User Guide - Header
User Guide - Header

User Guide - Header
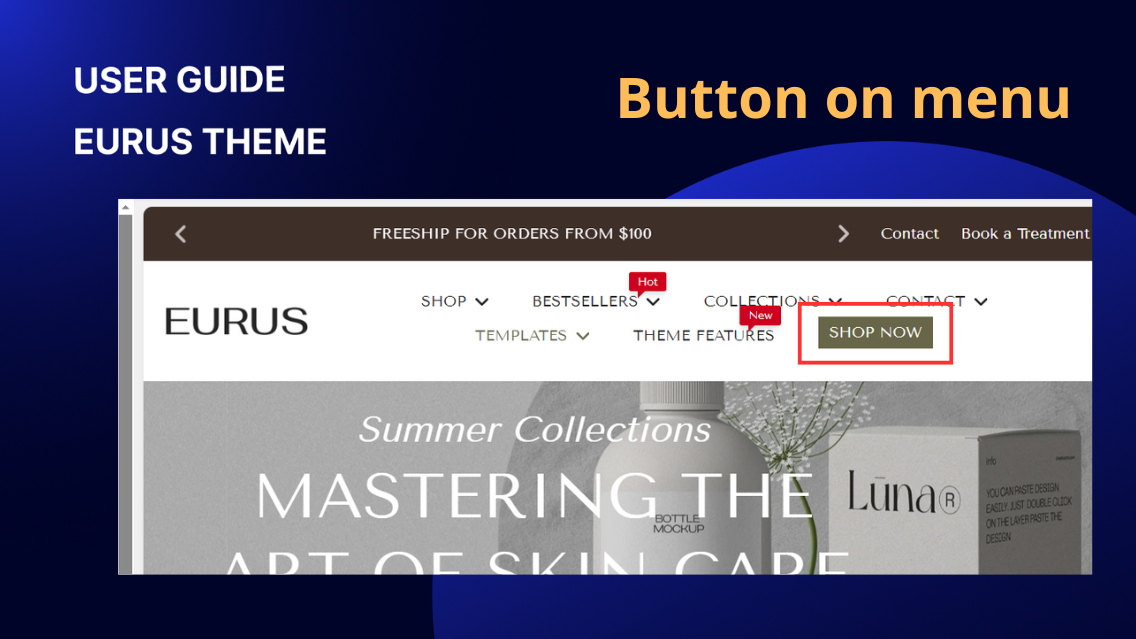
How to add a CTA button on the menu
Step 1: Go to Online Store > Themes > Customize. Step 2: In the Theme Editor, under Header, find the Header section Step 3: Click Add block, then tap on the Button block. Step 4: On the new appeared panel, you can customize the: Button label Button link Button style Step 5: Click Save when done.

User Guide - Header
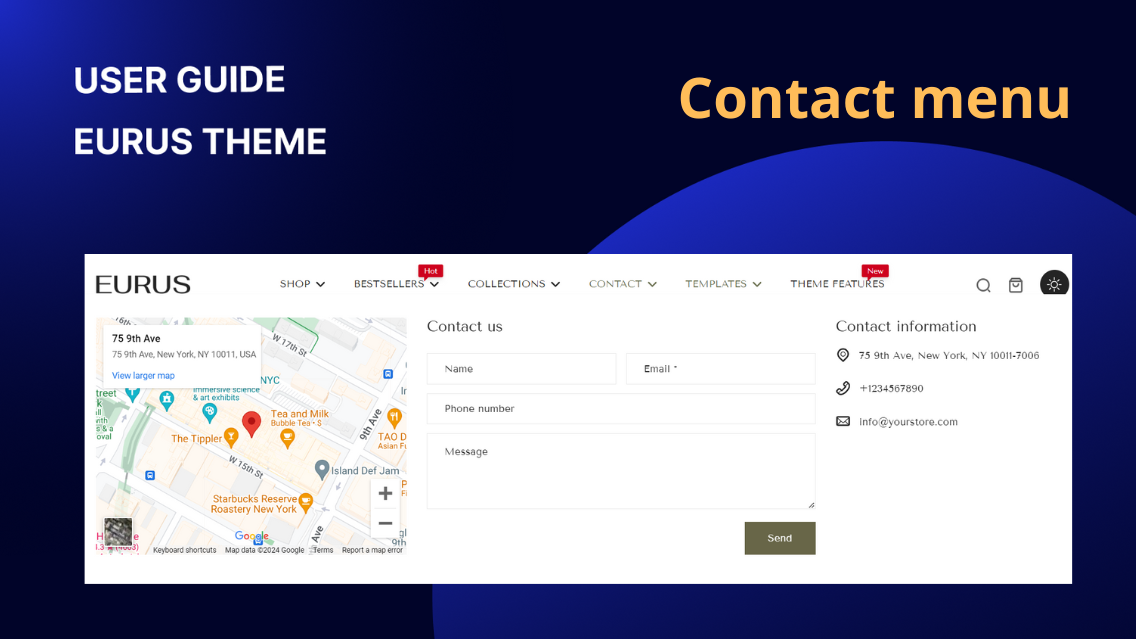
How to set up the Contact menu style?
Step 1: Go to Online Store > Themes > Customize. Step 2: In the Theme Editor, under Header, find the Header section Step 3: Click Add block, then tap on the Contact menu. Step 4: (Important step) Give the main menu a title: Enter the menu title in the Menu Item field on the right panel. ⚠️ You must enter this field for your menu to appear on site. Step 5: On the new appeared panel, you can customize the look of the contact menu: 📌 To attach a link for the main menu: Click to choose or enter a link in the Menu item link field. (Optional) Check the box to open the link in the new tab. 📌 To change the order of information appeared on the Contact menu: Under Sort order, there are 4 options to change the order of each information block: Map, Contact form, Contact information. Contact form, Contact information, Map Map, Contact information, Contact form Contact information, Contact form, Map 📌 To show a map on the menu: Find the Store address (under the Map section), and enter the exact address of your store location. 📌 To show an image instead of the map on the menu: Find the Image section (under the Map section), and click to select an image, this will replace the map position. 📌 To hide/ unhide contact information: Under the Contact information section, tick the box that says “Show contact information”. 📌 To change contact information: Under the Contact information section, you can change the information in these fields: Heading Subheading Phone number Email address Text 📌 To hide/ unhide social icons: Under the Contact information section, check the box that says Enable social icons. 📌 To add a label on the menu: In the Theme Editor, go to Header > Contact menu Block > Scroll down and find the Menu label section on the pop-up right panel. From here, you can: Enter the text you want to show on the label. Change the text & label color. Add an icon: Choose from the drop-down list Find an icon from Eurus’s icon library, copy and enter its name into Use another icon. enter the custom icon SVG code. Leave everything blank to remove the label.

User Guide - Header
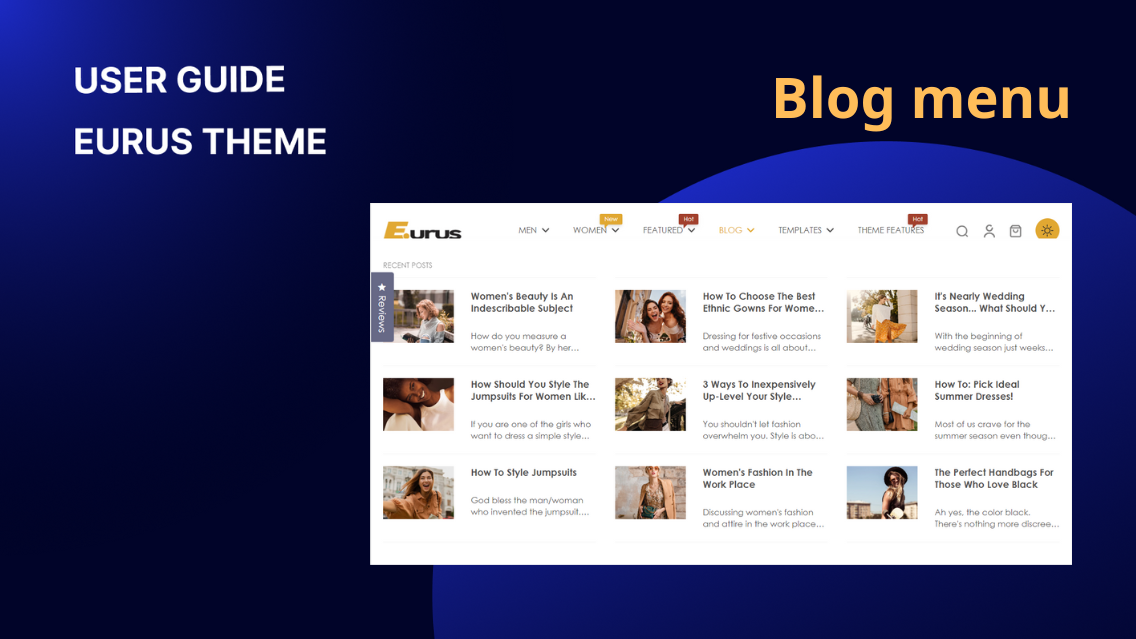
How to set up the Blog menu style?
Before jumping to the details, make sure you understand the terms Blog and Blog posts in Shopify. 💡 What are the differences between Blog and Blog posts? Blog: A collection of many blog posts. Blog posts: Individual articles you write and publish on your blog(s). Each post typically consists of a title, content (text, images, videos), and other elements like tags or categories. 1. Set up the Blog in Shopify admin Different from other types of menus in Eurus, the Blog menu requires you to create a Blog in Shopify admin to link with: Step 1: In Shopify admin, go to Online store > Blog posts. Step 2: On the top right, select the Manage blogs button, and click Add blog. Step 3: Give your new blog a Title, and click Save. (For example: Featured articles) Step 4: One more time, click on the Blog posts tab under the Online store. Now, find the blog posts you want to show on the menu and click to open them. Step 5: Scroll down to the Organization section, under Blog, and choose the right blog name that you just created. Click Save when done. Repeat this process for other blog posts. 2. Assign the menu 📌 Important step: Give the main menu a title: In Theme Editor, click on Header section > Simple menu block > Enter the menu title in the Menu Item field on the right panel. ⚠️ You must enter this field for your menu to appear on site. Step 1: Go to Online Store > Themes > Customize. Step 2: In the Theme Editor, under Header, find the Header section Step 3: Click Add block, then tap on Blog menu. Step 4: On the newly appeared panel, click Select blog → Find and choose the blog you created → Tap Select. Note: Now that you have changed your title, the name of the block will be changed to your new menu title. 3. Customize the look of the Blog menu 📌 To attach a link for the main menu: In Theme Editor > Header > Blog menu block > Click to choose or enter a link in the Menu item link field. (Optional) Check the box to open the link in the new tab. 📌 To change the numbers or rows/ columns for the blog menu: In Theme Editor > Header > Blog menu block > Scroll down to find the part that says Number of columns and Number of rows → Drag to adjust or enter a number. 📌 To highlight the most recent blog posts: In Theme Editor > Header > Blog menu block > Tick the box Enable featured post. This will automatically enlarge the most recent blog posts, and make it more outstanding. 📌 To add a See More button under the menu In Theme Editor > Header > Blog menu block > Under the Menu item link section, you can: Add a link for the “See more” button. Tick the box “Open the link in a new window” to activate this feature. Enter the “See more” button title to make it appear on the menu. Choose the alignment for the “See more” button. 📌 To change the blog post cover image ratio: In Theme Editor > Header > Blog menu block > Under Blog post section, there is an Image ratio field, tap and choose the ratio you want. 📌 To hide the blog post cover image on the menu: In Theme Editor > Header > Blog menu block > Under Blog post section, there is a check box that says Show featured image, uncheck to hide images. 📌 To show more Blogs on the menu To achieve this, you will need to go through 2 processes: Process 1: Set up Navigation in Shopify admin. In Shopify admin, go to Online Store > Navigation. Click on an existing menu or select Add menu to create a new one. Fill in the Title box to give your menu a name (This title won’t show up on site) To add a menu item, click Add menu item, enter its name, and assign a link (e.g., page, collection, product, or URL). To create a nested menu, click Add menu item again, then drag it under another item by holding the dot icon. Click Save. Note: Only the first level of the menu will be displayed on the blog menu. Process 2: Make it appear on site by setting it up in Theme Editor. In Theme Editor > Header > Blog menu block > Under the Show other blogs: Tick the box Enable to activate this feature. Assign the menu you just created in the previous step by clicking on Select menu > Choose the menu > Tap Select. (Optional) Change the heading as you want. (Optional) Change the position to left or right. Pro tip: Instead of linking your menu items to blog posts, consider linking them directly to products or collections for cross-selling. 📌 To add a label on the menu: In the Theme Editor, go to Header > Blog menu Block > Scroll down and find the Menu label section on the pop-up right panel. From here, you can: Enter the text you want to show on the label. Change the text & label color. Add an icon: Choose from the drop-down list Find an icon from Eurus’s icon library, copy and enter its name into Use another icon. enter the custom icon SVG code. Leave everything blank to remove the label.

User Guide - Header
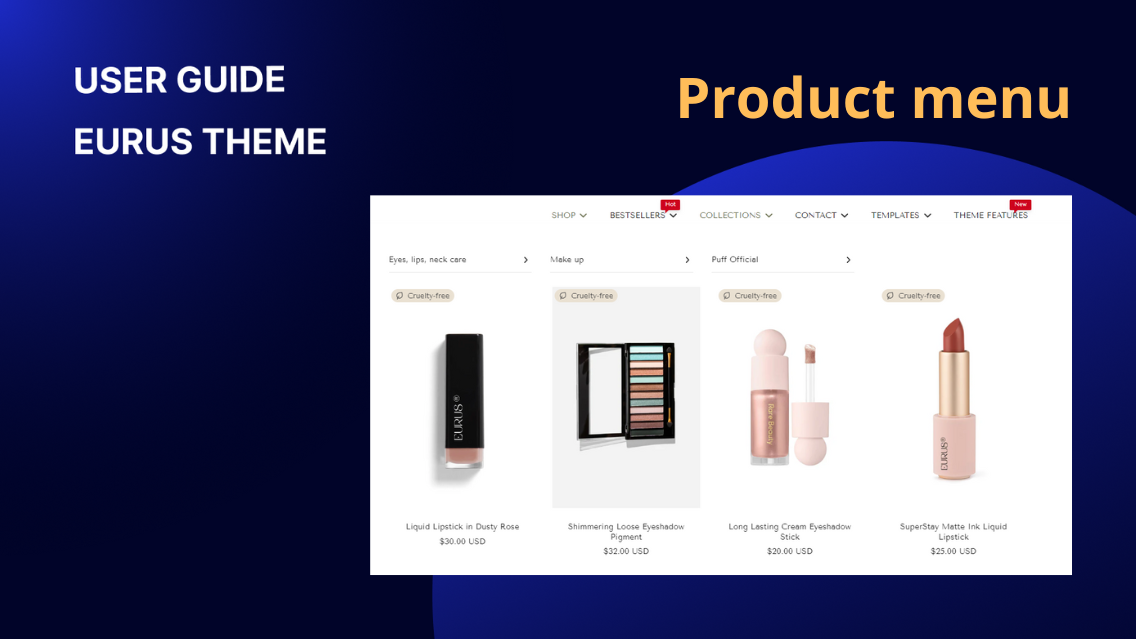
How to set up the Product menu style?
1. Set up Navigation in Shopify Admin In Shopify admin, go to Online Store > Navigation. Click on an existing menu or select Add menu to create a new one. Fill in the Title box to give your menu a name (This title won’t show up on site) To add a menu item, click Add menu item, enter its name, and assign a link (e.g., page, collection, product, or URL). To create a nested menu, click Add menu item again, then drag it under another item by holding the dot icon. Click Save. Note: 🚨 Each level 2 nested menu item must link to a Product. 🚨 The level 3 nested menu items you set up in Shopify admin won’t appear on the storefront if you use the Product menu type. If you need more detailed guidance, look back at the guide about How to organize menu items in Shopify admin. 2. Assign the menu 📌 Important step: Give the main menu a title: In Theme Editor, click on Header section > Product menu block > Enter the menu title in the Menu Item field on the right panel. ⚠️ You must enter this field for your menu to appear on site. Step 1: Go to Online Store > Themes > Customize. Step 2: In the Theme Editor, under Header, find the Header section Step 3: Click Add block, then tap on the Product menu. Step 4: On the newly appeared panel, click Select menu → Find and choose the menu you created → Tap Select. Note: Now that you have changed your title, the name of the block will be changed to your new menu title. 3. Customize the look of the Product menu 📌 To attach a link for the main menu: In Theme Editor > Header > Product menu block > Click to choose or enter a link in the Menu item link field. (Optional) Check the box to open the link in the new tab. 📌 To change the tab style for the product menu: In Theme Editor > Header > Product menu block > Find the part that says Tab style, you will have 2 options to choose from: Vertical: Horizontal: 📌 To add a label on the menu: In the Theme Editor, go to Header > Product menu Block > Scroll down and find the Menu label section on the pop-up right panel. From here, you can: Enter the text you want to show on the label. Change the text & label color. Add an icon: Choose from the drop-down list Find an icon from Eurus’s icon library, copy and enter its name into Use another icon. enter the custom icon SVG code. Leave everything blank to remove the label. 📌 To add a See More button under the menu In Theme Editor > Header > Product menu block > Under the Menu item link section, you can: Add a link for the “See more” button. Tick the box “Open the link in a new window” to activate this feature. Enter the “See more” button title to make it appear on the menu. Choose the alignment for the “See more” button. 📌 To add Quick access blocks to the menu: ✍️ Why would you need to use Quick access blocks? Quick access blocks are ideal for menus with numerous items or when you want to highlight specific products or categories. These blocks display submenus as buttons, instantly capturing your customer's attention and guiding them to their desired destination. ✍️ How to add Quick access blocks to the menu? In the Theme Editor, go to Header > Product menu Block > Scroll down and find the Quick access blocks section on the new right panel. From here, you need to: Step 1: Turn on the toggle that says “Enable quick access blocks”. Step 2: Customize the look of all the blocks: Change their positions on the desktop, corner radius, size of icon and font, colors of text, background, etc. Step 3: Scroll down to the Block 1 group to: (optional) Add an icon from the list or enter the SVG code. Enter the Block title. Assign a Block link for it. Step 4: (optional) Repeat the process of Step 3 for Block 2, Block 3, and Block 4 if you want to add more quick links. Step 5: Click Save when done.

User Guide - Header
How to set up the Banner menu style?
Step 1: Access the Theme Editor by selecting Online Store > Themes > Customize on the Eurus Theme. Step 2: Under the Header section, click Add block and choose the Banner menu. Step 3: (Important step): Give the main menu a title: Enter the menu title in the Menu Item field on the right panel. ⚠️ You must enter this field for your menu to appear on site. Step 4: Customize the Banner menu, here are some things you can do: 📌 To attach a link for the main menu: Click to choose or enter a link in the Menu item link field. (Optional) Check the box to open the link in the new tab. 📌 To set up the banners on the menu: With Eurus, you can add up to 3 banner in the mega menu: Scroll down to the Banner 1 section, and you can: What you can do: How to do it: Add an image as the banner Customize the content: Heading Subheading Text Adjust image overlay Add a button on the banner Change the content alignment & position If you want to add more banners to the menu, do the same for Banner 2 and Banner 3. 📌 To add a label on the menu: Scroll down and find the Label section on the pop-up right panel. From here, you can: Enter the text you want to show on the label. Change the text & label color. Add an icon: Choose from the drop-down list Find an icon from Eurus’s icon library, copy and enter its name into Use another icon. enter the custom icon SVG code. Leave everything blank to remove the label. 📌 To change the image banner height: Scroll down to the Image height, and choose the height you want for your menu banner. Tick the box that says “Make banner full width” to expand the banner(s) width.

User Guide - Header
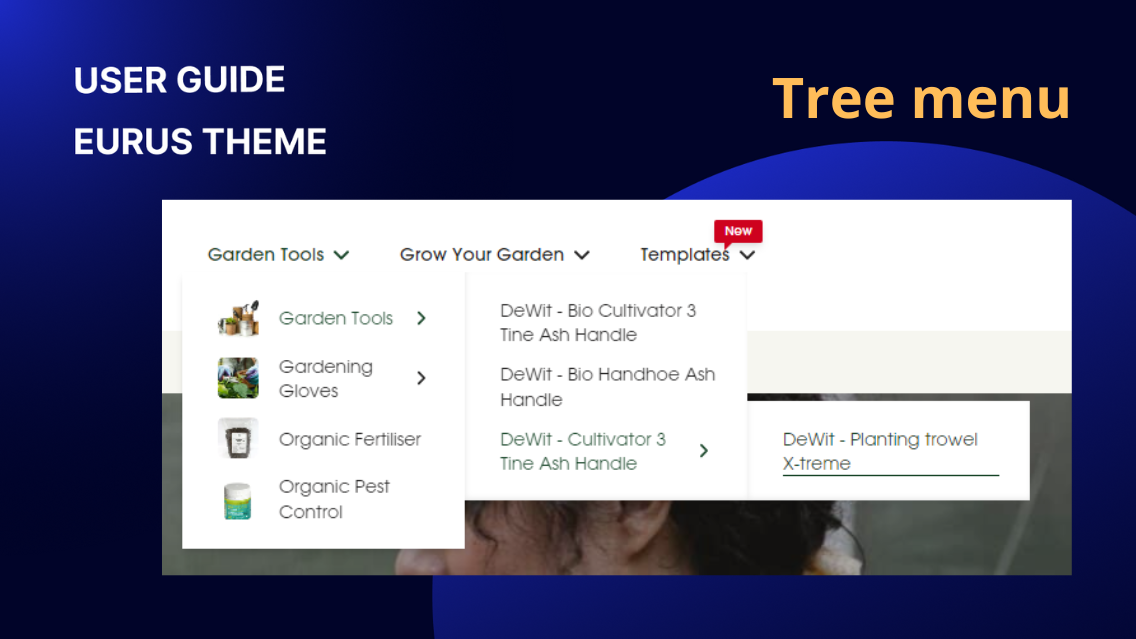
How to set up the Tree menu style?
1. Set up Navigation in Shopify Admin In Shopify admin, go to Online Store > Navigation. Click on an existing menu or select Add menu to create a new one. Fill in the Title box to give your menu a name (This title won’t show up on site) To add a menu item, click Add menu item, enter its name, and assign a link (e.g., page, collection, product, or URL). To create a nested menu, click Add menu item again, then drag it under another item by holding the dot icon. Click Save. If you need more detailed guidance, look back at the guide about How to organize menu items in Shopify admin. 2. Assign the menu 📌 Important step: Give the main menu a title: In Theme Editor, click on Header section > Tree menu block > Enter the menu title in the Menu Item field on the right panel. ⚠️ You must enter this field for your menu to appear on site. Step 1: Go to Online Store > Themes > Customize. Step 2: In the Theme Editor, under Header, find the Header section Step 3: Click Add block, then tap on the Tree menu. Step 4: On the newly appeared panel, click on Select menu → Find and choose the menu you created → Tap Select. Note: Now that you have changed your title, the name of the block will be changed to your new menu title. 3. Customize the look of the Tree menu 📌 To attach a link for the main menu: In Theme Editor > Header > Tree menu block > Click to choose or enter a link in the Menu item link field. (Optional) Check the box to open the link in the new tab. 📌 To show images for menu items: In the Theme Editor, go to Header > Tree menu Block. On the right panel, you can: For menu items linking to a COLLECTION: Check "Show collection images" to display featured images (see this guide from Shopify for adding/changing collection images). Check "Auto-fill collection images with first product image" to use the first product image instead. (⚠️ This only works if 'Show collection images' is enabled.) For menu items linking to a PRODUCT: Check "Show product images" to display the product image on the menu. Note: This feature only works with the menu items that link to a collection or a product. 📌 To add a label on the menu: In the Theme Editor, go to Header > Tree menu Block > Scroll down and find the Label section on the pop-up right panel. From here, you can: Enter the text you want to show on the label. Change the text & label color. Add an icon: Choose from the drop-down list Find an icon from Eurus’s icon library, copy and enter its name into Use another icon. enter the custom icon SVG code. Leave everything blank to remove the label.

User Guide - Header
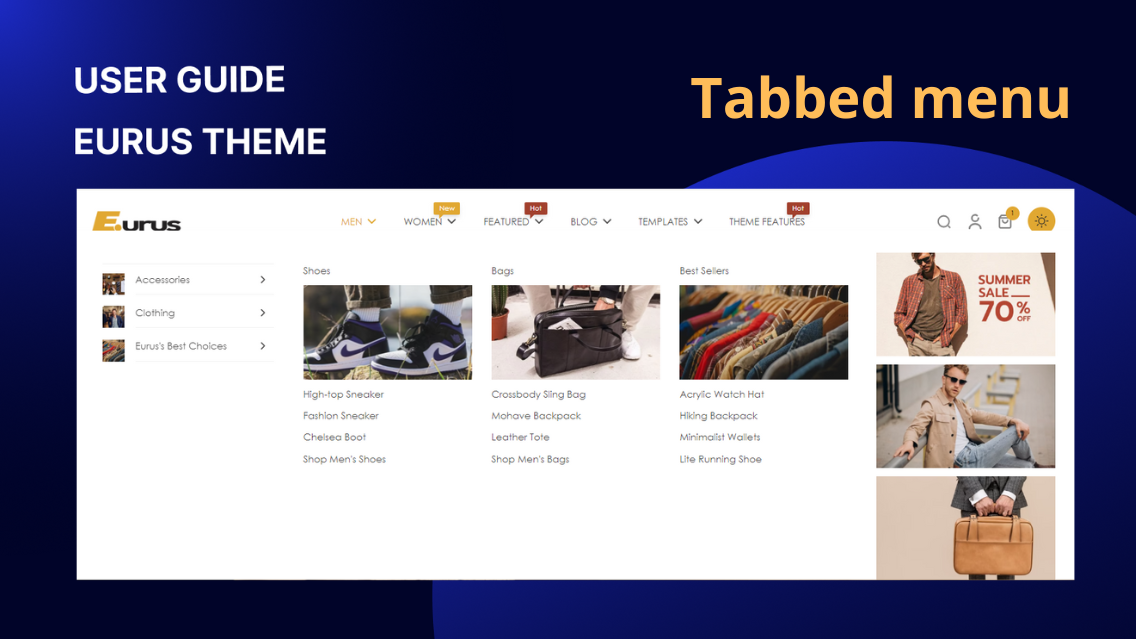
How to set up the Tabbed menu style?
1. Set up Navigation in Shopify Admin In Shopify admin, go to Online Store > Navigation. Click on an existing menu or select Add menu to create a new one. Fill in the Title box to give your menu a name (This title won’t show up on site) To add a menu item, click Add menu item, enter its name, and assign a link (e.g., page, collection, product, or URL). To create a nested menu, click Add menu item again, then drag it under another item by holding the dot icon. Click Save. If you need more detailed guidance, look back at the guide about How to organize menu items in Shopify admin. 2. Assign the menu 📌 Important step: Give the main menu a title: In Theme Editor, click on Header section > Tabbed menu block > Enter the menu title in the Menu Item field on the right panel. ⚠️ You must enter this field for your menu to appear on site. Step 1: Go to Online Store > Themes > Customize. Step 2: In the Theme Editor, under Header, find the Header section Step 3: Click Add block, then tap on the Tabbed menu. Step 4: On the newly appeared panel, click Select menu → Find and choose the menu you created → Tap Select. Note: Now that you have changed your title, the name of the block will be changed to your new menu title. 3. Customize the look of the Tabbed menu 📌 To attach a link for the main menu: In Theme Editor > Header > Tabbed menu block > Click to choose or enter a link in the Menu item link field. (Optional) Check the box to open the link in the new tab. 📌 To change the tab style for the tabbed menu: In Theme Editor > Header > Tabbed menu block > Find the part that says Tab style, you will have 2 options to choose from: Vertical: Horizontal: 📌 To add a See More button under the menu: In Theme Editor > Header > Tabbed menu block > Under the Menu item link section, you can: Add a link for the “See more” button. Tick the box “Open the link in a new window” to activate this feature. Enter the “See more” button title to make it appear on the menu. Choose the alignment for the “See more” button. 📌 To show images for menu items: In the Theme Editor, go to Header > Tabbed menu Block. On the right panel, you can: For menu items linking to a COLLECTION: Check "Show collection images" to display featured images (see this guide from Shopify for adding/changing collection images). Check "Auto-fill collection images with first product image" to use the first product’s image instead. (⚠️ This only works if 'Show collection images' is enabled.) For menu items linking to a PRODUCT: Check "Show product images" to display the product image on the menu. Note: Ensure you select the correct section (Tab items or Sub menu items) and check the box in the right section. 📌 To show collection images on the menu using metafield: ✍️ Why would you need to use metafield for collection images? You want to show a designed image for the collection on the menu, without changing the featured images of that collection. You want to show higher-resolution images on the menu. ✍️ How to do it? Create a collection metafield: In Shopify admin, go to Settings> Custom data > Collection > Add definition. Give your metafield a name. Choose type as File. Click Save. Assign a value for the collection metafield: Go back to Shopify admin, and click on the Products > Collection tab. Choose a collection. Scroll down to Metafields. Upload an image in the newly created collection metafield. Click Save. Set up in Theme Editor: In Theme Editor (Visit it by clicking on Online store > Themes > Customize) Click on Header > Tabbed menu > scroll to Auto-fill collection images with metafield. Copy the text after “custom.” of the metafield’s Namespace and key. → Paste to this “Auto-fill collection images with metafield” field. Click Save. 📌 To change the image ratio for menu items: In Theme Editor > Header > Tabbed menu block > Under the Image ratio, choose the ratio you want. (This only applies to the images of submenu items) 📌 To add a label on the menu: In the Theme Editor, go to Header > Tabbed menu Block > Scroll down and find the Menu Label section on the pop-up right panel. From here, you can: Enter the text you want to show on the label. Change the text & label color. Add an icon: Choose from the drop-down list Find an icon from Eurus’s icon library, copy and enter its name into Use another icon. enter the custom icon SVG code. Leave everything blank to remove the label. 📌 To add promotion images on the menu: In the Theme Editor, go to Header > Tabbed menu Block > Scroll down and find the Promotions section on the new right panel. You can: By changing this setting: Move the promotion section to the left or right side Change promotion layout to vertical or horizontal Add promotion images (Up to 3 images) Adjust the height of the promotion images. Make the text appear on the promotion images (text overlay). Change the overlay opacity of promotion images. Add/change the content of a single promotion block. 📌 To add Quick access blocks to the menu: ✍️ Why would you need to use Quick access blocks? Quick access blocks are ideal for menus with numerous items or when you want to highlight specific products or categories. These blocks display submenus as buttons, instantly capturing your customer's attention and guiding them to their desired destination. ✍️ How to add Quick access blocks to the menu? In the Theme Editor, go to Header > Tabbed menu Block > Scroll down and find the Quick access blocks section on the new right panel. From here, you need to: Step 1: Turn on the toggle that says “Enable quick access blocks”. Step 2: Customize the look of all the blocks: Change their positions on the desktop, corner radius, size of icon and font, colors of text, background, etc. Step 3: Scroll down to the Block 1 group to: (optional) Add an icon from the list or enter the SVG code. Enter the Block title. Assign a Block link for it. Step 4: (optional) Repeat the process of Step 3 for Block 2, Block 3, and Block 4 if you want to add more quick links. Step 5: Click Save when done.

User Guide - Header
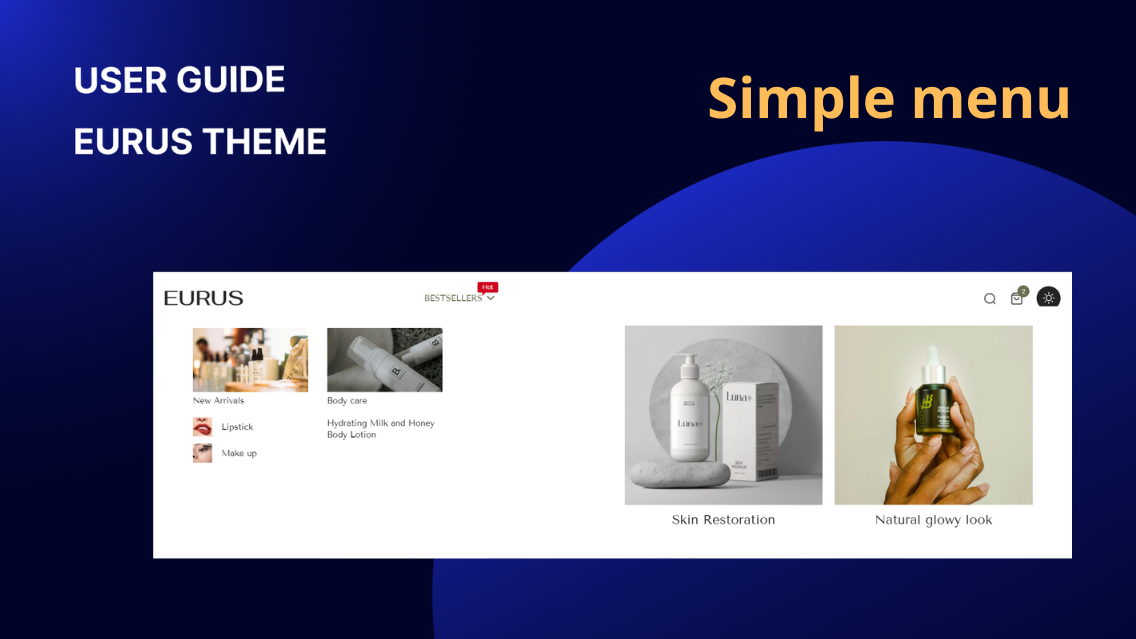
How to set up the Simple menu style?
1. Set up Navigation in Shopify Admin In Shopify admin, go to Online Store > Navigation. Click on an existing menu or select Add menu to create a new one. Fill in the Title box to give your menu a name (This title won’t show up on site) To add a menu item, click Add menu item, enter its name, and assign a link (e.g., page, collection, product, or URL). To create a nested menu, click Add menu item again, then drag it under another item by holding the dot icon. Click Save. Note: The level 3 menu items you set up in Shopify admin won’t appear on the storefront if you use the Simple menu type. If you need more detailed guidance, look back at the guide about How to organize menu items in Shopify admin. 2. Assign the menu 📌 Important step: Give the main menu a title: In Theme Editor, click on Header section > Simple menu block > Enter the menu title in the Menu Item field on the right panel. ⚠️ You must enter this field for your menu to appear on site. Step 1: Go to Online Store > Themes > Customize. Step 2: In the Theme Editor, under Header, find the Header section Step 3: Click Add block, then tap on the Simple menu. Step 4: On the newly appeared panel, click on Select menu → Find and choose the menu you created → Tap Select. Step 5: Save your changes. Note: Now that you have changed your title, the name of the block will be changed to your new menu title. 3. Customize the look of the Simple menu 📌 To attach a link for the main menu: In Theme Editor > Header > Simple menu block > Click to choose or enter a link in the Menu item link field. (Optional) Check the box to open the link in the new tab. 📌 To add a See More button under the menu In Theme Editor > Header > Simple menu block > Under the Menu item link section, you can: Add a link for the “See more” button. Tick the box “Open the link in a new window” to activate this feature. Enter the “See more” button title to make it appear on the menu. Choose the alignment for the “See more” button. 📌 To show images for menu items: In the Theme Editor, go to Header > Simple menu Block. On the right panel, you can: For menu items linking to a COLLECTION: Check "Show collection images" to display featured images (see this guide from Shopify for adding/changing collection images). Check "Auto-fill collection images with first product image" to use the first product image instead. (⚠️ This only works if 'Show collection images' is enabled.) For menu items linking to a PRODUCT: Check "Show product images" to display the product image on the menu. Note: Ensure you select the correct level (first or second) for menu items and check the box in the right section. 📌 To show collection images on the menu using metafield: ✍️ Why would you need to use metafield for collection images? You want to show a designed image for the collection on the menu, without changing the featured images of that collection. You want to show higher-resolution images on the menu. ✍️ How to do it? Create a collection metafield: In Shopify admin, go to Settings> Custom data > Collection > Add definition. Give your metafield a name. Choose type as File. Click Save. Assign a value for the collection metafield: Go back to Shopify admin, and click on the Products > Collection tab. Choose a collection. Scroll down to Metafields. Upload an image in the newly created collection metafield. Click Save. Set up in Theme Editor: In Theme Editor (Visit it by clicking on Online store > Themes > Customize) Click on Header > Simple menu > scroll to Auto-fill collection images with metafield. Copy the text after “custom.” of the metafield’s Namespace and key. → Paste to this “Auto-fill collection images with metafield” field. (See the image below) Click Save. 📌 To add a label on the menu: In the Theme Editor, go to Header > Simple menu Block > Scroll down and find the Label section on the pop-up right panel. From here, you can: Enter the text you want to show on the label. Change the text & label color. Add an icon: Choose from the drop-down list Find an icon from Eurus’s icon library, copy and enter its name into Use another icon. enter the custom icon SVG code. Leave everything blank to remove the label. 📌 To add promotion images on the menu: In the Theme Editor, go to Header > Simple menu Block > Scroll down and find the Promotions section on the new right panel. You can: By changing this setting: Move the promotion section to the left or right side Change promotion layout to vertical or horizontal Add promotion images (Up to 3 images) Adjust the height of the promotion images. Make the text appear on the promotion images (text overlay). Change the overlay opacity of promotion images. Add/change the content of a single promotion block. 📌 To add Quick access blocks to the menu: ✍️ Why would you need to use Quick access blocks? Quick access blocks are ideal for menus with numerous items or when you want to highlight specific products or categories. These blocks display submenus as buttons, instantly capturing your customer's attention and guiding them to their desired destination. ✍️ How to add Quick access blocks to the menu? In the Theme Editor, go to Header > Simple menu Block > Scroll down and find the Quick access blocks section on the new right panel. From here, you need to: Step 1: Turn on the toggle that says “Enable quick access blocks”. Step 2: Customize the look of all the blocks: Change their positions on the desktop, corner radius, size of icon and font, colors of text, background, etc. Step 3: Scroll down to the Block 1 group to: (optional) Add an icon from the list or enter the SVG code. Enter the Block title. Assign a Block link for it. Step 4: (optional) Repeat the process of Step 3 for Block 2, Block 3, and Block 4 if you want to add more quick links. Step 5: Click Save when done.

User Guide - Header
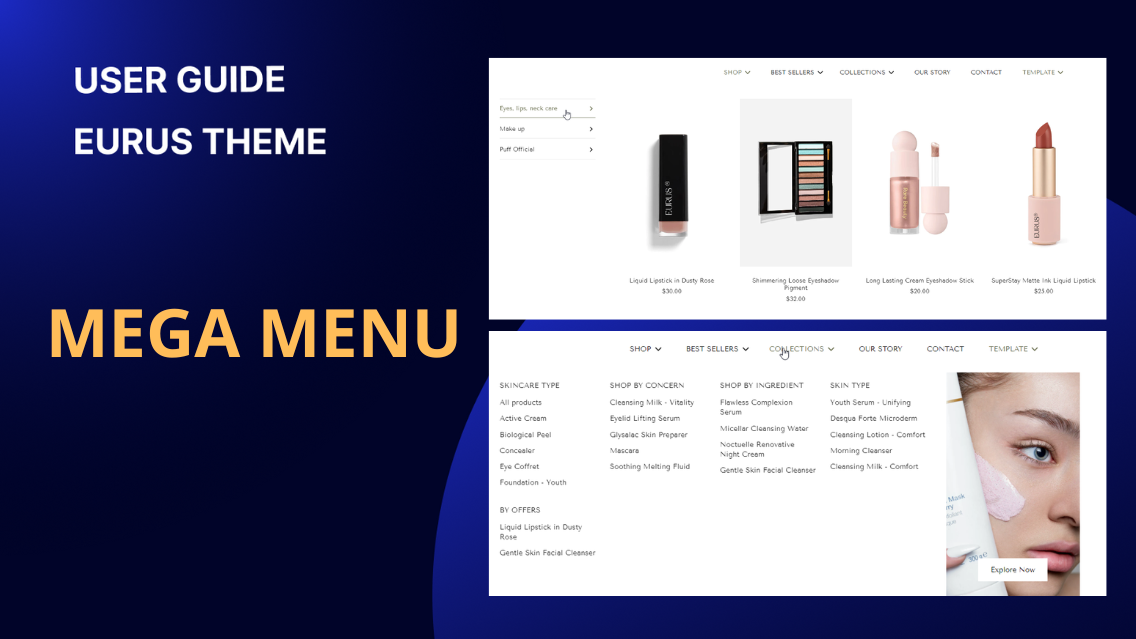
Eurus theme empowers you to create the most dynamic and visually appealing mega menu. This guide will explain the Mega menu to you and the steps to add it with Eurus. 1. What is Mega Menu? 💡 Simply talking: A mega menu is a drop-down menu with the aid of images, banners, videos, etc. It means that instead of a simple dropdown, it can display multiple categories, images, and even descriptions in an organized layout. This is particularly useful for stores with large catalogs. An example: 2. Choose your preferred mega menu look to start Check out the mega menu options Eurus gives you below. Choose a style and click its name to jump straight to the detailed guidance. Menu Name How it looks Use cases SIMPLE MENU The menu is shown in columns with promotional images. TREE MENU A more advanced drop-down menu with: images 4-levels (more than Shopify default) BANNER MENU Show up to 3 banners inside a menu PRODUCT MENU Show a list of products inside a menu BLOG MENU Show blog posts inside a menu item TABBED MENU Show the submenu in vertical or horizontal tabs CONTACT MENU Show a contact form, information, and map inside a menu CTA BUTTON ON MENU Show a button on the navigation bar

User Guide - Header
How to create basic drop-down menus?
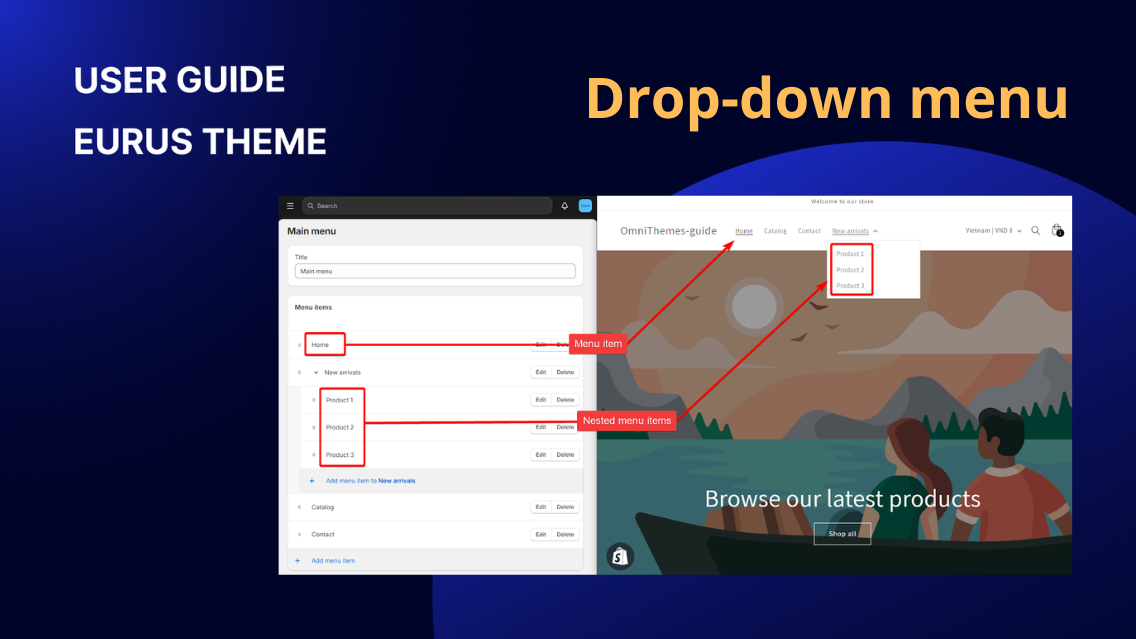
Learn basic drop-down menus that you can do within Shopify to build more complex ones later. 1. How to organize menu items in Shopify admin? Step 1: In your Shopify admin, go to Online Store > Navigation. Step 2: Under the Menus section, click on the title of the menu you want to edit or click “Add menu” to build a new one from scratch. Step 3: Set up the menu item Click on Add menu item Enter the menu item’s name Assign a link to that menu item, it might be a specific page, collection, product, or external URL. Step 4: Set up the nested menu item One more time, click on the Add menu item. Hold the icon and drag the new menu item under the existing one. (Be aware of the blue line to know where your menu item will go) Step 5: Click Save. 💡 What are Menu items and Nested menu items? Menu item: The first level of the menu, often appearing on the site's navigation bar. Nested menu items: (or sub-menu items) The sub-level of the menu item. 2. How to display your drop-down menus on the store Step 1: From your Shopify admin panel, go to Online Store > Themes > Click on Customize to open the Theme Editor. Step 2: In the Theme Editor, on the left sidebar, under Header, click on the Header section. Step 3: A new panel will appear. By default, Eurus assigns the Main menu for the header. If you want to change this menu, click the Change button to open the drop-down list, from here, you can continue to: Select Change menu → Choose the menu you want → Click Select. Select Remove menu → Click on the Select menu button → Choose the menu you want → Click Select. Step 4: Click Save. ✨ If you wish to display 4-level menus or add additional elements such as images or banners to your menu, you should continue reading the next part about How to create mega menus?
User Guide - Header
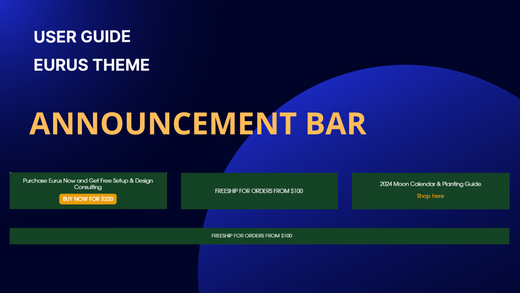
1. What is the announcement bar? The announcement bar serves as a prominent space at the top of a website, delivering crucial messages, promotions, or time-sensitive information to visitors. Its purpose is to capture immediate attention and effectively communicate important updates or offers. 2. Section settings : Auto-switch announcements : The announcement read time can be set between 2 and 10 seconds and the announcements will rotate. Note that this setting only works when you set multiple announcements. Show country/language selector : This will display dropdown boxes of country/language selector as you setup in Admin > Markets and Admin > Languages. Show social media : To display social icons on announcement bar, you need to setup social media on Theme Settings. Color: You can change background color and text color ( including announcement contents, country/language selector, social icons). 2. Announcement block : “Announcement” blocks representing each announcement content in the main section, with the following settings: Content: You can customize text to display on announcement bar, and put link to navigate to any page. If you choose option" Open link in the new window", you can open the page in the new window. Button: Select any type of button and customize button label. Countdown timer: "Show countdown timer" checkbox must be ticked to display countdown timer. You can set End date / End time as you want. If you leave these fields blank, end time will be 23:59:59 of current date. Coupon code: "Show coupon code" checkbox must be ticked to display the coupon code. You can setup the code as your requirement in the code box. Color: You can change colors of button, link, countdown timer and coupon code.
User Guide - Header
1. What is a mega menu? Mega Menu feature allows you to display multiple levels of links, images, or other content and categories in a large and organized layout. This feature is a great way to organize complicated menu structures and is especially useful for large catalogs. 2. How to set up a mega menu? By default , the menu is a simple 3-level menu as below : To setup mega menu, you need to follow these steps: Under the Header section, click on Add mega menu. Remember to fill the Menu item name and click Save after finish setting up. 3. How to add promotion banner in mega menu? In mega menu block setting , you can select image, customize text or button to display promotion banner for your special campaign.

User Guide - Header
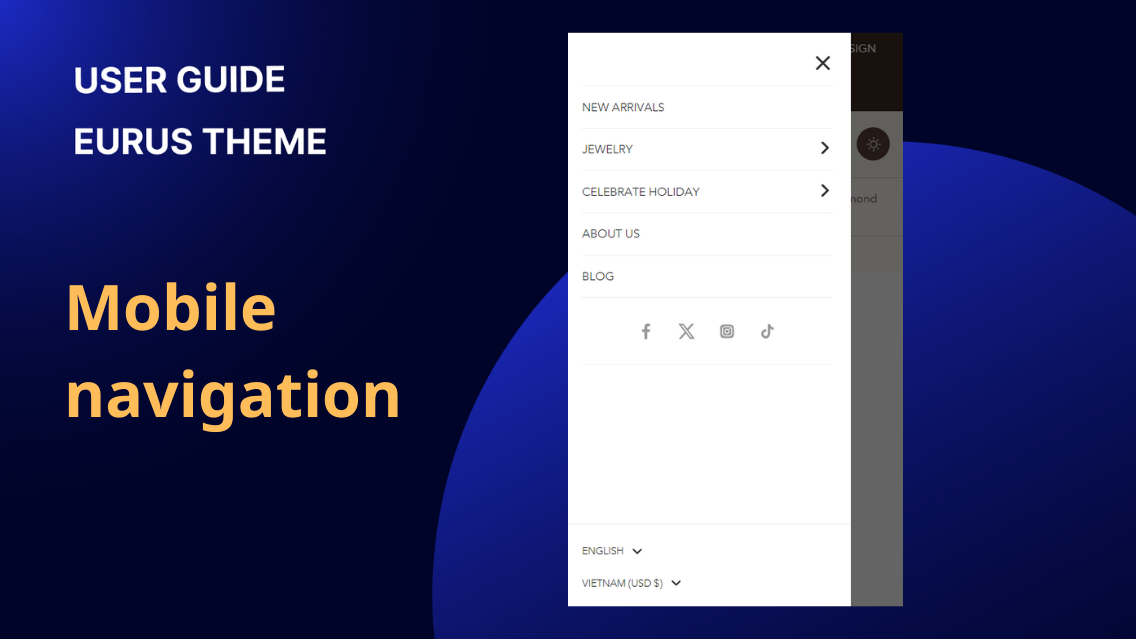
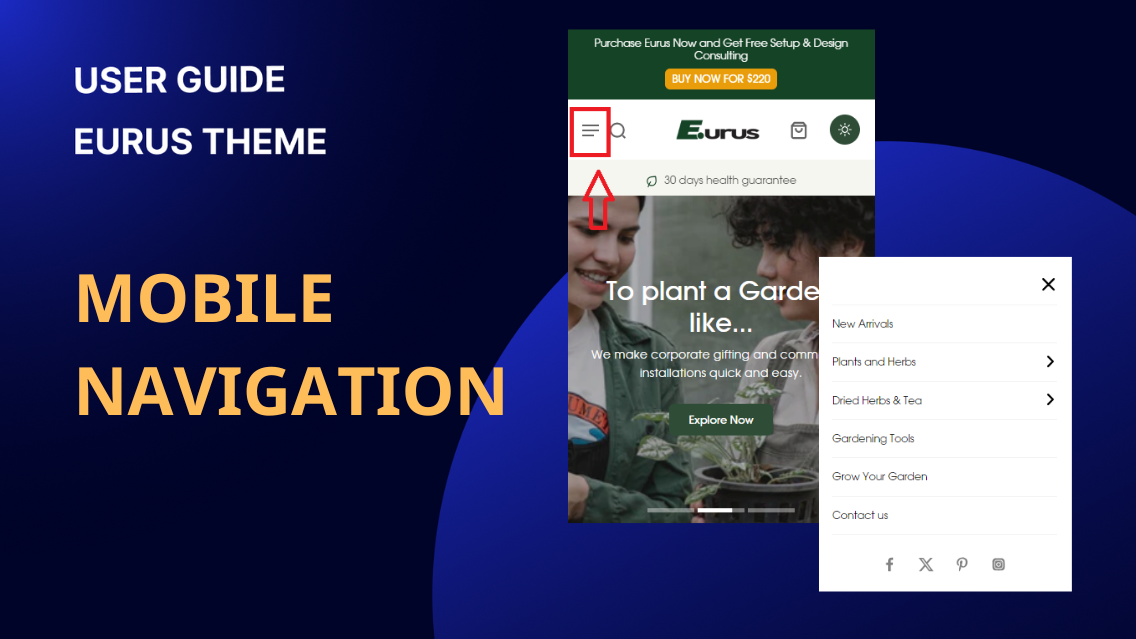
1. What is mobile navigation? Mobile navigation refers to the menu system specifically designed and optimized for display on mobile devices. Usually, the mobile menu is a responsive version of the desktop menu, which includes buttons, icons, and menus. In the case of Eurus theme, it offers the flexibility to create a separate menu compared to the desktop menu, tailored to enhance user experience and navigation efficiency on mobile platforms. 2. How to create menu items on mobile? To create menu items on mobile, please follow these step: In the Header section group, add the "Mobile Navigation" section. a) Approach 1: In section settings, select the menu and display up to a maximum of 3 levels as default. To show a 4-level menu, leave this field blank. b) Approach 2: Add menu blocks, enter the menu name, and select the menu (or enter menu link). Shopify menus support only up to 3 levels. However, with this setting of Eurus theme, you can set up to a maximum of 4 levels. Note: If at least one menu block is added, the menu selection within the section settings will not take effect. 3. How to show cart and account icons on mobile? To display the cart and account icons on mobile: Add the "Cart" and "Account and log in" blocks to the desired section. No customizable settings available for those blocks. To configure the language and currency selectors and apply styling: Enable "Show language selector" and "Show currency selector" options in the theme settings. Customize the appearance of the selectors using the available styling options such as color, configurations in theme settings, custom CSS. Additionally, you can show other content such as custom text, or images by adding corresponding blocks. Block image for mobile navigation: Block text for mobile navigation: 4. How to show collection images on the mobile menu? You can now show the collection images even on the mobile menu, just with some simple steps: Step 1: Go to the Theme Editor by clicking on Online store > Themes > Customize Step 2: Select the Mobile Navigation section under the Header area. Step 3: Click on the specific menu block to set up the images. For example, the KIDS block. If you don’t have a menu block yet, add one by clicking on Add block, and then choosing Menu. Step 4: Check the corresponding box: Check "Show collection images" to display featured images (see this guide from Shopify for adding/changing collection images). Check "Auto-fill collection images with first product image" to use the first product image instead. (⚠️ This only works if 'Show collection images' is enabled.) → The Tab items section is for the first-level menu items → The Submenu items section is for the second-level menu items Step 5: (Optional) Change the Image size, you can choose between Small and Large (the default setting is Large) Step 6: Click Save to finish. 📌 To show collection images on the menu using metafield: ✍️ Why would you need to use metafield for collection images? You want to show a designed image for the collection on the menu, without changing the featured images of that collection. You want to show higher-resolution images on the menu. ✍️ How to do it? Create a collection metafield: In Shopify admin, go to Settings > Custom data > Collection > Add definition. Give your metafield a name. Choose type as File. Click Save. Assign a value for the collection metafield: Go back to Shopify admin, and click on the Products > Collection tab. Choose a collection. Scroll down to Metafields. Upload an image in the newly created collection metafield. Click Save. Set up in Theme Editor: In Theme Editor (Visit it by clicking on Online store > Themes > Customize) Click on Mobile navigation > tap on a menu block > scroll to Auto-fill collection images with metafield on the newly appeared panel. Copy the text after “custom.” of the metafield’s Namespace and key. → Paste to this “Auto-fill collection images with metafield” field. (See the image below) Click Save. 5. How to show promotion images on the mobile menu? In the Theme Editor, go to Mobile navigation > Menu Block > Scroll down and find the Promotions section on the newly appeared panel. You can: Add a promotion image for the menu Tick on Enable text overlay to make the text appear on the promotion image. Change the Overlay opacity. Add/change the content of a promotion block. Add a button for the promotion image. 6. How to add Quick access blocks to the menu: ✍️ Why would you need to use Quick access blocks? Quick access blocks are ideal for menus with numerous items or when you want to highlight specific products or categories. These blocks display submenus as buttons, instantly capturing your customer's attention and guiding them to their desired destination. ✍️ How to add Quick access blocks to the menu? In the Theme Editor, go to Mobile navigation > Add new Menu Block > Scroll down and find the Quick access blocks section on the new right panel. From here, you need to: Step 1: Turn on the toggle that says “Enable quick access blocks”. Step 2: Customize the look of all the blocks: Enable swipe on mobile, corner radius, size of icon and font, colors of text, background, etc. Step 3: Scroll down to the Block 1 group to: (optional) Add an icon from the list or enter the SVG code. Enter the Block title. Assign a Block link for it. Step 4: (optional) Repeat the process of Step 3 for Block 2, Block 3, and Block 4 if you want to add more quick links. Step 5: Click Save when done.

User Guide - Header
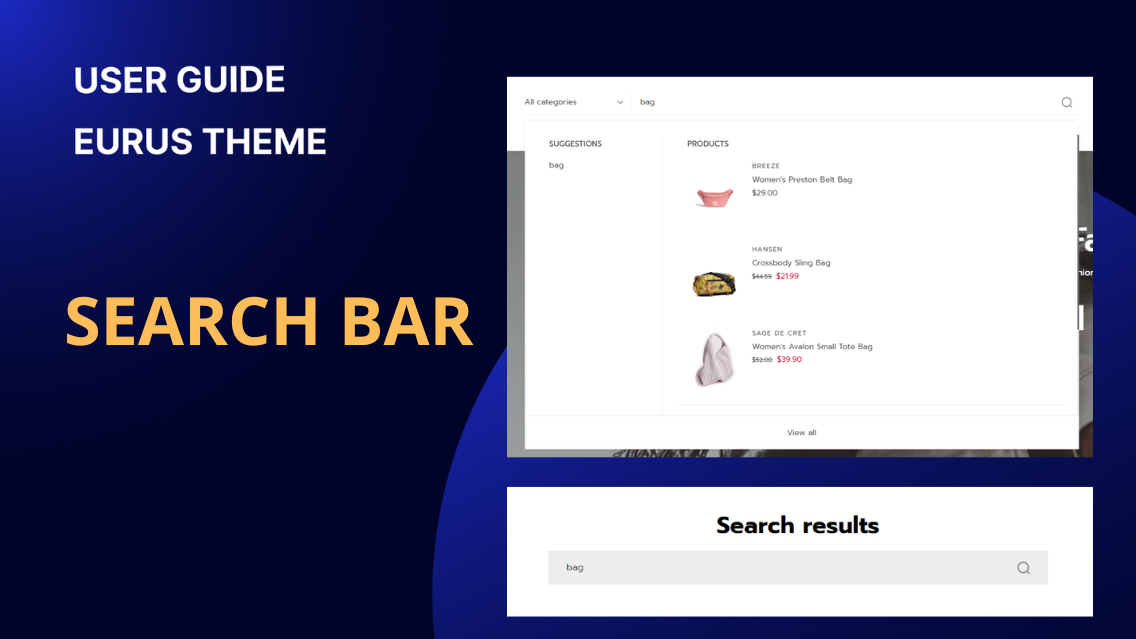
The search bar allows customers to search for products, collections, pages, and blog posts on your store. The search bar is located in the header of your store and is easily accessible from any page. 1. How to set up search results page? When a customer enters a search term in the search bar, Eurus Theme will display search results that match the search term. The search results can include products, collections, pages, and articles. Steps: Open the Theme editor, and click on Theme Settings > Search and Navigation. In the Search configuration group, navigate to Search result. Here you can Select the options to adjust what content users can search on your store (Products only; Products and collection; Products, page and article, Products and page, All content). Click Save. To enter a search term, simply type the keyword(s) in the search bar and press Enter. The search results will be displayed on the front-end. Tips: When a customer types in the search bar, Eurus Theme provides search suggestions to help them find what they are looking for. Search suggestions are based on the customer’s search query and the products, collections, pages, and blog posts available on your store. Please note that search suggestions are not available for password-protected pages or products that are not visible to customers. 2. How to show product type dropdowns? The search bar function allows your customers to filter the search results by product type. The product type dropdowns are located on the left side of the search bar and show the product types that are available in your store. Steps: Open the Theme editor, and click on Theme Settings > Search and Navigation. In the Search configuration group, select Enable refined search box Click Save. Enable refined search box also allows users to search based on product type 3. How to show Popular products search and Search recommendations? When a customer puts their mouse on the search bar, Eurus Theme provides the feature to showcase Popular products search and Search recommendation collection to help them find what they are looking for, also to discover more relevant and interesting products in your store. The “Popular products search” products are shown below the search bar and show the title, image, and price of each product. Below are the steps to set up the Popular products search Steps: Open the Theme editor, and click on Theme Settings > Search and Navigation. In the Search configuration group, tick the checkbox Enable product suggestions In Popular products search setting, select the collection containing the products that you want to show as popular search products. Click Save The Search recommendations could be shown together with Popular products search below the search bar. Steps: Open the Theme editor, and click on Theme Settings > Search and Navigation. In the Search configuration group, tick the checkbox Enable product suggestions In Search recommendation setting, select the collection containing the products that you want to show as Search recommendations. Click Save Note: This feature is only available in certain languages. For more information about the languages that the feature supports, see supported languages 4. How to include relevant search terms to improve search experience on the storefront? To improve the search experience on your storefront, you can include relevant search terms in your product descriptions, titles, and tags. This will help customers find what they are looking for more easily. Relevant search terms are words or phrases that are related to your products or content and help your customers find what they are looking for. Unfortunately, themes cannot support relevant search terms out of the box., You will need to use a search app, such as [Search and Discovery], that allows you to add synonyms, keywords, tags, or metafields to your products or content. Note: If you want to use advanced search features such as autocomplete, you will also need to use search apps like Search and Discovery. 5. How to enable speech search on the search bar? Speech search allows users to perform searches using voice commands instead of typing. With this feature enabled, users can simply speak their search queries, making the process faster, more intuitive, and hands-free. Please follow these steps to set up: To enable speech search, navigate to the theme settings and locate the "Search & navigation" section. Within the settings, enable the option for speech search. Additionally, you can configure the color scheme for the visual feedback when using speech search. It's important to note that speech search functionality is limited to Chrome for desktop or Android devices. It will not work on iPhones due to platform restrictions.

User Guide - Header
1. What is the announcement bar? The announcement bar serves as a prominent space at the top of a website, delivering crucial messages, promotions, or time-sensitive information to visitors. Its purpose is to capture immediate attention and effectively communicate important updates or offers. 2. How to set up the announcement bar? Open the Theme Editor and find the Announcement section in the Header Group. a) How to add a discount code in an announcement bar? To include a discount code in the announcement bar, follow these steps: In the Announcement section, add a block “Promo code”. Set up the icon: 3 options Choose your favorite Icon from the drop-down list. Choose "None" if you don't want any icons. Find your preferred one in the Icon list, copy and paste its exact name to the “Use another icon” field. (Note: Make sure to choose Icon > "Use another icon" to activate this function.) Add a Custom icon (SVG code). (For assistance with custom SVG code, please contact our support.) Text: Enter the text for the promo code bar. To include a countdown timer, use {count_down} in the text field. Text Size: Adjust the size of the text in the promo code bar. The range is from 50% to 200%. Link: Enter the link users will be redirected to if they click on the promo code bar. Admin can customize the content displayed on the promo code bar by entering text, adjusting text size (ranging from 50% to 200%), and adding a redirect link for users who click on the bar. Enter the coupon code that users can copy from the promo code bar in the Coupon code field. If left empty, no code will be displayed. You can also choose the Button color and Coupon color in both light and dark modes. b) How to show a countdown timer? The countdown timer will dynamically display the time remaining based on the configured end date and timezone. This feature is effective for creating a sense of urgency and promoting time-sensitive offers or events. Text Field: To display a countdown timer on the bar, it's mandatory to add the {countdown_timer} variable to the text field.Example: If you want to create a bar with the default message 'Hurry up! 30% OFF Sale Ends Soon', you must include the {countdown_timer} variable in the text field to ensure the countdown timer appears on the bar. Configure Countdown Timer: Beneath the countdown timer section, set the following parameters: Timezone: Choose the timezone in which the countdown will operate. End Date/Time: Specify the date and time when the countdown should conclude. The timer will then show the time remaining between the present and the end date. c) How to show promotion info (announcement, CTA button) ? To display promotion information using the announcement bar and CTA (Call-to-Action) button, follow these steps: To activate the announcement bar, tick the "Enable Announcement Bar" option. If you prefer the bar to be visible only on the homepage, tick the "Show Only on Homepage" configuration. To keep the bar fixed at the top of the page while scrolling, tick the “Enable sticky bar” option. Although this configuration works independently with the sticky header, some effects of the sticky header might not work smoothly when sticky announcement bar is enabled. While our team is trying to tackle this issue, it’s best not to have both sticky at the same time. The announcement bar can be displayed in either stack or carousel format. Enable the "Enable Carousel on Desktop" option for the carousel style. When utilizing the carousel display, administrators can further enhance it by enabling auto-switch and adjusting the time between switches. d) How to show language, currency? If you want to adjust the alignment of the language and currency selectors, follow these steps: Choose between "Left" or "Right" alignment based on your preference. Tick the checkbox labeled "Show Language Selector" and/or "Show Currency Selector" to enable the language/currency selection feature. Choose between "Left" or "Right" alignment based on your preference. Adjust the text size settings to customize the appearance of language and currency selectors. For detailed information on setting up language and currency features in all Header sections, refer to the specific guide provided for language and currency [hyperlinks] configuration. Tips: Avoid an excessive number of announcement bars to maintain a clean and focused user interface. Keep the content brief to prevent layout issues, especially on smaller mobile screens. Conclusion: Announcement Bar provides a dynamic and eye-catching way to communicate important information on your website. By utilizing the configuration options, you can tailor the bar's appearance, functionality, and content to suit your promotional needs. 3. How to add a menu in the announcement bar? This feature allows quick access to key links, making navigation easier for users. With Eurus, you can show the first level of the menu inside an announcement bar. Here’s how: Step 1: In Theme Editor, under Header > click on the Announcement bar section. Step 2: In the Menu section, assign a menu to display on the bar. Only first-level menu items from Shopify admin > Navigation will appear. Step 3: Choose whether the menu should appear on the left or right side of the announcement bar under the Desktop position. Step 4: Don’t forget to click Save.

User Guide - Header
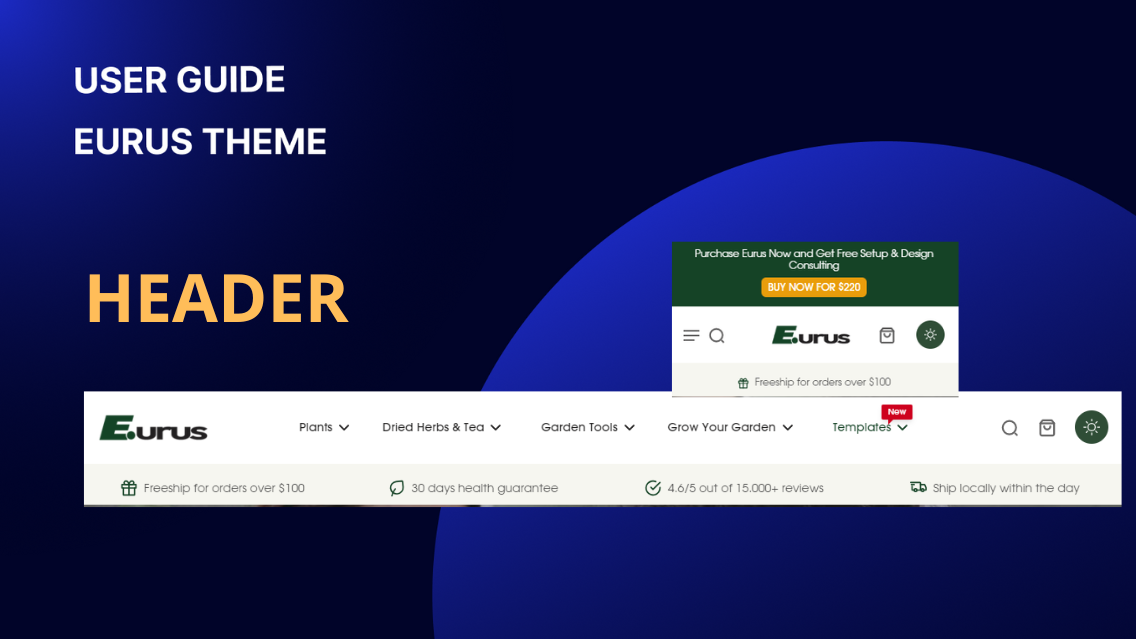
1. What is Header? The Header serves as a pivotal section providing a quick overview of the entire online store. It establishes a strong first impression, setting the tone for a compelling shopping experience. 2. How to show a Light/Dark mode switch button? Enable a light/dark mode toggle button via Theme Editor > Theme Settings > Theme Mode > Turn on "Enable theme mode". 👉 For more detailed guidance, visit this guide. 3. How to Set up a Sticky header? The Sticky Header feature enhances your website's navigation experience by ensuring that the header remains visible as users scroll through the content. Follow the steps below to set up and customize the Sticky Header according to your preferences. Within the Header section in Theme Editing, locate the Sticky Header settings. You'll find a dropdown menu that allows you to select how the sticky header appears on your website. You can choose from: Disable (None) : Turn off sticky header. Enable: Opt for scroll-triggered sticky, always sticky, or always sticky with a reduced logo size. 4. How to Set up a Transparent header? The Transparent Header feature adds a touch of elegance to your website by allowing a see-through effect for the header. Follow these simple steps to set up and customize the Transparent Header on specific pages of your site. Admin => Online Store => Theme => Sections => Header Transparent Header: You can customize the transparent header by ticking the "Enable on homepage" checkbox for a transparent effect on the homepage and/or the "Enable on collection page" checkbox to extend this feature to collection pages. Uploading Transparent Logo: Still within the Transparent Header settings, look for the "Logo (transparent)" option. Upload your desired transparent logo file to ensure a seamless and aesthetically pleasing appearance. Tips: Ensure your logo has a transparent background for optimal results. Experiment with different logo variations to see which complements the transparent header effect the best. Conclusion: With these straightforward steps, you can effortlessly enhance the visual appeal of your website by incorporating a Transparent Header. 5. How to set up Desktop Menu Selection With Eurus, you can control how your desktop menu interacts with users. To set it up, do as follows: Step 1: In Shopify admin, go to the Theme Editor by clicking on Online store > Themes > Customize. Step 2: Find the Header area and tap on the Header section, you will see a new panel appear, Step 3: Within the menu setting, you should find a setting labeled Desktop Menu Selection. Step 4: Choose between two options: On click: When a first-level menu item or tabbed menu items (for tabbed menu) is clicked, the entire menu expands. If that item contains a link, clicking it again will navigate the user to the linked page. Submenus are only revealed when clicked. On hover: The same behavior as "On click," but it all happens when the user hovers over the menu items instead of clicking. Simply pick the option that fits your store’s navigation style! Step 5: Once you've made your selection, click the Save button to implement the changes. 6. How to change the layout of the header? 🖥️ On desktop: Tap on the Header section, find the Desktop header layout setting, you can choose the layout you want for the header section in the drop down list: Logo left, menu left Logo left, menu center Logo above, menu center Logo center, menu left Logo left, menu right 📱 On mobile: Tap on the Header section, find the Mobile header layout setting, you can choose the layout you want for the header section in the drop down list: Logo center, menu left Logo center, menu right Logo left 7. How to add a special highlight effect to the menus? The 8.1 updates from Eurus let you draw attention to specific menu items using stylish effects like sparkles, circles, or underlines. Here’s how to set it up: Step 1: In the Theme Editor, go to Header > click on Header section > Menu highlight setting group. Step 2: Toggle on the Enable menu highlight setting. Step 3: Enter the menu names into the Highlight menus, some rules to notice are: Menu names MUST MATCH EXACTLY, including case and spacing. Enter one menu name per line. For example, if the menu name is "NEW ARRIVALS," you must enter NEW ARRIVALS, exactly as it appears in your menu. ⚠️ Note: Don’t add extra space before or after, e.g., "NEW ARRIVALS " (with a trailing space), as it won't work. Include translations for multilingual stores. Step 4: Choose the highlight Style you want & change the color. Step 5: Click “Save” when done.

User Guide - Header
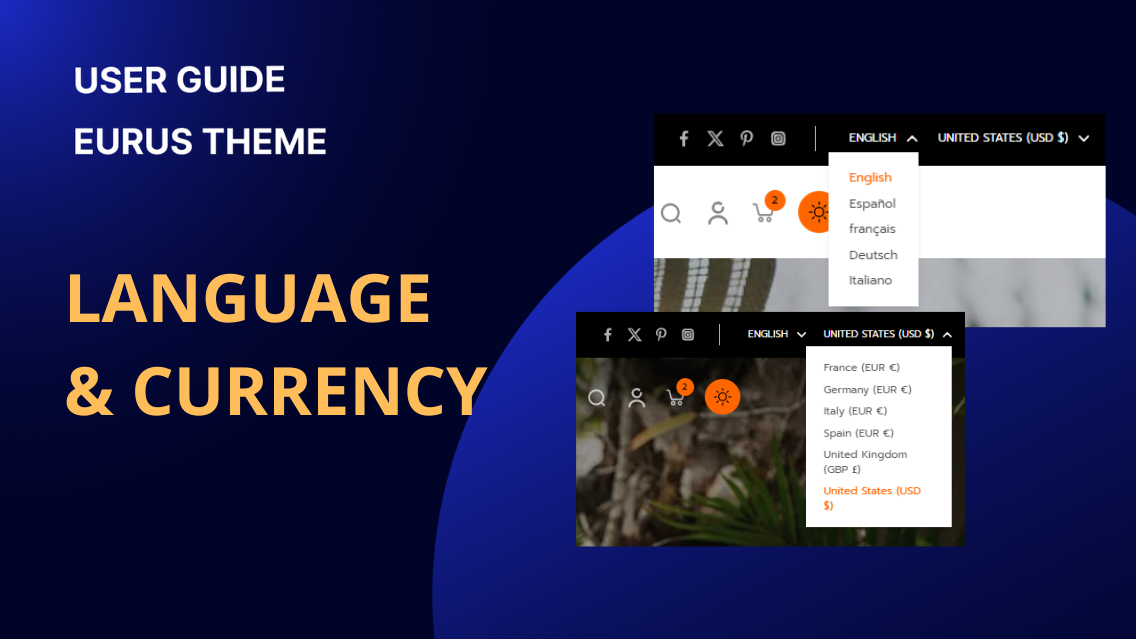
The language and currency configuration allows you to display a language and currency selector on your store’s front end. How to set up Steps: Open the Theme Editor and in the HEADER GROUP, select the Header section. In the LAYOUT settings, locate Language and currency configuration, there are 2 options “Show language selector” and “Show currency selector” Note: In order for language and currency selectors to display on the frontend, you first need to sell with multiple currencies to multiple regions around the world. To add currencies to your stores, please follow the guide here. To add languages to your stores, please go to Settings > Languages > Add language and choose the language you want to add. Please bear in mind that you will need to install the Geolocation app by default for the languages to be added.

User Guide - Header
I. What is mobile navigation? Mobile navigation on a website refers to the design and functionality that enables users to access and navigate the site seamlessly on mobile devices, such as smartphones and tablets. The goal is to provide an efficient and enjoyable browsing experience for users accessing the website on mobile devices, considering the limitations of smaller screens and touch interactions. II. How to set up mobile navigation? The basic concept involves a separate menu from the desktop version, allowing flexible arrangement of information blocks (e.g., social, selector, text, image). Open the Theme Editor and find the Mobile navigation section in the Header Group. 1. General setting If you want to enable the language/currency selection feature to allow users to choose their preferred language/currency, tick the checkbox Show language selector/ Show currency selector. When Setup menu for mobile display, you can choose the background/text/divider color of the menu to display in light/dark mode 2. Customizing blocks If you want to customize:You can add and customize various blocks in mobile navigation: Cart: Display item count and activate the mini cart upon click. Account & Log: Redirect users to the Customer login page with a simple click. Image: Choose and link an image for mobile navigation, redirecting users upon click. Social Icons: Display configured social media icons. Text: Enable custom text display with styling options like bold, italic, list creation, and link insertion. By organizing these blocks, you can create a streamlined and user-friendly mobile navigation experience. III. How to set up Mobile Menu? 1. Basic Setup: For a straightforward setup, choose a menu in the Mobile Navigation settings, and it will be displayed. The mobile navigation allows up to 3 levels, mirroring the menu configuration in the desktop navigation. 2. Advanced Setup (Up to 4 Levels): a) Combining Mobile Navigation Setting and Menu Item Block: If you set up a menu in both Mobile Navigation and the menu item block, the menu selected in section setting will be disabled. Each new menu block added equals a new menu item displayed on mobile navigation. This allows up to 4 levels of menus, resembling the desktop setup. b) Setting Menu in Menu Item Block: Menu Item: Enter the menu item name. Menu: Click "Select menu" to choose from existing menus or search. Menu Item Link: Enter the redirection link for users clicking the menu item. Result Scenarios: If you only set up a menu in Mobile Navigation, it becomes the level 3 menu in the mobile navigation, allowing up to 4 levels. If no menu is set up in both Mobile Navigation and the menu item block, no menu is displayed in the mobile navigation. Conclusion Setting up menus can be as simple as selecting a menu or creating a hierarchical structure with multiple blocks, providing flexibility similar to desktop navigation setup.

User Guide - Header
Social icons typically appear in the storefront, commonly in the header and footer section, but. The exact location may vary based on the theme's design and customization. It enhances website visibility and provides easy access for users to connect with your social media accounts. How to Set Up Social Media Icons? Open Theme Editor. Find the Social Media section in Theme Settings. Enter social links for each configured account. Enable in Header or Announcement Bar: Once social accounts are added, you can choose to display them in the header or announcement bar by enabling the respective sections.

