Footer
Footer
Footer
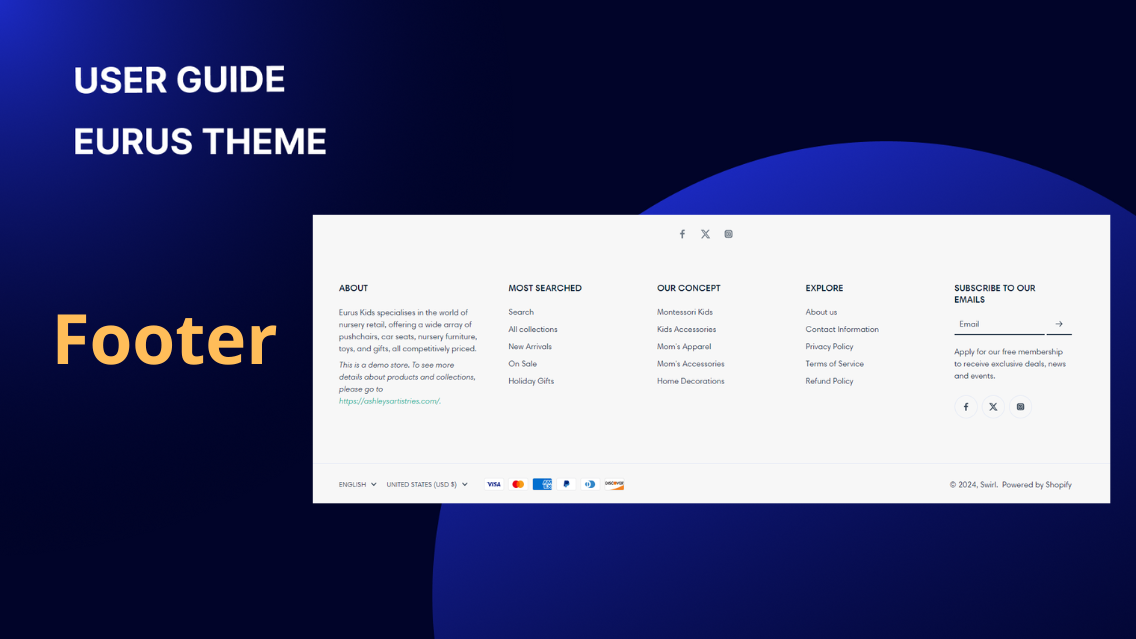
1. What is Footer? The footer is a section typically found at the bottom of a webpage. It provides valuable information and navigation options for users, often including links to important pages such as the about us, contact, terms of service, and privacy policy. 2. Section settings: You can setup to display country/language selector, payment methods , Follow on Shop button, and the "Powered by Shopify" text. 3. About the store block : This block is where you can add short description or introduction about your store. You can also include your store address and email contact here. 4. Menu block : You can add the menu you want to display here as quick links for customers. By default , the footer menu is selected. 5. Newsletter block : This block provides a mail box for your customers to fill email and subscribe. You can also add social links in this block.

Footer
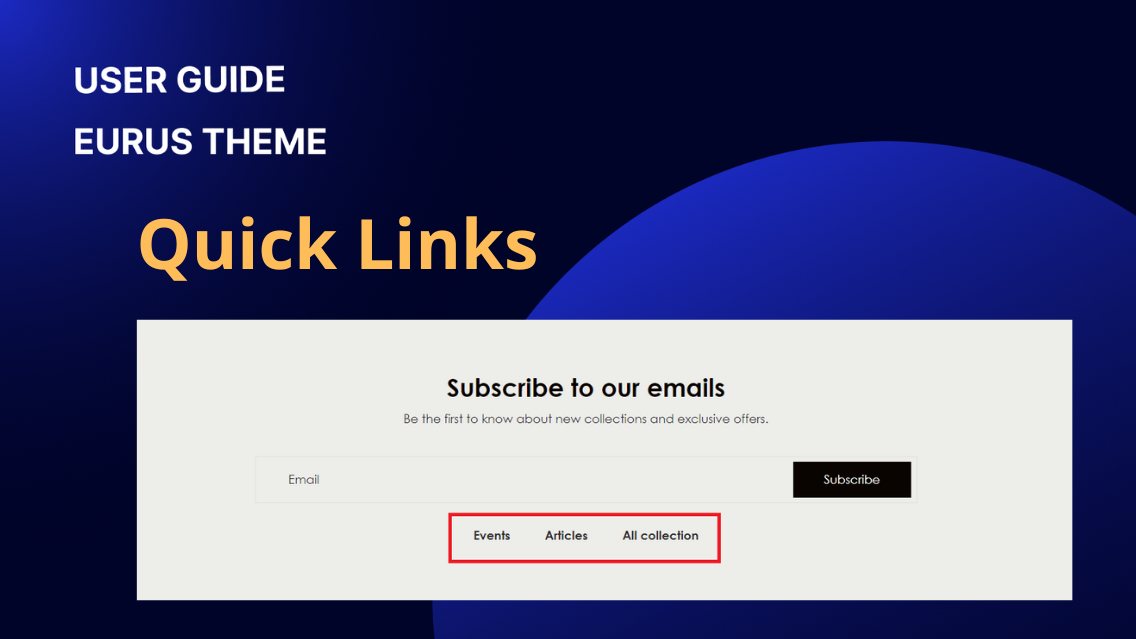
1. What are quicklinks? Quicklinks is a feature designed to add custom links and menus to the footer of your website. This setup can be particularly useful as a sitemap, offering users easy access to various policy pages, important links, and navigation menus. 2. How to add link items? Go to the overlay section in the footer of your website editor. Add Quick Links section Click on Add link item to create a new link item. Input the title for the link. This will be the text that users see. Input the URL for the link. This is where users will be directed when they click the link. Configure Section Layout Choose the alignment of the links on desktop screens. Adjust the spacing between links on desktop screens (default is 40 px). Choose the number of columns for the mobile layout (1 column or 2 columns). Choose the alignment of the links on mobile screens. Set the background and text color for light and dark modes (default is transparent). Adjust the top/bottom padding for desktop and mobile (default is 28 px). By following these steps, you can effectively add and configure link items in the Overlay - Quick Links section to enhance the navigational experience for your website's users.

Footer
1. What is Footer? The footer is a section typically found at the bottom of a webpage. It provides valuable information and navigation options for users, often including links to important pages such as the about us, contact, terms of service, and privacy policy. Additionally, the footer may contain social media icons, newsletter signup forms, copyright information, and other relevant details about the website or company. In essence, the footer acts as a navigational aid and a space for essential site information, enhancing user experience and providing easy access to key resources. 2. How to set up the footer? To set up the footer, follow these steps: a) Show localization selector, payment icons, social icons: Click on the Footer section to open its settings panel. ✍️ Language and Currency: Enable "Show Language Selector" to let users pick their preferred language. Enable "Show Currency Selector" to allow users to select their preferred currency. ✍️ Additional information: Choose “Show Payment Icons: “ to display payment icons. The copyright format includes the current year and store name. If left empty, only the default copyright is shown. Enable “Show Social Icons” to display social media icons. Enter Additional copyright text if needed. Choose Additional information desktop layout: Horizontal Vertical b) Adding Content to the Footer: Eurus theme comprises 5 types of blocks in Footer section: Image, Newsletter, Menu, Contact and Custom Text, each offering distinct functionalities to enhance the footer's utility and aesthetics. To set up each block, please follow these steps: Image: Click the "Select image" button to choose an image from your library. Adjust the image width using the scrollbar. Enter the link where users will be redirected when they click the image. Adjust the image alignment on large screens. Enable social icons. (To show social icons footer-wide, enable social icons in section setting) You can also edit additional information and block spacing. Newsletter: Enter the heading for the newsletter block. Add custom text below the email form. To show social icons footer-wide, enable social icons in section settings. Menu: Add a new menu section to the footer by clicking "Add block" and selecting "Menu." Choose the menu you want to display. Custom Text: Add a new custom text block by clicking "Add block" and selecting "Custom text." Enter the heading for the text block. Add custom text below the heading. You can also add an image for this block and adjust image width. Optionally enable Show social icons and choose Icon layout. Vertical Horizontal ⚠️ Note: The Icon layout setting only works when enabling show social icons toggle. Contact In the contact block, you can input up to three lines of text. For each line, you have the option to customize the icon, add a custom icon, include a heading, insert text, and provide a text link. This allows for concise and informative contact information to be displayed in the footer section of the website. For each block, except for the image block, there's a "Open by default on mobile footer" configuration. When enabled, the block will automatically appear in the footer on mobile devices. By following these steps, you can customize the footer of your website to include various types of content and provide important information to your visitors. c) How to hide "Powered by Shopify" text? Hiding the Shopify attribution allows you to personalize your website fully, giving you complete control over the branding and messaging displayed to your audience. Please follow these steps:Go to Theme editor > Footer > untick the Show "Powered by Shopify" text setting d) How to customize the Copyright information? Go to Theme editor > Footer > tick the Show copyright text setting. After that, you can input your desired copyright information or any additional text you want to display along with the copyright symbol in the “Additional copyright text” setting. Example: Result: e) How to show the Follow on Shop button? The Follow on Shop button lets customers follow your store on Shop (a platform that allows customers to discover brands, track orders, and manage purchases in one place) to receive personalized recommendations and notifications about your products. ✍️ To show the button: STEP 1: Follow this guide from Shopify to set up the Shop basics. STEP 2: Go to Online Store > Themes > Customize. STEP 3: In the Theme Editor, under Footer, find the Footer section STEP 4: In the Follow on Shop setting group, activate “Enable Follow on Shop” toggle. STEP 5: Adjust Horizontal position setting to your preference (whether the button appears on the left, center, or right side of the footer area). STEP 6: Save your changes.
