right out of the box. >>> Try the app for free

Theme settings
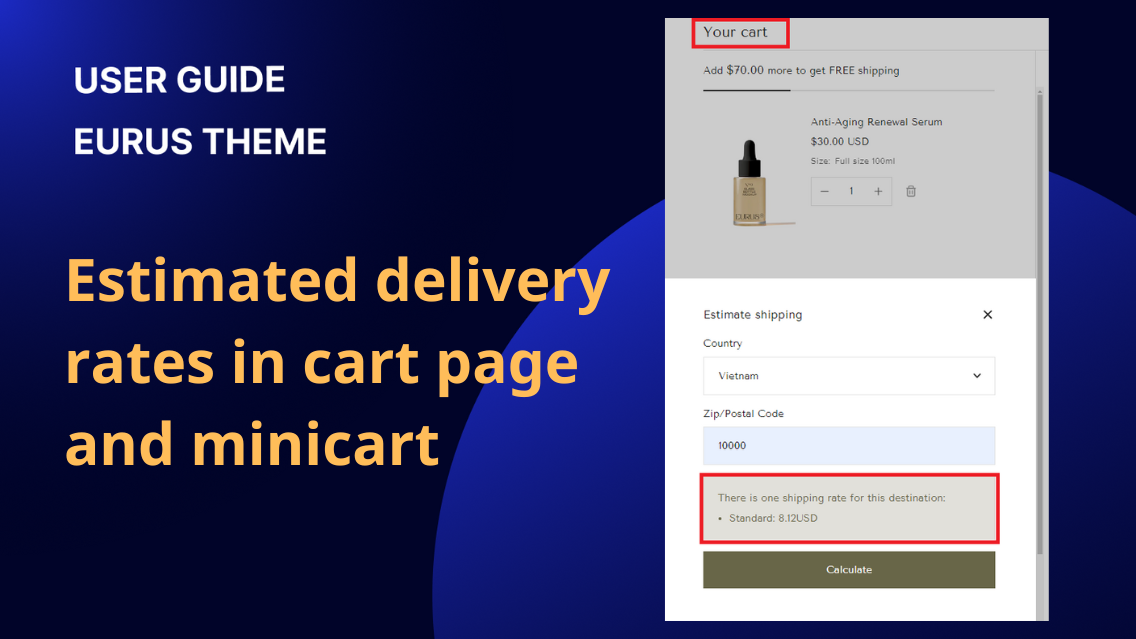
Estimated delivery rates in cart page/minicart
1. How to enable estimate shipping rates? The normal delivery rates usually appear on the checkout page only. With Eurus theme, for customer convenience, admins can choose to display these rates directly on the cart page. To set it up: Admin Configuration: You can open Theme settings > Shipping and delivery > Estimated shipping rates and toggle on "Enable" to display estimated delivery rates. Storefront Display: Customers can input their address in either the mini cart or cart page. Then, they can view instantly applicable delivery rates based on the entered address. In case customers do not log in, or they do not have a default address, the country/city of the store address configured in the admin will be shown. By following these steps, you provide customers with quick access to estimated delivery rates, improving their shopping experience. 2. How to set up the automatic shipping rate calculation? The Eurus theme offers an "Auto Calculate Shipping Rates" feature to help your customers see accurate shipping costs based on their address and market. To understand how Shopify calculates shipping rates, visit this Shopify documentation. The Eurus theme's feature functions as a tool to display these rates to customers. Follow these steps to enable it: Step 1: Navigate to your theme settings Step 2: Find the Shipping and delivery section and click to expand it. Step 3: Under the Estimated shipping rates group, turn on the toggle that says "Enable auto-calculation" option to enable it. ✍️ How It Works For logged-in customers: If they have a default address: Rates display based on their default shipping address If they have multiple addresses: Rates show for their primary address If no default address is set: Rates display for their first listed address For guests (non-logged-in customers): Shipping rates will show based on general settings, with certain markets requiring a zip code to display accurate rates. If the zip code is not required (e.g., Vietnam), rates will appear automatically; otherwise, customers will be prompted to use "Estimate Shipping" for more details. Note: If shipping calculations aren't available for a specific location, customers will see a message to use the Estimate Shipping calculator for more details.

Theme settings
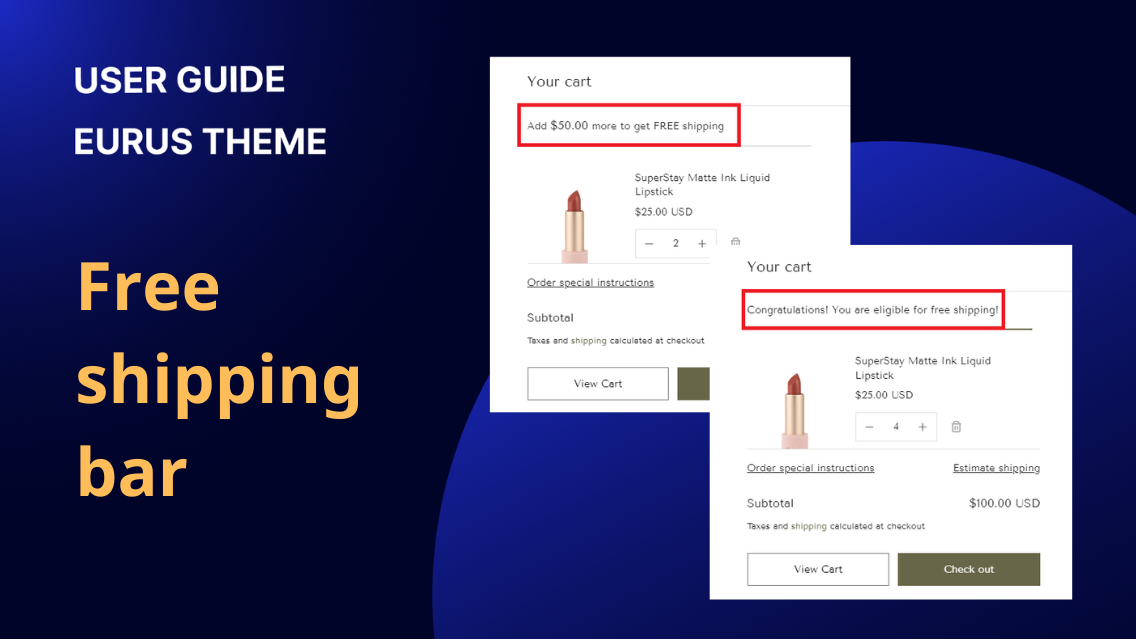
The Free Shipping Bar feature in Eurus Theme helps communicate to customers how close they are to qualifying for free shipping, encouraging them to add more items to their cart. By keeping customers informed about the benefits of reaching the free shipping threshold, the Free Shipping Bar contributes to increased order values and customer satisfaction. Here's a quick guide on setting it up: Step 1: Before using the Free Shipping Bar, set up a free shipping rule in your Shopify admin. Refer to the Shopify documentation for detailed instructions on creating free shipping rules. Step 2: In the Eurus Theme settings, find and enable the Free Shipping Bar feature. Step 3: Specify the amount customers need to reach to qualify for free shipping. Note that if your store uses multiple countries and currencies, ensure the amount matches the one set in your admin. The amount (e.g., 100) for orders from any country and currency without a specified amount. Currency code:amount (e.g., USD:100) for orders from any country using USD without a specified amount. Country code:currency code:amount (e.g., US:USD:100) for orders from the US with the currency USD. Step 4: Check the Storefront Display in Minicart, Cart page and Check out page Case 1: When the cart doesn't meet the free shipping threshold, the bar prompts customers to add more items. Case 2: When the cart qualifies for free shipping, showcase how the bar communicates the achievement.

Theme settings
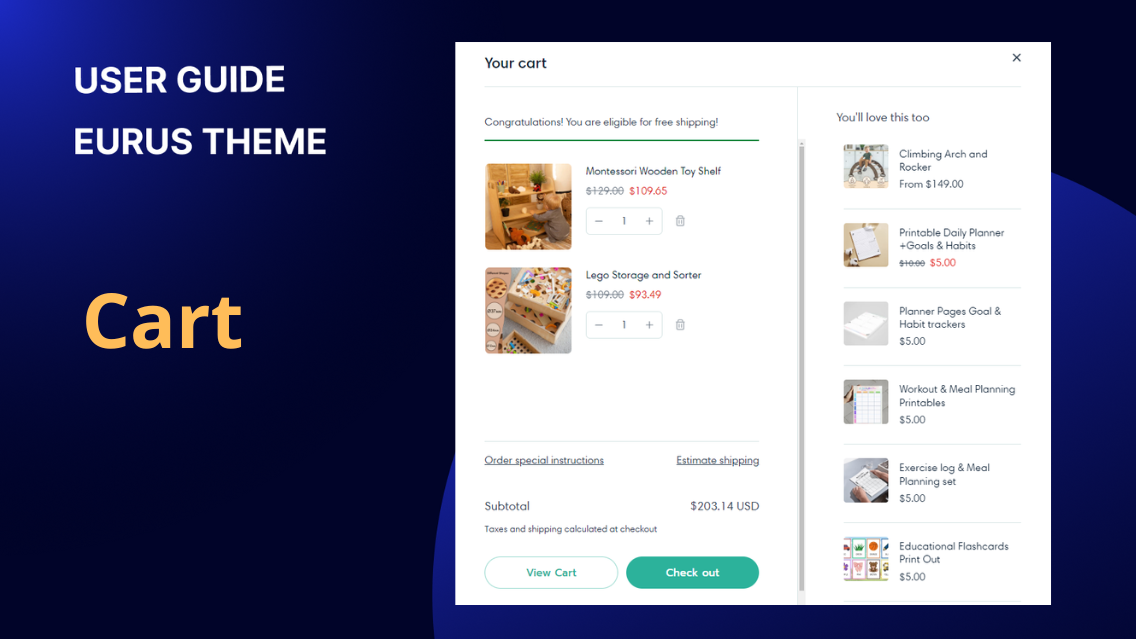
This guide will walk you through various functions and configs available within the Cart section (Minicart & cart page), which allows you to show discount breakdown (list of all discount codes applied), grand total, and more. Open the Theme Editor and navigate to the Theme Settings. Then, select the Cart section. 1. How to show a mini cart as a popup? Eurus theme provides two options for presenting the minicart: drawer and popup, with the default setting being the drawer style. Popup type: Drawer type: Additionally, if you wish to hide the "View Cart" button, simply tick the "Hide 'View Cart" button" option within the config settings. This config prevents customers from accessing the cart page. Tips: If the tracking data shows that many users go directly from the minicart to the checkout page, using this feature can eliminate one step, making the checkout process smoother and reducing cart abandonment rates. 2. How to show cart note/cart instructions in mini cart and cart page? Cart note is a feature designed to allow customers to input additional notes during the ordering process. These notes are then stored within the order information in the backend, enabling the admin to review and act accordingly. To activate this feature, simply tick the "Enable cart note" config. In the backend: 3. How to show terms and condition checkbox in minicart/cart page? "Terms and Conditions Checkbox" serves the same purpose as in any other online platform. It is used during the checkout process to ensure that customers actively acknowledge and agree to the terms and conditions, privacy policy, or any other legal agreements before they can proceed with a purchase. To enable it in the Eurus theme, you just need to tick the "Enable terms and conditions checkbox" config. Additionally, you should add a page for the terms and conditions. Click the "Select page" button to choose the link that leads to your terms and conditions page. Note: Due to Shopify's restrictions, customers won't be required to tick this checkbox when checking out with a dynamic payment button. 4. How to modify the "Continue shopping" link when the cart is empty? Locate the "Continue shopping" option. You can select a link that directs users to products, collections, or any preferred page. Conclusion: By customizing minicart styles, enabling features like cart notes, and configuring the "Continue Shopping" link, you can tailor the cart and minicart section to match your brand and improve user convenience. These features not only help create an attractive cart interface but also streamline functionality to meet the specific needs of your e-commerce platform. 5. How to show the Payment method on Minicart & Cart page? In Theme Editor, click on Theme Settings (the Gear icon ⚙️ on the 2nd position on the left sidebar). Tick on the Enable payment icon box. The default payment icons from Shopify will be displayed. (Optional) You can customize your preferred payment icons by adding or replacing them with SVG code. Click Save when done. 6. How to show the saving amounts for the order on cart? Showing savings on your cart page and mini cart can motivate customers to buy more by letting them know how much money they save. Here’s how: In Theme Editor, go to Theme Settings (or the Gear icon) > Tap on Cart > Tick the box that says Show savings amount > Click Save. 7. How to hide the minicart/cart page? Why You Might Want to Hide the Cart: For businesses selling wholesale or to other businesses, it may be preferable to have customers contact sales representatives directly rather than using an online cart. Some stores may want to display their products purely for informational purposes without allowing purchases directly through the site. When a store is preparing for a launch or running a preview, the cart can be hidden to build anticipation while displaying the product catalog. In Theme settings => Cart => Catalog mode, tick this checkbox to hide the cart: When Hide Cart is enabled: Mini cart icons will not be displayed on both desktop and mobile. Quick add options will be hidden. Add-to-cart button will not be shown on product pages, featured products, or quick view. 8. How to Enable Save & Share Cart? The "Save & Share Cart" feature allows your customers to save their cart items and generate a unique link. By enabling this feature, you can enhance the shopping experience for your customers, making it easier for them to share their carts with friends and family. ✍️ To enable this feature: Step 1: Navigate to your Shopify admin and open the Theme Editor. Step 2: Click on "Theme Settings", or the gear icon on the left sidebar. Step 3: Scroll down to the "Cart" section. Step 4: Find and tick the checkbox labeled "Enable Save & Share Cart". ✍️ Once enabled: Customers can save & share their cart by clicking the “Share cart” text link. A unique link will be generated, which can be copied and shared. When someone accesses the link, they will see the saved cart items, ready to checkout.


