Common Guide
Common Guide

Common Guide
1. How to show color swatches? Color swatches is a feature which allows admin to show products’ color variants as swatches on product cards and product information sections. How to set up color swatches First, go to Theme settings > Product swatches On configuration "Swatches type on product card" > select Color Fill in the name of the product option that you've set as color variant in all existing languages in Color option name. For example, in the product detail page you have the “Color” option as color variants https://i.imgur.com/whKOjOI.png, fill “Color" into the Color option name field. If your site uses multiple languages and the option name is different for each language, input names in all languages in the field (e.g. “Colour” for French, “Farbe” for German…). After Step 3, Shopify by default provides the basic colors to show as swatches (e.g. Blue, Black…). In case the product's colors are different from those basic colors, the color swatch will be shown as blank swatch. To cover this, Eurus enables merchants to have all ranges of colors to be color swatches. In the Color swatch values field, input values based on this format: <option value>:<color code> For example, you have the colors: Azul, Rosado, Beige, Fucsia You need to fill in: Azul:#A3D1ED Rosado:#E4C6C7 Beige:#E0CEB8 Fucsia:#B85996 Especially, we also support custom images to be color swatches. Simply go to Content > Files and upload the color swatch image(s). Then in Theme editor > Theme settings > Product swatches > Color swatch values, input values based on this format: <option value>:<image name>, with <image name> being the name of the image file you have uploaded to Content > Files. For example: Azul:azul-image.png Rosado:rosado-color.jpg How to show color swatches on product cards After having finished the setup above, check the checkbox Enable on product cards. Color swatches will then be enabled on all product cards on all pages and sections. How to show color swatches on product page and product information sections To enable color swatches on each of the product section/page, go to the section/page and look for the Enable color swatches checkbox in the section’s setting (e.g.in Product page). 2. How to set up mega menus? For details of how to setup menu, please refer to our document or video guide. Mega menu is the type of drop-down menu that can display multiple levels of links, images, or other content in a large and organized layout. Eurus designs a powerful, 4-level mega menu to serve large catalogs stores for a captivating navigation. 3. How to remove “Powered by Shopify”? Go to Theme editor > Footer > untick the Show "Powered by Shopify" text setting https://imgur.com/Vadf86J. 4. How can customers leave reviews for my products? Please be noted that themes cannot allow customer reviews out of the box, so merchants will need to install a review app. Our theme has been compatible with the Judge.me Product Review app, which also provides a free subscription plan. 5. How to add product labels to products? Check out this guide for specific guidance. 6. Can you recommend image sizes for the different image layouts of different sections in Eurus theme? Check out this guide for specific guidance. 7. How to add product siblings? Product siblings allow you to link directly to other products as product swatches. This creates a richer product detail page that includes swatches with images and information representing each variant option. This feature enhances the shopping experience by making it easier for customers to see and select different product variants. When viewing a sibling product, only the images associated with that variant option, along with the product details and prices for the variant, are shown. For detailed instructions and visual aids, please refer to the Product Sibling documentation in the common guide. 8. Does Eurus support right-to-left (RTL) languages? Yes, Eurus does support right-to-left (RTL) languages, which refers to languages where text is written and read from right to left, such as Arabic, Hebrew, and Persian. For more details, you can refer to the RTL guide. 9. How to setup the Combined Listings app [For Shopify Plus only]? The Combined Listing App is an advanced Shopify feature designed to support merchants with high-variant products. To set up the Combined Listings app for Shopify Plus, follow these steps: Begin by installing the Combined Listings app from the Shopify App Store. Ensure you have the necessary permissions to add apps to your store. Check the Shopify Guide here Follow the detailed setup instructions in the guide to configure and optimize the app for your store.

Common Guide
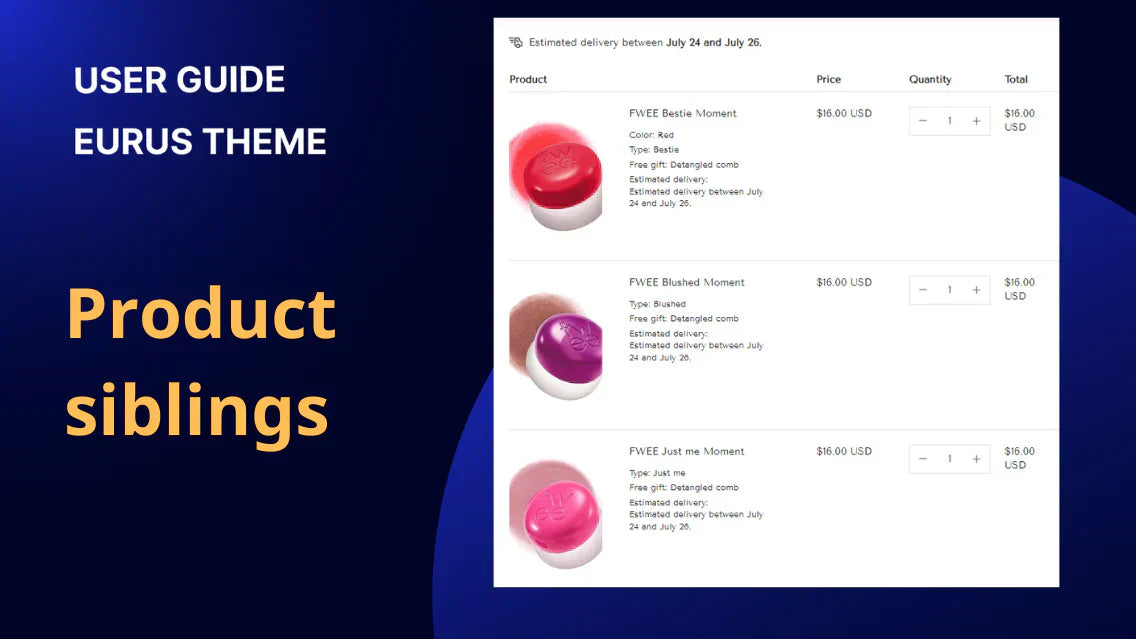
1. What are product siblings? Product siblings let you group related products and display them as swatches on the product page. Unlike Shopify’s default variants, each sibling product has its own images, details, and price. This also helps with inventory management, cross-selling, and using custom product templates for each variation. For example: A baby clothing store sells a set of 3 full-sleeve t-shirts and pant combos in different prints (e.g., Dinosaurs, Birds, Snakes). Each print is a separate product with different images, prices, URLs, etc. but should be linked for easy navigation. ✍️ When you might need this product sibling feature? When you want each product variant to have its own images, description, price & related information. When your product has more than Shopify’s 3 variant option limit. When you need better inventory management by treating each variation as a separate product. When you want to improve cross-selling and product recommendations within the same sibling group. When you want to list each variation as a separate product with its own title, URL, and keywords (good for SEO). When you need custom product templates for different variations. When you want customers to easily switch between similar products on the same page, improve product discovery without extra clicks. 2. How to Set Up Product Siblings? Step 1: Create individual products In Shopify admin, click on the Products tab > “Add product” to create new products. Example: If you sell t-shirts for kids with different designs such as Dinosaurs, Birds, and snakes, create 3 Individual products. Step 2: Put those products into a collection Still in Shopify admin, go to Products > Collections Click the “Create collection” button and add all sibling products you created in Step 1. Step 3: Create 2 product metafields In Shopify admin, click on Settings > Custom data > Products > Add definition to create product metafields. You will need to do this process twice to create 2 different product metafield: # Name Namespace and key Select type Why do you need this metafield? 1 Sibling type custom.sibling_type Must be Single line text exactly. This defines what options customers use to switch between siblings, serving as a “variant picker”. 2 Sibling collection handle custom.sibling_collection_handle Must be Single line text exactly. This helps to identify the individual products that are a part of the sibling. Still unsure what to do? Try to create metafield yourself down here 👇: 👉 Take a look at How to create Product metafields if you need more detailed guidance. Step 4: Copy the collection’s URL handle: Remember the collection you created at Step 2? Go back to it (Products > Collections > click on your collection. Scroll all the way down, and find the Search engine listing group. Click on the pencil icon . Then, copy the URL handle. Step 5: Enter the collection’s URL handle into the “Sibling collection handle” metafield: Now, remember the individual products you created in Step 1? Again, go to Products. Check the boxes of the products you want to be in the sibling. Choose “Bulk edit”. Click on “Columns” in the top right corner. Scroll to find Metafields, tick on “Sibling collection handle” (or search Sibling collection handle). Paste the URL handle you copied in Step 4 above into the Sibling collection handle column. Click “Save”. Step 6: Enter the type into the “Sibling type” metafield: Let’s rewind to the example mentioned in Step 1 about selling a t-shirt with different patterns such as Dinosaurs, Birds, and Snake. So here, this “Sibling type” metafield is where you enter the Dinosaur, Birds, and Snake text. Just like the Step 5 above, you need to: Go to Products. Check the boxes of the products. Choose “Bulk edit”. Click on “Columns” on the top right corner. Scroll to find Metafields, tick on “Sibling type” (or search Sibling type). Enter the text into the metafields. Click “Save”. Step 7: Add the “Sibling products” block in Theme Editor: Now is the time to set up inside the Eurus Theme: In Shopify admin, go to Theme Editor by clicking on Online Store > Themes > “Customize”. Go to the Product page (click on the Homepage dropdown > Products > Default products). Under the Product Information section, click “Add block”. Find and add the “Sibling products” block. Step 8: Set up the “Sibling products” block in Theme Editor: Still on that page at step 6, you can see the Sibling products block setting panel, and there are 3 most important information to fill in: Option name: Enter any texts you want to show as the labels for the type. For example: color, and pattern. Collection handle metafield: Enter “custom.sibling_collection_handle” (which is the Namespace and key of the Sibling collection handle metafield). Option value metafield: Enter “custom.sibling_type” (which is the Namespace and key of the Sibling type metafield). Don’t forget to click “Save” when you finished! ✍ Some other settings: Linking option: "Load sibling products' content only": Choose when the siblings are of the same template, and the template content is mostly static. "Redirect to sibling product pages": Choose when each sibling has distinct rich content (e.g. product reviews) to navigate users directly to the sibling product page. Option display type: Choose to show the type picker as a Button or Dropdown. Enable color swatches: Toggle on to show images/color instead of plain text for the type. (To make this work, you must first set up the product swatches). Example: Swatch size: Change the size of swatch buttons, only able when Enable color swatches is turned on. Step 9: Save & preview your result Now, your product pages will display swatches linking to sibling products, making it easy for customers to switch between them! Still stuck? Contact us to get help.

Common Guide
How to add a highlight effect to the heading?
1. Why use a Highlight Effect for your heading? Adding a highlight effect to a heading draws attention to keywords or phrases, making it easier for customers to spot the most important parts of your message. 2. How to Add a Highlight Effect? ✍️ Mark the Text to Highlight: In the section you want to edit, find the Heading field. Enclose the words you want to highlight in square brackets [ ]. ✍️ Choose the Highlight Style: Under Marker, select your preferred highlight style either Underline or Font Highlight. Underline Font highlight If you choose the Font highlight option, you can change the font and font style (e.g. Bold, Italic) by clicking on Theme Settings > Typography > Highlight font. Click Save when done.
Common Guide
Find the icon you like in the list below, copy and paste its name into Use another icon field to use: 📌 Note: Make sure you choose "Use another icon" from the dropdown list of the Icon setting to make the pasted icon appear. 💡 Tips: Press Ctrl + F (Win) / Command + F (Mac) for faster searching! ICON NAME ICON NAME General icons (with border) General icons (no border) B-plant plant B-ecofriendly ecofriendly B-telephone telephone B-support support B-shipping shipping B-activity activity B-trending up trending up B-chat bubble chat bubble B-check mark check mark B-coin coin B-credit card credit card B-delivery truck delivery truck B-earth earth B-fire fire B-gift gift B-globe globe B-heart heart B-map pin map pin B-percent percent B-piggy bank piggy bank B-rocket rocket B-rulers rulers B-settings settings B-shop shop B-shopping bag shopping bag B-shopping cart shopping cart B-star star B-tag tag B-wallet wallet Food & drinks (with border) Food & drinks (no border) B-complementary flavors complementary flavors B-food pairings food pairings B-sustainable sustainable B-locally sourced locally sourced B-organic organic B-alcohol alcohol B-no alcohol no alcohol B-boiled boiled B-gluten gluten B-no gluten no gluten B-vegetarian vegetarian B-whole grain whole grain B-no whole grain no whole grain B-meat B-no meat B-heartbeat heartbeat B-health health B-plant based plant based B- peanut peanut B-no peanuts no peanuts B-soy soy B-no soy no soy B-shellfish shellfish B-no shellfish no shellfish B-gmo gmo B-no gmo no gmo B-celery celery B-no celery no celery B-cow milk cow milk B-no cow milk no cow milk B-milk milk B-no milk no milk B-fat fat B-no fat no fat B-protein protein B-no protein no protein B-sunlight sunlight B-sweet sweet B-water water B-clean water clean water B-artificial artificial B-no artificial no artificial B-no animal testing no animal testing B-paraben free paraben free B-no paraben free no paraben free B-for sensitive skin for sensitive skin B-no for sensitive skin no for sensitive skin B-sulfate free sulfate free B-alcohol free alcohol free Beauty (with border) Beauty (no border) B-mirror mirror B-serum serum B-soap soap B-spray spray B-comb comb B-lipstick lipstick B-glue glue B-beauty lotion beauty lotion B-flower flower B-beauty cream beauty cream B-blood drops positive blood drops positive B-support 2 support 2 B-blood bank blood bank B-ear hearing ear hearing B-dental xray dental xray B-transfusion transfusion B-cannabis beauty product cannabis beauty product B-cannabis research cannabis research B-herbal compress herbal compress B-blood drop donation blood drop donation B-insurance hand insurance hand B-beauty massage organic beauty massage organic Baby & kids (with border) Baby & kids (no border) B-teething friendly teething friendly B-bpa free bpa free B-food grade food grade baby lucide B-baby 0 baby 0 B-phthalates phthalates B-no toxic chemicals no toxic chemicals B-pvc pvc B-pediatrician pediatrician B-baby 2 baby 2 B-baby 3 baby 3 B-baby 4 baby 4 B-baby 6 baby 6 B-baby 12 baby 12 B-baby 36 baby 36 B-easter egg decoration easter egg decoration B-photo retouch photo retouch B-toys duck toys duck B-toys teddy bear toys teddy bear B-family mother family mother B-kids full body kids full body B-chinese kid boy chinese kid boy B-cereal bowl cereal bowl B-baby bottle baby bottle B-baby care body baby care body B-baby heart baby heart B-baby apron baby apron B-kids head kids head B-hold baby hold baby B-star medal star medal B-toy horse line toy horse line B-toys rocking horse toys rocking horse Jewelry (with border) Jewelry (no border) B-avoid when sleeping avoid when sleeping B-avoid heat avoid heat B-avoid direct sunlight avoid direct sunlight B-no avoid direct sunlight no avoid direct sunlight B-avoid collisions avoid collisions B-avoid chemicals avoid chemicals B-no avoid chemicals no avoid chemicals B-avoid perfume avoid perfume B-no avoid perfume no avoid perfume B-avoid moisture avoid moisture B-gemstone grading reports gemstone grading reports B-certificates of authenticity certificates of authenticity B-quality quality B-durability durability B-karat of gold karat of gold B-necklace heart pendant necklace heart pendant B-necklace 1 necklace 1 B-bracelet 1 bracelet 1 B-lgbt engagement ring lgbt engagement ring B-earrings oriental earrings oriental B-earrings hoops earrings hoops B-necklace 2 necklace 2 B-bracelet pearls bracelet pearls B-diamond diamond B-necklace 3 necklace 3 B-ring 1 ring 1 B-ring 2 ring 2 B-engagement ring engagement ring B-couple ring couple ring
![Combined Listings app compatibility [For Plus only]](http://support.omnithemes.com/cdn/shop/articles/Userguide_design_9e4bf36a-25f3-4fda-8fc8-97b25b2cdaba.png?v=1724262866&width=1780)
Common Guide
Combined Listings app compatibility [For Plus only]
1. What is a Combined listing app? The Combined Listing App is an advanced Shopify feature designed to support merchants with high-variant products. It allows the display of detailed information for each variant directly on a single product page, enhancing the shopping experience by providing customers with all the necessary details without navigating away from the product. This feature is exclusively available to Shopify Plus and enterprise-level accounts, ensuring that businesses with more complex needs can effectively manage and showcase their product offerings. For more detailed information, please refer to the official Shopify guide: Combined Listings Overview. 2. How to enable Combined Listings function in Eurus theme? Given the importance of the Combined Listings function and its potential impact on various features, the Eurus theme includes a specific configuration to ensure compatibility with the Combined Listings app. To avoid errors for customers, whether they have installed the app or not, follow these steps to enable this feature: Install the Combined listing app Navigate to the Theme Settings of your Eurus theme. Locate Combined listings (Plus only) configuration, toggle the configuration to enable it. This will ensure that your theme functions correctly with the app. By enabling this configuration, you ensure that your theme is fully compatible with the Combined Listings app, avoiding potential issues for your store. 3. Considerations when using the Combined Listing app When integrating the Combined Listing app into your store, there are a few key considerations to keep in mind: Aside from using the Combined Listing app, you might want to explore the Siblings feature as an alternative for managing high-variant products. This could offer additional flexibility depending on your needs. For more details, check the guide here. Current Limitations (as of version 7.1.0): Product Cards: The app does not fully support displaying options from combined listing products on product cards. Specifically, it does not yet support the Product Bundle section. Variant Image Display: The Replace color options with variant images configuration is not yet applied to combined listing products. Currently,the featured image of the first active product's options are displayed on the product cards instead. Quick Add Functionality: When using Quick Add on product cards, the preselected option may not match the option selected before opening the Quick Add. This could lead to a less seamless user experience.

Common Guide
1. What is RTL support? RTL stands for Right-to-Left, which refers to languages where text is written and read from right to left, such as Arabic, Hebrew, and Persian. Supporting RTL languages involves the ability of a theme or system to display and adjust text and interface elements when users switch to languages that use RTL writing direction. This ensures that these languages are displayed correctly according to their text flow and preferences. What happens if a theme does not support RTL? In this case, when users switch to RTL languages, the interface and text may not fully display according to the user's language preferences. The Eurus theme includes this function, which proves especially advantageous in markets where text follows a right-to-left reading format. Thus, users of the Eurus theme can derive substantial benefits from this feature. 2. How to show RTL language on the site (without breaking the layout)? To show RTL languages on your site without breaking the layout, follow these steps: Step 1: Add RTL Language: Ensure you have at least one RTL language added to your Shopify store. Follow Shopify's guide to manage languages here. Step 2: Configure Theme Settings: Navigate to Online Store > Themes > Customize in your Shopify Admin. Go to Theme settings > Design > Layout > RTL languages. Enter the language codes for RTL languages you want to support (e.g., 'ar' for Arabic). All codes must follow ISO Language Code Table and separated using commas Step 3: Adjust Section Alignments (if needed): Note that some sections with alignment configurations may not automatically adjust for RTL languages. Manually adjust alignments where necessary, such as heading alignments, to ensure proper display. For a case study on how Eurus theme handles RTL language solutions, you can refer to the case study provided here. This approach will help you implement RTL language support on your Shopify site while maintaining a consistent and functional layout.

Common Guide
All built-in functions of the theme work seamlessly as you install it, but if you want to have more advanced features, such as customized upsell products, you can add meta fields into the store following the guides below. Product custom data Cart upsell metafield To add upsell products for a product, you need to create a metafield. From you store backend, go to Settings > Custom data > Metafields definitions > Choose Products to create metafields for products: Create a metafield by clicking on Add definition button in the right corner: Fill in the following information: Name: Fill in the name of the metafield. This name will show up in product detail page in backend for you to see. We recommend you fill in the name "Cart upsell" to avoid misunderstanding when you edit other fields in products. Namespace and key: The key is used to identify the metafield in the database and will be used to display upsell products on the front end. The key MUST BE "cart.upsell" for the metafield to work. Description: This is an optional field, you can add text here to help describe the purpose of the field. In the Select type field, choose Product > List of products, so you can add as many products to be upsell products as you wish. Click Save when done. After that, in the Shopify admin, click on the Products tab > choose a product from the list. Scroll down to the bottom of the page. Find the Product metafields section > Cart upsell and select a list of products to be the upsell products. Click Save when done. For example, if you add product B, C and D to be the upsell products of product A, whenver you add product A to cart, product B, C and D will show up in the Cart upsell section Blog custom data Blog featured image If you wish to add the banner image for blog page, you can add a metafield to Blogs. From you store backend, go to Settings > Custom data > Metafields > Choose Blogs to create metafields for blogs. Create a metafield by clicking onto Add definition button in the right corner Fill in the following information: Name: Fill in the name of the metafield. We recommend you fill in the name "Featured image" to avoid misunderstanding when you edit other fields in blogs. Namespace and key: the key to identify the metafield in the database, and will be used to display the blog featured image in the frontend. The key MUST BE "custom_image" for the metafield to work. Description: This is an optional field, you can add text here to help describe the purpose of the field. In the Select type field, choose File, and then choose One file and set up the rules that only accept Images in the Validations. Click Save when done. After that, go back to Shopify admin, choose Content > Blog posts > Manage blogs, and click on one blogs from the list. Find the Metafields section > Featured image and select image to be the banner image of the blog page: Click Save to finish.

Common Guide
Search Engine Optimization (SEO)
1. What is SEO? SEO (Search Engine Optimization) is the practice of optimizing your online content to improve its visibility and ranking in search engine results. When it comes to the Eurus theme support for enhancing SEO for your store, there are several options available to boost your website's SEO. Some of these options may include customizing meta tags such as Image/Video Alt tags, Buttons, and Collection descriptions. By utilizing these SEO features within the Eurus theme, you can enhance your store's online visibility, attract more organic traffic, and potentially increase sales. 2. How to optimize SEO for your store using the Eurus theme? When it comes to optimizing a website for search engines, there are no specific rules to adhere to. The suggestions provided serve as a basic reference, but if you need more extensive assistance with your website's SEO, it might be beneficial to think about collaborating with an expert. a) Image/Video Alt Tag: When adding images or videos to your store, it's essential to include descriptive Alt Tags. Alt Tags provide alternative text that describes the content of the image or video. This not only improves accessibility for users with visual impairments but also enhances SEO. Use concise and relevant descriptions in Alt Tags, incorporating keywords related to the product or content. In the Eurus theme, you can usually find the option to input Alt Tags when uploading or editing images and videos in your Shopify store admin. Config “Video alt text”: In the frontend: By providing meaningful Alt Tags, you help search engines understand the context of your visual content, contributing to better search engine rankings and a more inclusive user experience. b) Button To enhance SEO for your store using the Eurus theme, pay attention to button optimization. When adding buttons to different sections, ensure the text is clear, concise, and relevant to the linked action or destination. Incorporate keywords into the button text for better search engine understanding. Avoid generic phrases, opting for specific and action-oriented language to improve both SEO and user experience. Let's consider a scenario where you have a collection of discounted winter jackets. Instead of using a generic button like "View More" you can optimize it for both SEO and user engagement by using a more specific and keyword-rich button text such as "Explore Winter Jacket Deals" This not only provides clarity to users about the action they are taking but also includes relevant keywords like "winter jacket deals" that search engines can recognize. Additionally, consider addressing any issues highlighted by PageSpeed Insights regarding generic button labels and text links in general by referring to the documentation provided here: https://developer.chrome.com/docs/lighthouse/seo/link-text c) Collection description To improve both user experience and SEO on your Shopify store, it's vital to effectively utilize the description for your collection pages, which is often neglected. This description presents an opportunity to include relevant keywords, thereby boosting the page's visibility in search results. Maintaining a careful balance between incorporating keywords and providing valuable information to users is crucial. Tips: Utilize tools like PageSpeed Insight to assess your website's SEO performance or explore various SEO audit tools. For more detailed information, you can refer to Shopify's FAQ on SEO. d) Heading Tag Search engines use these tags to understand the page hierarchy. Properly structured headings improve SEO while making it easier for customers to scan your content. Why it matters: SEO: Search engines use headings to understand page structure, improving rankings. Readability: Clear headings help customers scan content easily. Accessibility: Screen readers rely on headings for navigation. Best practices: H1 → Use for the main page title (each page should have only one H1). You can also assign the logo as H1. H2-H3 → Best for subheadings to organize content. H4-H6 → Useful for additional structuring if needed. P (Paragraph) → Use for regular text. 3. Optimizing collection pagination for SEO: When navigating through pagination on a collection page, Shopify usually generates different canonical links for each paginated page (e.g., collection?page=1, collection?page=2, etc.). This can negatively impact SEO because Google might index these varying canonical links as different pages, even though they contain the same content. To resolve this issue, you can configure your Shopify theme to use a single, original canonical URL for all paginated collection pages. Why Enable Original Collection URL for Canonical Tags? Ensures that Google and other search engines only index the original collection URL, avoiding the indexing of multiple paginated URLs that could dilute your SEO ranking. Helps search engines recognize that the paginated pages are part of the same collection, improving content consistency and visibility. How to Enable Original Collection URL for Canonical Tags In your Shopify admin, go to Online Store > Themes. Click Customize on the theme you want to edit. In the Theme Editor, look for the Theme Settings panel. Click on SEO to open the SEO configuration options. Locate the setting named Show Original Collection URL for Canonical Tags. Toggle this setting on. This will ensure that only the original collection URL is declared as the canonical tag, regardless of the page number in the pagination. 4. Microdata schema a) Organization schema The organization schema provides structured information about your store or business to Google, such as your business name, logo, contact details, and social media profiles. This schema helps search engines better understand your business and can enhance the way your store is presented in search results, potentially including a rich snippet with your business information. In the theme editor, find and click on Theme Settings. Scroll down and look for the SEO section. Locate the option labeled "Enable organization schema". Tick the checkbox next to it to activate this feature. Provide key business information for an online store, including the business name, founding year, description, logo, and contact details like address, phone number, and email. Multiple addresses can be added for businesses with multiple locations by using a comma to separate between addresses.. b) Product Schema The product schema is used to provide detailed information about the products in your store, such as the name, description, price, availability, and reviews. Properly implementing product schema helps your products appear in rich snippets, showing additional details like price and star ratings directly in the search results, which can increase clicks and conversions. Shopify typically includes basic product schema, but you may want to customize or enhance it. Ensure that all product-related information is accurately included in the schema. To enable schema on the product page, navigate to the Product Information section. In the section settings, find the SEO option and enable the Microdata Schema by toggling it on. This will activate the schema for the product. You can use tools like Rich Result Test to evaluate how Google identifies and interprets your site's business information, products, and blog content. This analysis can provide insights into how well your content is optimized for search engines and help you identify areas that may need improvement or further action to enhance visibility and performance in search results. c) Blog Schema Blog schema is used to provide structured data about your blog posts, including the title, author, publication date, and a brief description. Implementing blog schema can improve the visibility of your blog posts in search results, potentially leading to higher engagement and traffic to your blog content. Ensure each blog post on your Shopify store has the blog schema markup. Include all relevant information like the blog post title, author, and publication date. To enable schema on the blog page, go to the Blog Post section. In the section settings, find the option to enable Microdata Schema and toggle it on. This will activate the schema for the blog page.

Common Guide
1. What is cart upsell? With Cart Upsell, you have the ability to promote additional products or special offers directly within the shopping cart. This provides a valuable opportunity to showcase complementary items or exclusive promotions to encourage customers to add more to their cart. Additionally, you can customize the section label, determine the number of products to display, and choose whether to enable it in the minicart or not. This flexibility ensures you can tailor the upsell experience to match your store's unique style and layout, regardless of the minicart design. 2. Ways to show products to cart upsell a) Default setting: By default, if no specific setup is configured by the admin, the theme will automatically showcase suggested products in the Cart Upsell section. This feature relies on Shopify's inherent "related products" rule, taking into account the customer's purchase history and product descriptions. Please check out the Shopify guide for more information: Show related products on product pages This seamless integration ensures that your Cart Upsell section presents products based on relevant data, enhancing the shopping experience for your customers. b) Static Product Selection: If you wish to emphasize particular products, such as bestsellers or featured items, you have the option to manually choose products within the theme settings. Follow these steps: Open the theme settings then navigate to the cart section. In the group config for Cart Upsell, find the option to select products and choose the desired products. Products selected in this section will be set for all products in your cart. Please note that if you are utilizing a product metafield to add upsell products (as explained in the next section), you should leave this field blank. This customization lets you create a personalized list of products to display prominently in the Cart Upsell section. c) Advanced Customization with Metafields: For more advanced customization, enabling you to tailor the Cart Upsell section for each product, you can utilize metafields. Follow the guide below to add metafields: Navigate to your store backend and go to Settings > Custom Data > Metafields > Choose Products to create metafields for your products. Fill in the following information: - Name: Provide a name for the metafield. This name will be visible in the product detail page in the backend. We recommend using "Cart Upsell" as the name to avoid confusion.- Namespace and Key: These are identifiers for the metafield in the database and will be used to display upsell products in the frontend. The key must be "cart.upsell" for the metafield to work.- Description: This field is optional, and you can add text here to describe the purpose of the field.- Select Type: Choose "Product" and then select "List of Products" to add multiple upsell products. After setting up the metafield, go to each product page in the backend. Scroll down to the bottom of the page and click on Metafield > Cart Upsell. Here, you can select a list of products to be the upsell products. For instance, if you add products B, C, and D as upsell products for product A, whenever a customer adds product A to the cart, products B, C, and D will appear in the Cart Upsell section. Note: The three methods follow a priority order, with the third method having the highest priority. If all three are set up in a particular theme version/ product, the third method (metafields) will override the previous ones. This flexible approach empowers you to effortlessly manage and customize the Cart Upsell section based on your specific marketing and product promotion goals.

Common Guide
1. What are customizable options? You can elevate your product customization with Eurus' unique Customizable Options feature. Unlike Shopify's default settings, each product is restricted to a maximum of 3 options to create variants. Additionally, these options are limited to the select format. Eurus enables admins to add multiple Customizable Option blocks to a single product. You can create a personalized shopping experience by selecting the type and quantity of Customizable Option blocks for each product. Details gathered through Customizable Options integrate into the cart, checkout, and order processes, ensuring a seamless transaction experience. Eurus stands out as the only theme offering such extensive Customizable Options. Say goodbye to the need for additional Shopify apps! 2. Types of customizable options Here are the types of customizable options in Eurus theme - Text: Allow customers to input custom text information about the product. Ideal for adding personalized text, such as engraving messages or custom labels. Text Options include: Text field Text editor - Select: Enable customers to choose from a list of options. Perfect for product configurations with a single-choice or multiple selection, like size or material. Select Options include: Checkbox Dropdown Radio button - File Upload: Permit customers to upload files. Useful for products where customers can provide specific files or images, such as custom designs or personal photos.- Swatches: Display color or text swatches for customers to select from. Swatches Option include: Color swatch Text swatch - Color Picker: Enable customers to pick a color using a color picker tool. Essential for products with color variations, allowing customers to visualize and choose their preferred color.- Date & Time: Allow customers to select a date, time, or both for a product. Commonly used for event-related products or services where customers need to specify a date or time. Conclusion:The customizable options feature in Eurus theme offer a diverse range of choices to enhance the shopping experience for customers. This flexibility empowers admin to create engaging and personalized product offerings, ultimately enriching the overall shopping experience for customers. 3. How to set up customizable options? Open the theme editor and navigate to the "Theme Sections”. In the "Product Information" section, add the "Customizable Options" block. Select the option type that best suits the customization needs of your product. In the "Option Name" configuration, provide a unique name for the customization option. (Optional) Turn on the "Mark as Required" box if customers must select the customizable option in order to add the product to cart and checkout. (Optional) Turn on "Hide option when left blank" to make this block disappear when there are no options. You can also add a note or explanation for text options, select options, and file upload. Then, set up based on the chosen option type: a) Text options: Apply to Text type options such as Text field and Text editor. Input the maximum number of characters required in the "Maximum character length" field. This is only applicable if the option is required. Result: b) Select options: Apply to Checkbox, Dropdown, and Radio button options. Input values for Select type options in the "Option values" field, separated by a semicolon (e.g., Polo;V-Neck;Boat Neck). You can also set minimum/maximum values required to be selected, applicable only for Checkbox when the option is required. Result: c) File upload: Customers can upload a file in the "drop your file here, or browse" field (max file size 5MB). Result: d) Swatches: Input values for text swatch or color swatch options here. Each value should be on one line. For color swatch, input in 'option name:color code' format (e.g., White:#FFFFFF). You can select swatch style (round/squared), only applicable to color swatch and color picker options. Result: e) Date & Time: Admins can set up the earliest/latest allowed date. Users are only allowed to pick a date & time within this specified range. (Date format: YYYY-MM-DD). Result: 4. Limitations While this feature in Eurus Theme significantly enhances the product personalization experience, it's important to note a limitation: Customizable Options do not make any change to product prices and do not support the individual tracking of inventory for each customization option. Our team is actively researching and developing solutions to address this limitation, providing a more comprehensive inventory tracking feature.

Common Guide
Set up colors in section You could set up color for the elements in the section with the Styles configuration group. (Note: Styles configuration at Slideshow section) The Styles configuration has a Color palette which lets you select the colors for the elements in the section, usually including: text, button, and background. The number of elements that you can customize will vary depending on the section. (Note: Color configurations for Title card at Featured Collections section) Some sections also have the option to configure the colors of each element separately for both light and dark modes. For example: in Flash Sale section Note: The color/styles configuration in a section will override the color configuration in the theme settings. If you leave the color configuration in the section blank, then the color of each element will be determined by the theme settings.

Common Guide
This guide will show you how to customize the section layout of your online store using the Eurus Theme. The section layout determines how the content of each section is displayed on different devices, such as desktop and mobile. You can also adjust the width and the divider of each section to create a unique and engaging look for your store. This section layout could be divided into Desktop Layout and Mobile Layout 1. Desktop Layout The desktop layout controls how the section content is displayed on desktop devices, such as laptops and PCs. 2. Mobile Layout The mobile layout controls how the section content is displayed on mobile devices, such as smartphones and tablets. Basically, the mobile layout settings include the same options as the desktop layout settings. For example: The Desktop layout and Mobile Layout at Header section Slideshow section: Here’s how to configure it: Steps: Go to Theme editor In the left sidebar, click on the section you want to modify (e.g., “Header,” “Slideshow,” “Collection list”, etc.). Adjust the Desktop Layout configuration Preview and Save 3. Make section full width If you want to make a section full page width, you need to choose the Full page width option for the section width in both the desktop and mobile layout settings. This will make the section content span the entire width of the screen on both devices. Some sections have the Make section full width setting displayed in both the Desktop and the Mobile tabs. This means that you can configure this setting separately for each device. For example: Make section full width at Header section: At Featured collections section: At Promotion Banner section: 4. Show Section Divider If you want to show a section divider, you need to enable the Show section divider checkbox in the theme editor. This will add a thin horizontal line above the section heading, separating it from the section above. For example: Show section divider at Header section: At Logo list section: 5. Open link in new tab The "Open this link in a new window" configuration allows you to specify whether links from buttons, banners, or other elements should open in a new browser window or tab instead of the current window. This feature is useful for keeping users on your current page while providing additional information or resources from another source.

Common Guide
1. What is re-order? Why should I use it? The reorder feature in Eurus Theme offers your customers the convenience of reordering or replicating previously placed orders effortlessly. Instead of going through the entire shopping process again, this feature allows users to quickly add the same set of items to their cart. This feature is particularly beneficial for: Stores with Regular Large Orders: Ideal for businesses dealing with customers who frequently place large orders comprising various items. B2B Stores: Designed to cater to the needs of business-to-business stores where repeated orders of bulk quantities are common. Merchants Aiming to Reduce Abandoned Cart Rate: By offering a quick and easy reorder function, merchants can significantly decrease abandoned cart rates, enhancing overall user experience and customers royalty. 2. How to re-order with Eurus theme? Follow these simple steps to utilize the reorder feature with Eurus Theme: Step 1: Log In with Customer Account: Step 2: Navigate to the Order Grid, where users can view a summary of past orders. Step 3: Click “Reorder” Button: Look for the "Reorder" button, which automatically appears for every order that has been successfully completed. Simply click the "Reorder" button next to the desired past order. Note: When the order contains products that are not available/out of stock, pressing "reorder" will not add these products to the cart anymore. Step 4: Click “Add to Cart” Button: A popup appears, you can click “Add to cart”. This action will add all the products from that order directly to your shopping cart. By following these steps, users can efficiently use the reorder feature provided by Eurus Theme, making the process of repurchasing items quick and hassle-free.
